Backbone.js中的集合詳解_其它
Backbone.js的集合只是一個簡單的有序集的模型。透過適應模型和集合,我們可以避免資料處理邏輯放到了我們的視圖層。此外,模型和集合還提供了便利的與後端一起工作的方法,當資料發生變化時,可以自動化地標記Backbone.js視圖。這樣,它可以用於如下的情況:
Model: Animal, Collection: Zoo
通常情況下你的集合只適應一種模型,但模型本身並不限於集合的類型。
Model: person, Collection: Office
Model: person, Collection: Home
以下是常見的模型/集合的範例:
var Music = Backbone.Model.extend({
initialize: function(){
console.log("Welcome to the music world");
}
});
var Album = Backbone.Collection.extend({
model: Music
});
上面的程式碼告訴我們如何建立集合。但是它沒有告訴我們用數據操縱集合的過程。因此,讓我們來探索這個過程:
var Music = Backbone.Model.extend({
defaults: {
name: "Not specified",
artist: "Not specified"
},
initialize: function(){
console.log("Welcome 至 the music world "); }
});
var Album = Backbone.Collection.extend({
model: Music
});
var music1 = new Music ({ id: 1 ,name: "How Bizarre", artist: "OMC" });
var music 2 = new Music ({id: 2, name: "What Hurts the Most", artist: “Rascal Flatts" });
var myAlbum = new Album([music 1, music 2]);
console.log( myAlbum.models );
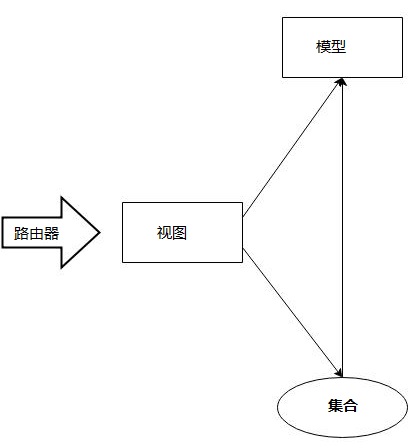
下面我們來看看Backbone.js的集合和其它組件的關係:

一、新增模型到集合
正如我們所知的那樣,集合是模型的集合。因此,我們可以在集合上新增模型。要新增模型到集合,我們可以使用add方法。我們也可以將模型新增至集合的開始—透過使用unshift方法。
var music3 = new Music({ id: 3, name: "Yes I Do",artist:“Rascal Flatts" });
Music.add(music3);
console.log('New Song Added');
console.log(JSON.stringify(Music));
二、從集合移除模型
很多時候,我們會有從集合中移除一些指定的資料這樣的需求。要從集合中移除模型,我們需要提供模型的id。如果我們想用一個完整的新資料集來取代原集合,我們可以使用reset方法。
Music.remove(1);
console.log('How Bizarre removed...');
console.log(JSON.stringify(Music));
三、Get和Set
如果我們需要從程式碼其它地方的集合中取得一個值,那麼可以直接使用get方法。此時,我們向有檢索的模型傳遞ID值。
console.log(JSON.stringify(Music.get(2)));
集合的set方法有一個有趣的實作。 set方法透過傳遞模型列表,執行集合的「智慧」更新。如果清單中的模型還不在集合中,那麼就會加入到集合中。如果模型已經在集合中,那麼它的屬性就會被合併。如果集合包含了不屬於清單的任意模型,那麼這項模型就會被移除。
var Music = Backbone.Model.extend({
// This attribute should be set as a default
defaults: {
Name: ''
},
// Set the id attribute so that the collection
idAttribute: 'id'
});
var song = Backbone.Collection.extend({
model: Music
});
var models = [{
Name: 'OMC',
id: 1
}, {
Name: 'Flatts',
id: 2
}];
var collection = new song(models);
collection.bind('add', function (model) {
alert('addb')
});
collection.bind('remove', function () {
alert('add')
});
models = [{
Name: 'OMC',
id :1
}, {
Name: 'Flatts',
id: 2
}, {
Name: ' Jackson ',
id: 3
}];
collection.add(models);
});
正如我們在上面所看到的那樣,事前我們已經有2個模型了,當我們添加第3個模型時,早先的模型保持不變。
四、構造器與初始化
當我們建立一個集合時,我們可以傳遞模型的初始化陣列。集合的比較器可以作為一個選項被加入。如果傳遞的比較器選項是false,那麼就會阻止排序。如果我們定義了初始化函數,那麼此函數會在集合建立時被呼叫。下面說明了幾個選項,如果提供了,會直接加到集合上:模型和比較器。
