jQuery 選擇器詳解_jquery
$()函數在很多JavaScript類別庫中都被當作一個選擇器函數來使用,在jQuery中就是.
$(“#id”)透過id來取得元素,用來取代document.getElementById()函數.
$(“tagName”)透過標籤名稱來取得元素,用來取代document.getElementsByTagName()函數.
jQuery的基本語法是:$(selector).action(), selector即選擇器.
jQuery選擇器的分類
jQuery的選擇器基本上可以分為四大類:
基本選擇器(basic)
層次選擇器(level)
過濾選擇器(filter)
表單選擇器(form)
有些類別又可以分為具體的子類別.
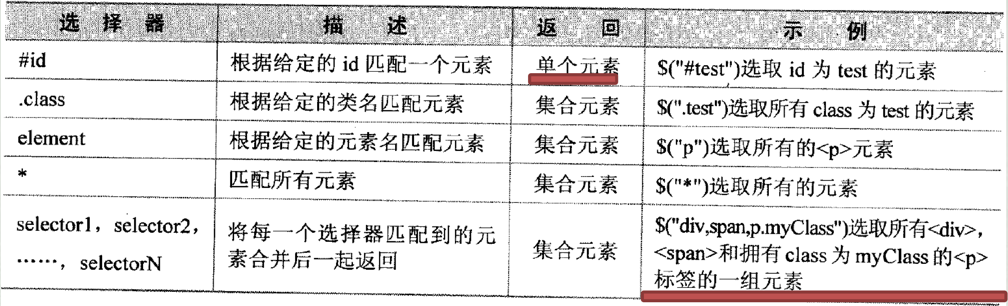
基本選擇器

* 符合所有元素.範例:$(“*")選取所有元素.
#id根據給定的id匹配元素(最多只回傳一個元素).範例: $("#lastname」)選取id="lastname"的元素.
.class根據給定的類別名稱匹配元素.範例:$(".intro」)選取所有class=「intro"的元素.
element根據給定的元素名稱來匹配元素.範例: $(“p")選取所有
元素.
.class.class 範例: $(".intro.demo」)選取所有且class="demo」的元素.(交集).
selector1, selector2, …, selectorN, 將每個選擇器配對到的元素合併後一起回傳.(並集).
除了#id選擇器回傳單一元素外,其他選擇器回傳的都是元素集合.
這是因為HTML規範裡面id應該是唯一的,所以重複id的元素沒有被考慮.
如果多個元素的id相同,取這個id也只能取得第一個元素.即取得的jQuery物件的length屬性是1.
如果要匹配的元素不存在,則都回傳一個空的jQuery物件.
基本選擇器之間可以組合,用逗號分隔,結果取所有條件的結果的並集.
當沒有用逗號分隔時,應該是所有條件都滿足的交集.
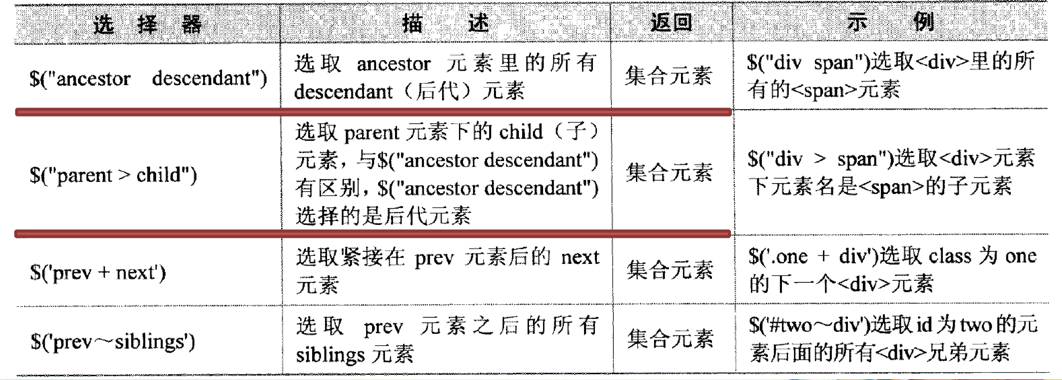
層次選擇器

