使用jquery 簡單實作下拉選單_jquery
Jquery 是一個輕量的框架,個人認為非常好用,今天就寫一個非常簡單的例子,實現下拉式選單功能;
首先一定要在頁數引用jquery.js 版本不限 ;
接下來把=====================html貼出來:
===========================css樣式:
/**ヘッダーメニュー**/
.header_menu{
フロート:右;
幅: 50%;
高さ: 100%;
カーソル: ポインタ;
}
.header_menu ul{
リストスタイル: なし;
高さ: 100%;
}
.header_menu ul li{
フロート: 右;
幅: 20%;
色:白;
フォントサイズ:14px;
パディングトップ: 55px;
フォントの太さ: 太字;
}
.display{
表示: なし。
}
.display ul{
リストスタイル: なし;
幅: 100ピクセル;
}
.display ul li{
パディングトップ:10px;
パディングボトム: 5px;
パディング左:5px;
カーソル: ポインタ;
フォントサイズ: 14px;
}
.movediv{
位置: 固定;
左: 0px;
上:0px;
フォントサイズ: 14px;
白;
ボーダー:1px ソリッドホワイト;
}
.redcolor{
#a0c9e6;
}
=======================js スクリプト
$(function() {
// 菜单绑定イベント
initMenuListener();
// 下拉菜单绑定イベント
initSubMenuHover();
// 下拉菜单颜色改变
initSubMenuLiHover();
});
/**
* ヘッダー メニュー バインディング スライド イベント
*/
function initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) “_div”;
// 菜单の位置を取得
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight は获取高さであり、内边距離を含みます、高さは获取高さでもあり、文本の高さだけを含みません
$(“#” HideDivId).show();
$(“#” HideDivId).css(“left”, left);
$(“#” hideDivId).css(“top”, 上部の高さ);
}, function() {
// 将原来的菜单隐藏
$(“.display”).hide();
});
}
/**
* ドロップダウン メニュー バインディング イベント
*/
function initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, function() {
$(this).hide();
});
}
/**
* ドロップダウンメニューの色を変更
*/
function initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“redcolor”);
}, function() {
$(this).removeClass(“redcolor”);
});
}
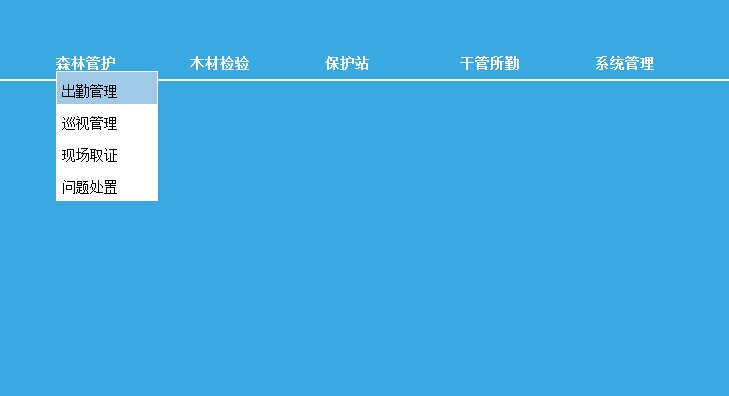
效果如下:

小さな使用に伴う自己改良の下、自由な展開の下で自分のアイテムに使用できるようになり、ここでは単にポイント形式を作成しました。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做
Mar 21, 2024 pm 01:31 PM
WPS表格下拉選單怎麼做:選中要設定下拉選單的儲存格後,依序點擊“資料”,“有效性”,再在彈出的對話框中進行對應設定後,以此來下拉我們的選單。 WPS作為一款功能強大的辦公室軟體,其本身擁有的能夠編輯文件、統計數據表格等的功能,為許多需要和文字、數據等打交道的人們提供了很多的便利。而要熟練地運用WPS軟體為我們提供很多方便,就需要我們能夠先掌握住WPS軟體的各種非常基本的操作,在這篇文章裡,小編就給大家分享一下怎麼在用WPS軟體做在出的WPS表格中進行下拉式選單的操作。開啟WPS表格後,先用滑鼠選
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 excel下拉選單自動關聯資料怎麼設定? excel下拉選單自動關聯資料設
Mar 13, 2024 pm 03:04 PM
excel下拉選單自動關聯資料怎麼設定? excel下拉選單自動關聯資料設
Mar 13, 2024 pm 03:04 PM
excel下拉選單自動關聯資料怎麼設定?我們在使用excel的時候會使用下拉式選單來快速的操作我們的數據,可也有不少的用戶們再問下拉式選單自動關聯數據要怎麼設定?以下就讓本站來為使用者來仔細的介紹一下excel下拉選單自動關聯資料設定方法吧。 excel下拉選單自動關聯資料設定方法 1、開啟Excel表格。 2、在空白儲存格中輸入一段關聯資料。 3、然後選取需要新增下拉清單的儲存格。 4、選單列點選【資料】-【資料驗證】。 5、驗證條件選擇【序列】。 6、點選圖中箭頭所指按鈕,選擇