var tabs = new TabSet([tab1, tab2, tab3]);
var spaces = new Backbone.Collection([], {
model: Space
});
五、toJSON
toJSO方法傳回集合中包含哈每個模型雜湊屬性的陣列。此方法通常用於對集合整體做序列化和持久化。
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
alert(JSON.stringify(song));
六、比較器Comparator
預設情況下,集合是不帶比較器的。如果我們定義了一個比較器,它可以用來讓集合維持某種排序。這意味著在新增模型時,模型會被插入到集合中適合的位置。比較器可以用sortBy定義,或以字串的方式指示排序的屬性。
sortBy比較器函數得到一個模型,並傳回一個數字或字串。
sort比較器函數得到兩個模型,如果第一個模型先於第二個模型,那麼回傳-1;如果兩個模型同級,那麼回傳0;如果第二個模型先於第一個模型,那麼返回1。
下面我們來看看範例:
var student = Backbone.Model;
var students = new Backbone.Collection;
students.comparator = 'name';
students.add(new student({name: "name1", roll: 9}));
students.add(new student({name: "name2", roll: 5}));
students.add(new student({name: "name3", roll: 1}));
alert(students.pluck('roll'));
待比較器的集合不會自動重新排序,即使我們修改了模型的屬性。因此我們應該在修改了模型屬性後估計會影響排序時,呼叫排序。
七、排序
當集合中新增模型時,應強制集合進行重新排序。當集合新增模型時要停用排序,可以傳遞{sort: false}參數。呼叫排序的觸發器會檢查此參數。
sortByType: function(type) {
this.sortKey = type;
this.sort();
}
以及視圖函數:
sortThingsByColumn: function(event) {
var 型 = event.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
}
八、採摘
Pluck:從集合中的每個模型採摘一個屬性,這等同於從迭代器呼叫Map並傳回單一屬性。
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
var names = songs.pluck("name");
alert(JSON.stringify(names));
九、Where
where:傳回集合中所有符合傳遞的屬性的模型的數組,使用了過濾器。
var song = new Backbone.Collection([
{name: "Yes I Do", artist: "Flatts"},
{name: "How Bizarre", artist: "How Bizarre"},
{name: "What Hurts the Most", artist: "Flatts"},
]);
var artists = song.where({artist: "Flatts"});
alert(artists.length);
十、URL
在集合中設定URL屬性,會引用伺服器的位置。集合內的模型會使用此URL來建構自己的URL。
var Songs = Backbone.Collection.extend({
url: '/songs'
});
var Songs = Backbone.Collection.extend({
url: function() {
return this.document.url() '/songs';
}
});
十一、解析
Parse:在提取fetch時被Backbone調用,無論伺服器是否返回集合的模型。此函數會傳遞原始的回應對象,他應該會傳回被加入到集合的模型屬性的陣列。預設的實作是空操作no-op。簡單的透過JSON回應傳遞,用先前存在的API覆寫此操作,或更好的命名空間回應。
var songs = Backbone.Collection.extend({
parse: function(response) {
return response.results;
}
});
十二、提取
Fetch:從伺服器提取集合預設的模型集,當取回後在集合中設定它們。此選項雜湊接受success或錯誤回調,他傳遞(集合、回應、選項)三個參數。然後從伺服器傳回模型資料。它用於設定合併提取的模型。
Backbone.sync = function(method, model) {
alert(method ": " model.url);
};
var songs = new Backbone.Collection;
songs.url = '/songs';
songs.fetch();
如同上面所看到的,光是Backbone的集合就有那麼多的方法,掌握它們才能提升程式碼的品質。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 為何在Go語言中難以實現類似集合的功能?
Mar 24, 2024 am 11:57 AM
為何在Go語言中難以實現類似集合的功能?