$(“ancestor descendant”) 選取ancestor元素裡的所有descendant後代元素,包括直接子元素和更深嵌套的後代元素.
例:$(“div span”)選取
注意:選擇器都是全頁掃描,返回一個集合,所有符合選擇條件的元素都會被包括進去.所以多個
$(“parent>child”)選取parent元素下的child子元素,即只有直接子元素被選取.其他後代元素不包括.
例:$(“div>span”)選取
$(“prev next”)選取緊接在prev元素後的next元素(同一層級).
例:$(“.one div”)選取class為one的下一個div元素.
$(“prev siblings”)選取prev元素之後的所有siblings元素(同一層級).
例:$(“#two~div”)選取id為two的元素後面的所有
等價方法:
$(“prev next”)等價於方法$(“prev”).next(“next”);選取prev元素之後緊接著的一個next元素.
$(“prev~sublings”)等價於方法$(“prev”).nextAll(“sublings”),選取prev元素之後的所有同級的sublings元素.
而$(“prev”).sublings(“next”)方法選取與prev同輩的所有next元素,與前後位置無關.
過濾選擇器
過濾選擇器這個大類又分為六個子類:
基本過濾;內容過濾;可見性過濾;屬性過濾;子元素過濾;表單物件屬性過濾.
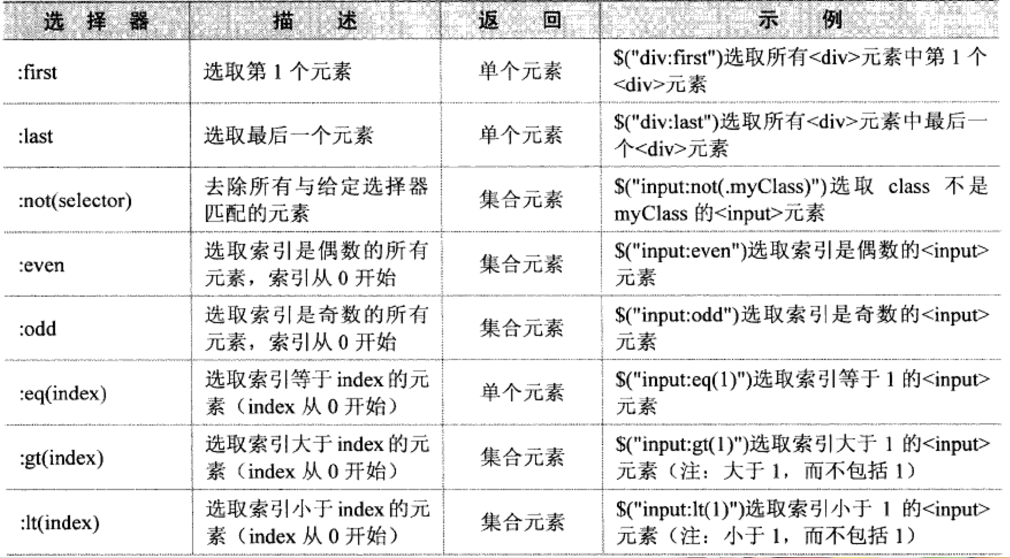
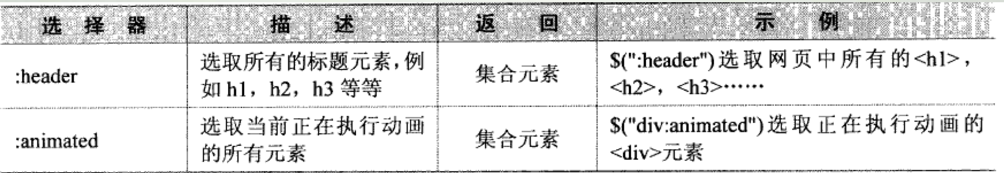
基本過濾

gt和lt分別是greaterthan和lessthan.

