DOM基礎教程之使用DOM_基礎知識
May 16, 2016 pm 04:19 PM在了解DOM(文字物件模型)的框架和節點後,最重要的是使用這些節點處理html網頁
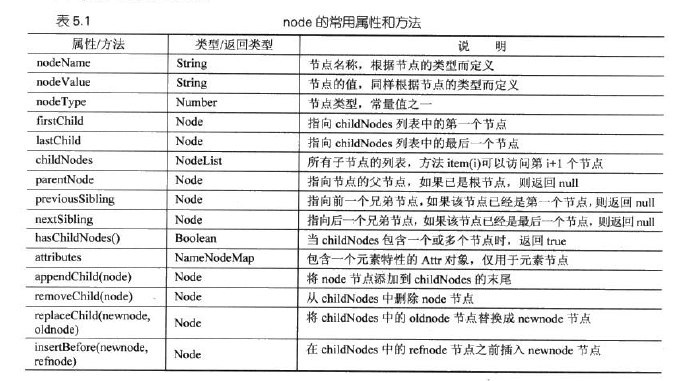
對於一個DOM節點node,都有一系列的屬性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.訪問節點
BOM提供了一些邊界的方法存取節點,常用的就是getElementsByTagName(),和getElementById()
- 客戶端語言
- HTML
- JavaScript
- CSS
- 伺服器端語言
- ASP.NET
- JSP
- PHP
document.getElementById()
//id取得className
2.偵測節點類型
透過節點的nodeType可以偵測到節點的類型,該參數一個回傳12個整數值。
表達格式如 document.nodeType
正真有用的,還是DOM(一)模型中的模型節點 提到的三種類型
元素節點,文字節點與屬性節點
1.元素節點 element node 傳回值為 1
2.屬性節點 attribute node 傳回值為 2
3.文字節點 text node 回傳值為 3
回傳:nodeType:1
這表示可以對某種節點做單獨處理,在搜尋節點時非常實用。後面會講到。
3.利用父子兄關係找出節點
在第一小節存取節點上,利用節點的childNodes屬性來存取元素節點包含的文字節點。
本小節利用節點的父子兄關係來找節點
*利用hasChildNodes和childNodes屬性來取得該節點所包含的所有節點
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗燒雞
- 麻婆豆腐
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
//回傳 ul
使用父節點,成功的獲得了指定節點的父節點
5.使用parentNode屬性
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
//輸出
//tageName:DIV
claaName:colorful
typeOf:object
從某個子節點開始,一直往上搜尋父節點,直到節點的類別名稱為「colorful」
6.dom的兄弟關係
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
- 麻婆豆腐
- 麻婆豆腐
利用nextsibling和previousSibling屬性存取兄弟節點看起來很好。
但僅適用於ie瀏覽器
為了使用程式碼有良好的相容性,就必須使nodeType進行判斷
以下做相容性處理:
- 糖醋排骨
- 圓籠粉蒸肉
- 泡菜魚
- 栗子燒雞
- 麻婆豆腐
7.設定節點屬性


用setAttribute()方法設定節點屬性
555
切換
8.createElement() 建立節點
這裡本來有個P,測試createElement()
9.removeChild移除節點
這裡本來有個P,測試createElement()
10.insertBefore() 在特定節點前插入節點
這裡本來有個P
11.在特定的節點之後插入新元素(2015年1月9日補充)
DOM提供的方法只能用insertBefore()在目標元素前加入新的元素,或是利用appendchild()方法在父元素的childNodes末端加入新的元素(範例:位址)。
而實際中常常用到在某個特定的元素末尾加入新的元素。而DOM方法並沒有insertBefore()方法,但是利用現有的知識,完全可以利用現有知識進行編寫。
程式碼思路如下
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找出目標元素的父元素
if (oparent.lastChild == targetElement) //如果目標是最後一個元素了
oparent.appendChild(newElement); //直接加到最後一個元素的後面
else //插入到下一個元素的父元素節點之前
oparent.insertBefore(newElement, targetElement.nextSibling)
實例:(元素外追加)原來實例:位址
第一個
第二個
實例:元素內新增
12.新增文件碎片提高執行效率
子節點標題>
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var aColors = ["紅色","綠色","藍色","洋紅色","黃色","巧克力","黑色","海藍寶石","石灰","紫紅色","黃銅","天藍色"、"棕色"、"青銅色"、"深粉紅色"、"愛麗絲藍"、"灰色"、"銅色"、"珊瑚色"、"長石色"、"橙色"、"蘭花色"、"粉紅色"、"李子色"、 "石英","紫色"];
var oFragment = document.createDocumentFragment(); //建立文件碎片
for(var i=0;i
var oText = document.createTextNode(aColors[i]);
oP.appendChild(oText);
oFragment.appendChild(oP); //先將節點新增至物品
}
//document.body.appendChild(oFragment); //最後一次加入頁面
oPold.parentNode.insertBefore(oFragment,oPold);//結合insertBefore將文件碎片新增至節點之前
}
腳本>
頭>
這裡本來就有P
身體>

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?