Mar 24, 2024 am 11:57 AM
在Go語言中難以實現類似集合的功能,是困擾許多開發者的問題。相較於其他程式語言如Python或Java,Go語言並沒有內建的集合類型,如set、map等,這給開發者在實作集合功能時帶來了一些挑戰。首先,讓我們來看看為何在Go語言中難以直接實現類似集合的功能。在Go語言中,最常用的資料結構是slice(切片)和map(映射),它們可以完成類似集合的功能,但
 如何優化Java集合排序效能
Jun 30, 2023 am 10:43 AM
如何優化Java集合排序效能
Jun 30, 2023 am 10:43 AM
Java是一種功能強大的程式語言,廣泛應用於各類軟體開發。在Java開發中,經常會涉及到對集合進行排序的場景。然而,如果不對集合排序進行效能最佳化,可能會導致程式的執行效率下降。本文將探討如何優化Java集合排序的效能。一、選擇適當的集合類別在Java中,有多種集合類別可以用來進行排序,如ArrayList、LinkedList、TreeSet等。不同的集合類別在
 C#中常見的並發集合和線程安全問題
Oct 09, 2023 pm 10:49 PM
C#中常見的並發集合和線程安全問題
Oct 09, 2023 pm 10:49 PM
C#中常見的並發集合和執行緒安全問題在C#程式設計中,處理並發操作是非常常見的需求。當多個執行緒同時存取和修改相同資料時,就會出現線程安全性問題。為了解決這個問題,C#提供了一些並發集合和線程安全的機制。本文將介紹C#中常見的並發集合以及如何處理線程安全問題,並給出具體的程式碼範例。並發集合1.1ConcurrentDictionaryConcurrentDictio
 Laravel 集合中的 Where 方法實用指南
Mar 10, 2024 pm 04:36 PM
Laravel 集合中的 Where 方法實用指南
Mar 10, 2024 pm 04:36 PM
Laravel集合中的Where方法實用指南在Laravel框架的開發過程中,集合(Collection)是一個非常有用的資料結構,它提供了豐富的方法來操作資料。其中,Where方法是常用的篩選方法,能夠根據指定條件來過濾集合中的元素。本文將介紹Laravel集合中Where方法的使用,透過具體的程式碼範例來示範其用法。 1.基本用法Where方法的
 使用HashSet類別的addAll()方法將一個集合中的所有元素加入到另一個集合中
Jul 24, 2023 am 08:58 AM
使用HashSet類別的addAll()方法將一個集合中的所有元素加入到另一個集合中
Jul 24, 2023 am 08:58 AM
使用HashSet類別的addAll()方法將一個集合中的所有元素加入到另一個集合中HashSet是Java集合框架中的一個實作類,它繼承自AbstractSet,並實作了Set介面。 HashSet是一個基於哈希表的無序集合,其中不允許包含重複的元素。它提供了許多常用的方法來操作集合中的元素,其中之一就是addAll()方法。 addAll()方法的作用是將指定
 Java Iterator 與 Iterable:邁入編寫優雅程式碼的行列
Feb 19, 2024 pm 02:54 PM
Java Iterator 與 Iterable:邁入編寫優雅程式碼的行列
Feb 19, 2024 pm 02:54 PM
Iterator介面Iterator介面是一個用於遍歷集合的介面。它提供了幾個方法,包括hasNext()、next()和remove()。 hasNext()方法傳回布林值,指示集合中是否還有下一個元素。 next()方法傳回集合中的下一個元素,並將其從集合中刪除。 remove()方法從集合中刪除目前元素。以下程式碼範例示範如何使用Iterator介面來遍歷集合:Listnames=Arrays.asList("John","Mary","Bob");Iterator
 如何在Laravel中為集合新增值?
Sep 11, 2023 am 11:53 AM
如何在Laravel中為集合新增值?
Sep 11, 2023 am 11:53 AM
CollectioninLaravel是一個API包裝器,它可協助您處理在陣列上執行的不同操作。它使用Illuminate\Support\Collection類別來處理Laravel中的陣列。要從給定的陣列建立一個集合,您需要使用collect()輔助方法,它會傳回一個集合實例。之後,您可以在集合實例上使用一系列方法,例如轉換為小寫,對集合進行排序。 Example1的中文翻譯為:範例1<?phpnamespaceApp\Http\Controllers;useIlluminate\Http\Re
 使用PHP集合類別高效計算數組交集和並集
May 01, 2024 pm 09:06 PM
使用PHP集合類別高效計算數組交集和並集
May 01, 2024 pm 09:06 PM
使用PHP集合類別可有效率地計算陣列交集和並集,具體步驟如下:利用intersect()方法計算交集:同時出現在兩個陣列中的元素。利用union()方法計算並集:出現在任一個陣列中的元素。實戰案例:透過比較購物車內容,了解使用者重疊商品和獨一無二商品。