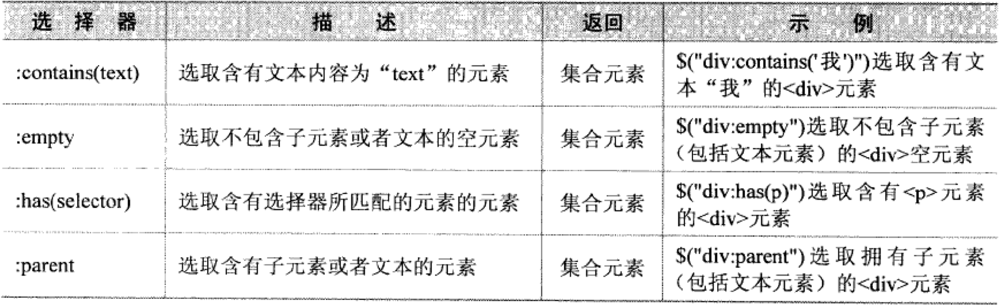
內容過濾

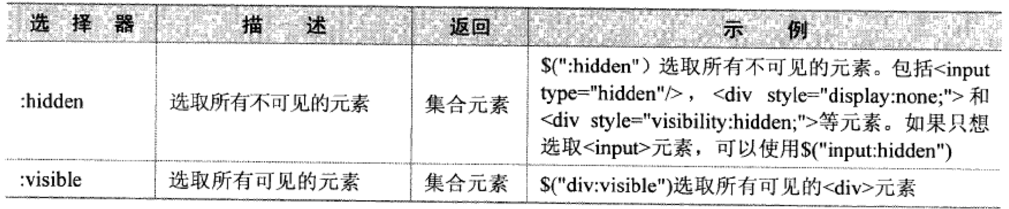
可見性過濾

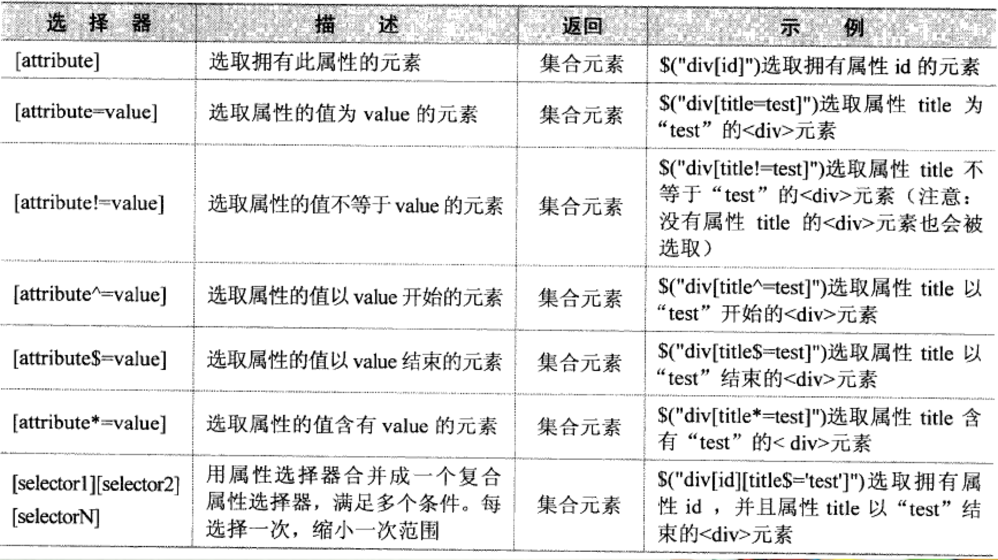
屬性過濾

屬性過濾是用方括號來識別的.
注意多個屬性過濾選擇器連在一起的時候,取的是結果的交集.
子元素過濾

前面基本過濾選擇器裡面index是從0算起的,這裡子元素過濾選擇器的index是從1開始算起的.
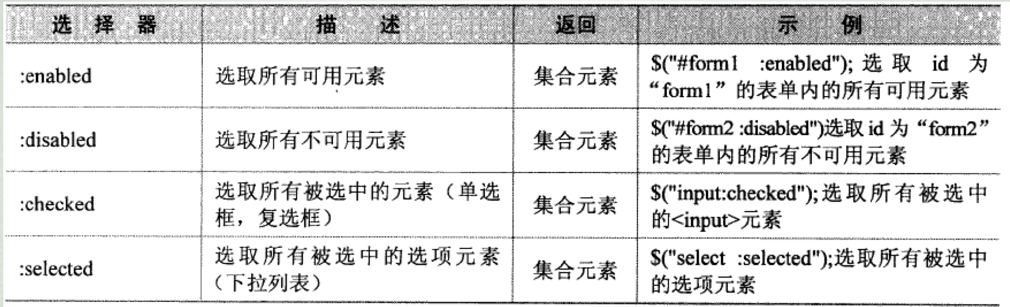
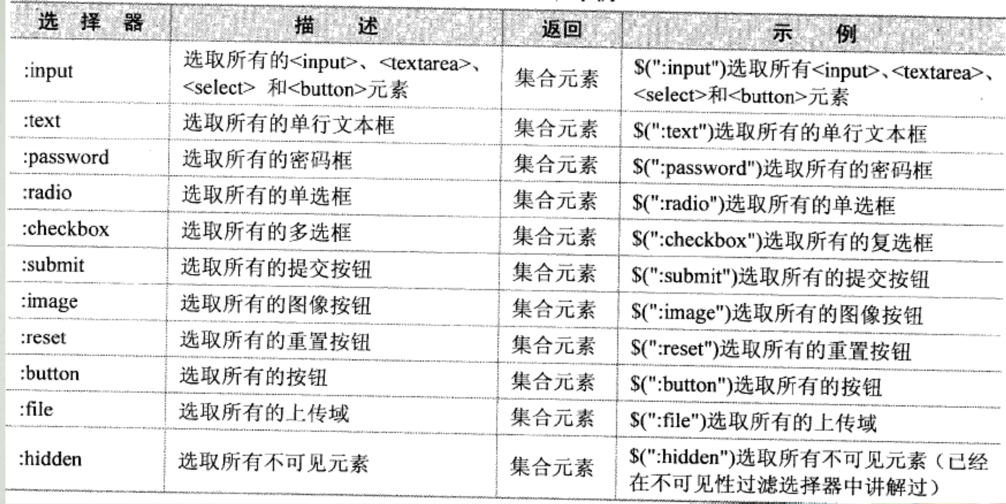
表單物件屬性過濾

表單選擇器


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






