詳談jQuery操縱DOM元素屬性 attr()和removeAtrr()方法_jquery
jQuery中操縱元素屬性的方法:
attr(): 讀取或寫入符合元素的屬性值.
removeAttr(): 從符合的元素中移除指定的屬性.
attr()方法 讀取操作
attr()讀取操作. 讀取的是符合元素中第一個元素的指定屬性值.
格式: .attr(attributeName),傳回值類型:String.讀取不存在的屬性會回傳undefined.
注意選擇器的選擇結果可能是一個集合,這裡僅僅獲取的是集合中第一個元素的該屬性值.
看例子:
paragraph 1
paragraph 2
運行結果:彈框顯示: title1.
想要分別取得每一個元素的屬性,需要使用jQuery的循環結構,例如.each()或.map()方法.
上面的例子可以改成:
即可分別取得每個元素的屬性.
attr()方法 寫入操作
attr()寫入操作. 為符合元素的一個或多個屬性賦值.
一般格式: .attr(attributeName, value), 即為屬性設定value.
回傳值類型:jQuery.也即支援鍊式方法呼叫.
執行寫入操作的時候,如果指定的屬性名稱不存在,將會增加一個該名字的屬性,即增加自訂屬性,其名為屬性名稱,其值為value值.
寫屬性是為匹配集合中的每一個元素都進行操作的,見例子:
This is a paragraph.
This is another paragraph.
點選按鈕之後所有的p都加上了title="Hello World」的屬性.
寫入操作還有以下兩種格式:
.attr(attributes)和.attr(attributeName, function).
以下分別介紹.
.attr(attributes):
這裡attributes型別是PlainObject,可以用來一次設定多個屬性.
什麼是PlainObject呢,簡單理解就是大括號包圍的鍵值對序列.可以參考問後連結說明.
鍵和值之間用冒號(:)分隔,每個鍵值對之間用逗號(,)分隔.
注意: 設定多個屬性值時,屬性名的引號是可選的(可以有,也可以沒有).但是class屬性是個例外,必須加上引號.
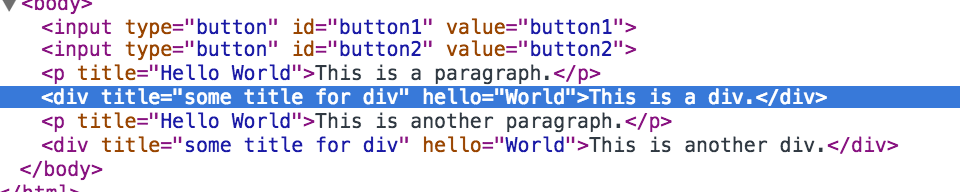
例子:
This is a paragraph.
This is another paragraph.
點選兩個按鈕之後,元素變成:

其中
.attr(attributeName, function(index, oldValue)):
使用一個function來設定屬性值.function的第一個參數是index,第二個參數是該屬性之前的值.
看例子:
div {
顏色:藍色;
}
跨度{
顏色:紅色;
}
b {
字體粗細:加粗;
}
風格>
$(文檔).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
返回“div-id”索引oldAttr;
} 其他 {
返回“div-id”索引;
}
})
.each(函數 () {
$("span", this).html("(id = '" this.id "')");
});
});
腳本>
頭>
身體>
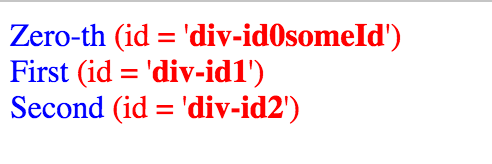
上面的例子,對應的頁面結果如下:

當使用一個方法來設定屬性值的時候,如果這個設定的函數沒有回傳值,或是回傳了undefined,目前的值是不會被改變的。
即操作會被忽略。
還是上面的例子,attr()其中的函數回傳未定義:
如下:
$(文檔).ready(function () {
$("div").attr("id", function (index, oldAttr) {
返回未定義;
}).each(函數 () {
$("span", this).html("(id = '" this.id "')");
});
});
腳本>
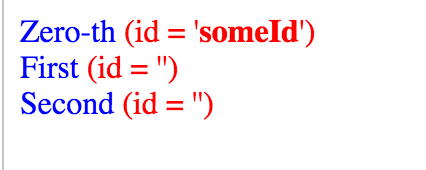
回傳的頁面效果如下:

即不進行任何修改操作,還是保留原來的屬性值。
注意:jQuery不能修改和
removeAttr() 方法
:刪除符合元素集合中每個元素的指定屬性。
removeAttr() 方法但是調用的是 JavaScript 的removeAttribute() 方法,它可以用 jQuery 物件直接調用,並且它考慮到並處理各個瀏覽器上的屬性名稱可能不統一的問題。
範例:
$(文檔).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("標題");
});
});
腳本>
頭>
輸入>
身體>
點選按鈕後,
注意: 用removeAttr()移除onclick在IE6-8上都不會起作用,為了避免這個問題,應該使用.prop()方法.
例如:
$element.prop( "onclick", null );
console.log( "onclick property: ", $element[ 0 ].onclick );

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






