這篇文章主要介紹了Javascript 拖曳雛形(逐行分析程式碼,讓你輕鬆了拖曳的原理),需要的朋友可以參考下
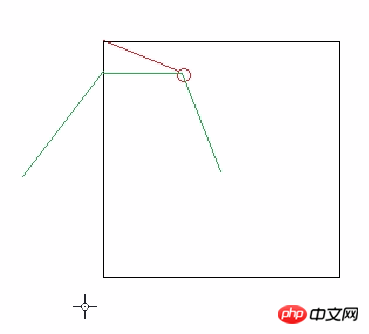
拖曳的原理: 其實是滑鼠與左上角的距離保持不變。我們來看看下圖:

這紅點就是老鼠。
拖曳拖曳其實來說就是透過滑鼠的位置來計算物體的位置,就是這麼簡單,就是這麼任性。 那這個距離怎麼求呢? ?
老鼠的位置-物體位置的差值就是那個距離 是吧。那這個斜線就是橫線和垂直線組成的。

我們距離看下程式怎麼做。
<p id="p1"></p>
其實他改的就是某個p 的left top ,那他就動起來了。 那樣式中一定要有絕對定位是吧。
<style type="text/css">
#p1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>這裡有幾個步驟,1. 滑鼠按下2. 滑鼠抬起3.滑鼠移動
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
};
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
};
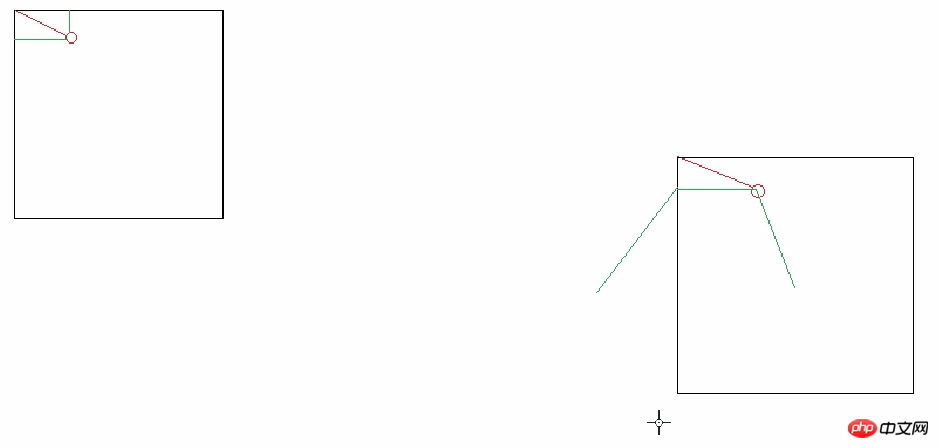
</script>看圖片說話:

var opLeft = oEvent.clientX - disX;
圖表示很清楚吧

mouseup 我們先不加看下現在是什麼效果。 。

你會發現一個很有趣的現象,我滑鼠沒有按也會跟著我走, 這是為什麼呢? ? ?
我們來看看 mousemove: Javascript中沒有人規定一定是要滑鼠按下才出發是吧,不管你滑鼠按不按下去,這個mousemove一直在發生,所以問題就來自於這裡。當滑鼠還沒按下去之前,這個時候滑鼠在上面移動應該是沒有反應的,是要按下去才有反應。
所以呢,這個mousemove不應該一上來就添加,而是等到滑鼠按下去之後再添加mousemove,來看看修改後的程式碼。
順便加上mouseup,這時他的作用就體現出來了 。作用是op.onmousemove = null; 去掉move事件,
否則當你滑鼠抬起來的時候 ,物體還是會跟著你走的。 op.onmouseup = null; 不留垃圾,滑鼠抬起本來也就沒有用了.
來看看修改後的程式碼:
<script type="text/javascript">
window.onload = function() {
var op = document.getElementById("p1");
var disX = 0;
var disY = 0;
op.onmousedown = function(ev) {
var oEvent = ev || event; // 浏览器兼容
disX = oEvent.clientX - op.offsetLeft; // 横向的位置就是鼠标的位置-p的位置
disY = oEvent.clientY - op.offsetTop;
op.onmousemove = function(ev) {
var oEvent = ev || event;
op.style.left = oEvent.clientX - disX+'px'; // 当前鼠标的位置-disX
op.style.top = oEvent.clientY - disY+'px';
};
op.onmouseup = function() {
op.onmousemove = null;
op.onmouseup = null; // 不留垃圾,鼠标抬起本来也就没有用了
};
};
};
</script>現在我們就做了一個簡單的拖曳出來,當然這還有一些小問題有待我們去解決。
但是無論如何,我們已經具備一個拖曳的雛形。
以上就是本章的全部內容,更多相關教學請造訪JavaScript影片教學!



