JavaScript 學習筆記之語句_基礎知識
一、條件分支語句:if
基本格式:
if (){
}else if (){
}else{
}
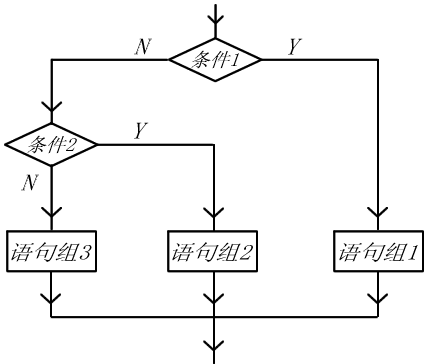
執行流程:

二、循環語句
2.1前測試循環語句:在循環體內的程式碼被執行之前就對出口條件求值。
2.1.1while語句
基本格式:
do {
} while ()
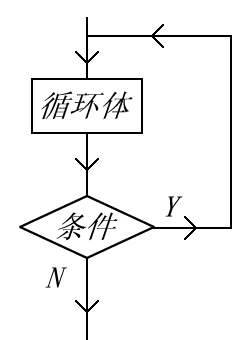
執行流程:
 2.1.2 for語句
2.1.2 for語句
基本格式:
for (;;){
}
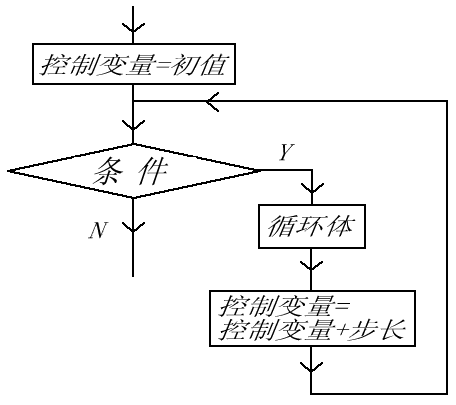
執行流程:

2.2後測試循環語句:在循環體中的程式碼被執行之後才會測試出口條件。
2.2.1、do-while語句
基本格式:
do {
} while () ;
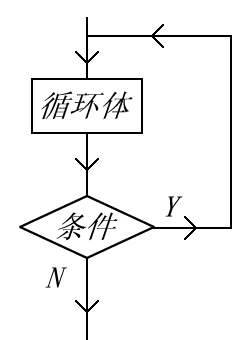
執行流程:

三、精準的迭代語句:for-in
基本格式:
for ( 屬性 in 物件 ){
}
作用:重複執行指定物件的所有屬性,可以用來列舉物件的屬性。
範例:
點選下面的按鈕,循環遍歷物件 "person" 的屬性。
<script><br /> function myFunction()<br /> {<br /> var x;<br /> var txt="";<br /> var person={fname:"Bill",lname:"Gates",age:56}; <br /> for (x in person)<br /> {<br /> txt=txt person[x];<br /> }<br /> document.getElementById("demo").innerHTML=txt;<br /> }<br /> </script>
如果要表示的物件為null或undefined,循環體將不再執行,或拋出錯誤,因此,在執行for-in迴圈時,應該先偵測改物件的屬性值是不是null或是undefined。
四、Lable語句
基本語法:
Label:
如: begin: for (var i = 0; i
alert(i);
}
舉例說明lable語句的作用:
未加lable:
var num = 0;
for (var i = 0 ; i for (var j = 0 ; j if( i == 5 && j == 5 ){
break;
}
num ;
}
}
alert(num);//95
加入lable:
var num = 0;
outPoint:
for (var i = 0 ; i for (var j = 0 ; j if( i == 5 && j == 5 ){
break outPoint;
}
num ;
}
}
alert(num); //55
第一個例子輸出95不難理解,第二個例子為什麼輸出55呢,是因為執行到break outpoint時,直接跳出到putpoint層,執行alert語句。
如果把第二個例子改成下面這樣:
var num = 0;
for (var i = 0 ; i outPoint:
for (var j = 0 ; j if( i == 5 && j == 5 ){
break outPoint:;
;
; }
num ;
}
};
alert(num);//95
這個結果和第一個例子的結果是一致的。
五、break和continue語句
5.1break語句:
程式碼如下:
var num = 0;
for (var i = 1 ; i if(i%5==0){
break;
}
num ;
};
alert(num);//4
break語句執行後跳到alert語句
5.2continue語句:
程式碼如下:
var num = 0;
for (var i = 1 ; i if(i%5==0){
continue;
}
num ;
};
alert(num);//8
continue語句執行後跳到for()循環,繼續執行循環,直到循環條件不成立。
六、with語句
基本語法:
with (object) {
statements
}
舉例說明:
程式碼如下:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
使用with的寫法:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
從上面例子可以看出:with語句的作用是將程式碼的作用域設定到一個特定的物件中、減少的重複輸入。
但是js的解釋器需要檢查with區塊中的變數是否屬於with包含的對象,這將使with語句執行速度大大下降,並且導致js語句很難被最佳化。
因此不建議大規模使用with語句。
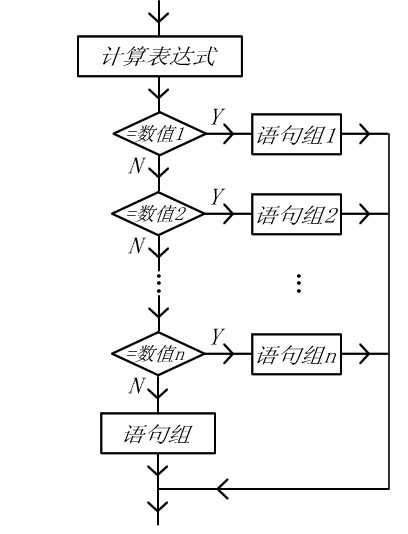
七、swith語句
基本語法:
switch () {
case :
break;
case :
break;
...
default
}
執行流程:

switch語句可以是任何資料型,每個case的值也不一定是常數,也可以是變數、表達式等,例如:
switch ("hello world") {
case "hello" " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
var num = 25;
switch (true) {
case num alert("Less than 0.");
break;
case num >= 0 && num alert("Between 0 與 10.");
break;
case num > 10 && num alert("Between 10 與 20.");
break;
default:
alert("More than 20.");
}
switch語句在比較時使用的是全等運算子比較,因此不會發生型別轉換。
練習:
for(;;){
alert("2");//輸出幾次2?
}
以上就是本文的全部內容了,希望對小夥伴們能夠有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數




