jQuery 中DOM 操作詳解_jquery
jQuery 中的 DOM 操作
DOM(Document Object Model—文件物件模型):一種與瀏覽器,平台, 語言無關的介面,使用該介面可以輕鬆存取頁面中所有的標準元件
DOM 操作的分類:
DOM Core: DOM Core 並不專屬於JavaScript, 任何一種支援DOM的程式設計語言都可以使用它. 它的用途並非僅限於處理網頁,也可以用來處理任何一種是用標記語言編寫出來的文檔, 例如: XML
HTML DOM: 使用 JavaScript和 DOM 為 HTML檔案編寫腳本時, 有許多專屬 HTML-DOM的屬性
CSS-DOM:針對於 CSS操作, 在 JavaScript中, CSS-DOM 主要用於取得和設定 style物件的各種屬性
找節點
找節點:
找出元素節點:透過 jQuery 選擇器完成.
尋找屬性節點:查找到所需的元素之後, 可以呼叫 jQuery物件的 attr() 方法來取得它的各種屬性值
建立節點
建立節點: 使用 jQuery 的工廠函數 $(): $(html);會根據傳入的 html 標記字串建立一個 DOM物件, 並把這個 DOM物件包裝成一個 jQuery 物件回傳.
注意:
動態建立的新元素節點不會被自動加入文件,而是需要使用其他方法將其插入文件中;
當建立單一元素時,需注意閉合標籤和使用標準的XHTML 格式.例如建立一個
元素,可以使用$(“
”) 或$(“ ”),但不能使用$(“”) 或$(“
”)
創建文字節點就是在創建元素節點時直接把文字內容寫出來;創建屬性節點也是在創建元素節點時一起創建
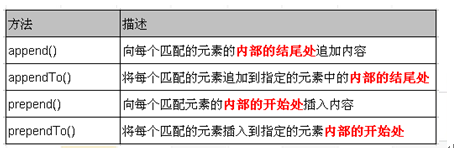
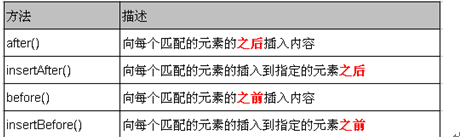
插入節點(1)
動態建立 HTML元素並沒有實際用處, 還需要將新建立的節點插入到文件中,即成為文件中某個節點的子節點

插入節點(2)

以上方法不但能將新創建的 DOM元素插入到文檔中, 也能對原有的 DOM元素進行移動.
刪除節點
remove(): 從DOM中刪除所有符合的元素, 傳入的參數用於根據jQuery表達式來篩選元素. 當某個節點用remove()方法刪除後, 該節點所包含的所有後代節點將被同時刪除.這個方法的回傳值是一個指向已被刪除的節點的引用.
empty(): 清空節點 –清空元素中的所有後代節點(不包含屬性節點).
複製節點
clone(): 克隆匹配的 DOM元素, 傳回值為克隆後的副本.但此時複製的新節點不具有任何行為.
clone(true): 複製元素的同時也複製元素中的事件
替換節點
replaceWith(): 將所有符合的元素替換為指定的 HTML 或 DOM元素
replaceAll(): 顛倒了的 replaceWith() 方法.
注意: 若在替換之前, 已經在元素上綁定了事件,替換後原先綁定的事件會與原先的元素一起消失
包裹節點
wrap(): 將指定節點用其他標記包裹起來.該方法對於需要在文檔中插入額外的結構化標記非常有用, 而且不會破壞原始文檔的語義.
wrapAll(): 將所有符合的元素用一個元素來包裹.而 wrap() 方法是將所有的元素進行單獨包裹.
wrapInner(): 將每一個相符的元素的子內容(包括文字節點)用其他結構化標記包裹起來.
屬性操作
attr(): 取得屬性與設定屬性
當為此方法傳遞一個參數時,即為某元素的獲取指定屬性
當為此方法傳遞兩個參數時,即為某元素設定指定屬性的值
jQuery 中有很多方法都是一個函數實現獲取和設定.如: attr(), html(), text(), val(), height(), width(), css()等.
removeAttr(): 刪除指定元素的指定屬性
設定和取得 HTML, 文字和值
讀取並設定某個元素中的 HTML內容: html() . 此方法可以用於 XHTML,但不能用於 XML 文件
讀取並設定某個元素中的文字內容: text().此方法既可以用於 XHTML 也可以用於 XML文件.
讀取並設定某個元素中的值: val() ---該方法類似JavaScript 中的value屬性. 對於文字方塊,下拉列錶框, 單選框此方法可傳回元素的值(多選框只能傳回第一個值).如果為多重選取下拉列錶框,則傳回一個包含所有選擇值的陣列

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Linux Deploy的操作步驟及注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deploy的操作步驟及注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy的操作步驟及注意事項LinuxDeploy是一款強大的工具,可協助使用者在Android裝置上快速部署各種Linux發行版,讓使用者在行動裝置上體驗完整的Linux系統。本文將詳細介紹LinuxDeploy的操作步驟以及注意事項,同時提供具體的程式碼範例,幫助讀者更好地使用此工具。操作步驟:安裝LinuxDeploy:首先在
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 華為Mate60 Pro截圖操作步驟分享
Mar 23, 2024 am 11:15 AM
華為Mate60 Pro截圖操作步驟分享
Mar 23, 2024 am 11:15 AM
隨著智慧型手機的普及,螢幕截圖功能成為日常使用手機的必備技能之一。華為Mate60Pro作為華為公司的旗艦手機之一,其截圖功能自然也備受用戶關注。今天,我們就來分享華為Mate60Pro手機的截圖操作步驟,讓大家能夠更方便地進行截圖操作。首先,華為Mate60Pro手機提供了多種截圖方式,可以依照個人習慣選擇適合自己的方式來操作。以下詳細介紹幾種常用的截
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
目錄Astar Dapp 質押原理質押收益 拆解潛在空投項目:AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap 質押策略 & 操作“AstarDapp質押”今年初已升級至V3版本,對質押收益規則做了不少調整。目前首個質押週期已結束,第二質押週期的「投票」子週期剛開始。若要獲得「額外獎勵」收益,需掌握此關鍵階段(預計持續至6月26日,現餘不到5天)。我將細緻拆解Astar質押收益,
 Win8電腦開機密碼忘記?這樣操作立刻恢復!
Mar 27, 2024 pm 10:12 PM
Win8電腦開機密碼忘記?這樣操作立刻恢復!
Mar 27, 2024 pm 10:12 PM
Win8電腦開機密碼忘記是許多人在日常使用電腦時會遇到的問題。當我們忘記了登入密碼,會導致無法正常進入系統,對我們的日常使用造成不便。如果你剛好碰到了這個問題,不必擔心,下面我將介紹一些簡單的操作,幫助你快速恢復Win8電腦的開機密碼。方法一:使用Microsoft帳號密碼如果你的Win8電腦登入使用的是Microsoft帳戶,你可以嘗試使用該帳號的密碼進行
 Discuz網域修改操作指南
Mar 09, 2024 pm 04:36 PM
Discuz網域修改操作指南
Mar 09, 2024 pm 04:36 PM
Discuz網域修改操作指南在使用Discuz論壇系統的過程中,有時候我們需要修改論壇的網域。可能是因為需要更換域名,或是修復一些域名解析的問題。本文將為大家詳細介紹如何在Discuz論壇系統中進行網域修改操作,並給予一些具體的程式碼範例。 1.備份資料在進行任何操作之前,我們都要先備份數據,以防止因操作失誤導致數據遺失。在Discuz中,可以使用後台的資料備






