DOM基礎教程之事件類型_基礎知識
對於使用者事件類型而言,最常用的是滑鼠、鍵盤、瀏覽器。
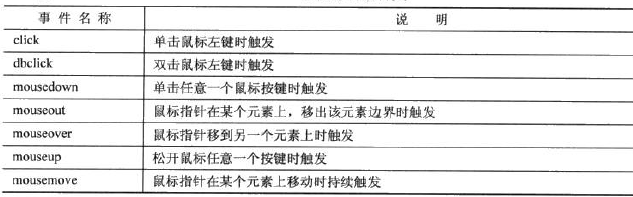
1.老鼠事件:

滑鼠的事件都常使用,下面例子就測試各種滑鼠事件
box內容
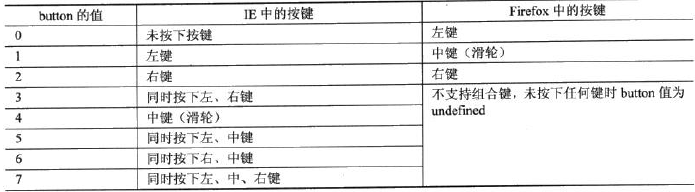
老鼠的鍵值button檢定(附對照表)

2.鍵盤事件
鍵盤事件種類不多,只有三種事件。
keydown(按下某鍵,一直按住會持續觸發)
keypress(按下某鍵並產生字元時觸發,即忽略Shift、Alt,ctrl等功能鍵)
keyup(釋放某個鍵時觸發)
鍵盤監聽範例:
對於鍵盤而言,最重要的不是事件的名稱,而是所按的是什麼鍵。由於ie沒有charCode屬性,而keyCode只有在keydown、keyup事件發生的時才與標準dom的keycode相同,
在keypress事件中等同於keycode,因此採用以下方法。
之所以不採用keyCode是因為它表示鍵盤按鍵,而不是輸出的字符,因此,輸出“a”和“A”,keycode是等值的,charcode則以字符區分。
另外在keypress中,標準dom的keycode值總是0;
範例:鍵盤事件的相關屬性:
程式碼如下:
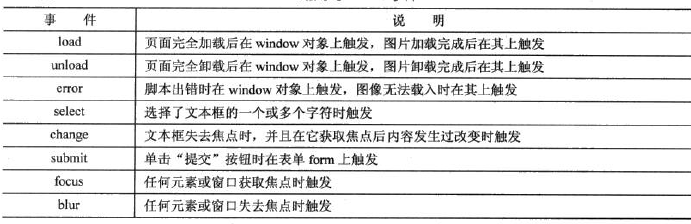
3.htm事件
對於瀏覽器而言,各種html有著自己的事件,有些也是使用者常接觸到的,例如load,error,select等,常用的html事件如下:

load事件是常用的事件之一,因為在頁面載入完成之前,dom的框架還沒有搭建完成,因此任何相關操作都不能發生。
分配window物件load,unload事件等同於
標記的onload和onunload方法。
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript中的事件類型:常見的鍵盤與滑鼠事件
Sep 03, 2023 am 09:33 AM
JavaScript中的事件類型:常見的鍵盤與滑鼠事件
Sep 03, 2023 am 09:33 AM
JavaScript提供了廣泛的事件,讓您可以與網頁上的使用者操作互動並做出回應。在這些事件中,鍵盤和滑鼠事件是最常用的。在本文中,我們將了解JavaScript中不同類型的鍵盤和滑鼠事件,並查看如何使用它們的範例。鍵盤事件當使用者與鍵盤互動時,例如按下某個鍵、釋放某個鍵或鍵入字符,就會發生鍵盤事件。鍵盤事件讓我們可以做一些很酷的事情,例如檢查使用者是否在表單中正確輸入了某些內容,或者在按下特定鍵時發生某些操作。就好像網站正在監聽您按下的鍵並做出相應的反應。鍵盤事件分為三種類型:keydown事件
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。






