Nodejs學習筆記之NET模組_node.js
一,開頭分析
從今天開始,我們來深入具體的模組學習,這篇文章是這個系列文章的第三篇,前兩篇主要是以理論為主,相信大家在前兩篇的學習中,
對NodeJS也有基本的認識,沒事! ! !趁熱打鐵,讓我們繼續將NodeJS進行到底,好了廢話不多說,直接進入今天的主題 “Net模組” ,那麼”Net“應該如何理解那?
它是做什麼用的那? (Net模組可用於建立Socket伺服器或Socket客戶端。NodeJS 的資料通信,最基礎的兩個模組是Net 和Http,前者是基於Tcp 的封裝,後者本質還是Tcp 層,只不過做了比較多的資料封裝,我們視為表現層)。
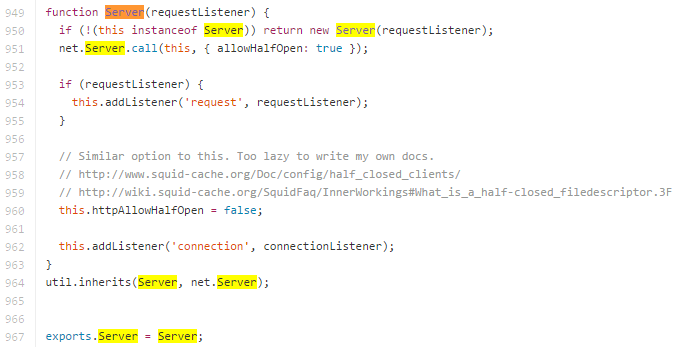
這裡參考一下NodeJS “http.js” 中的原始碼:

從圖中不難看出 HttpServer繼承了Net類,具有了相關的通訊能力,做了比較多的資料封裝,我們視為更高級的表現層。
擴充知識(以下是「inherits」的原始碼):
exports.inherits = function(ctor, superCtor) {
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
constructor: {
value: ctor,
enumerable: false,
writable: true,
configurable: true
}
});
};
功能是實作繼承復用。
剛才做了一個簡單的概述,裡面有一些常用的概念,這裡做個簡短的概念普及介紹:
(1),TCP/IP------TPC/IP協定是傳輸層協議,主要解決資料如何在網路中傳輸。
(2),Socket------socket則是對TCP/IP協定的封裝與應用(程式層級)。
(3),Http------HTTP是應用層協議,主要解決如何包裝資料。
(4),網路七層模型------物理層、資料鏈結層、網路層、傳輸層、會話層、表示層與應用層。
總結一下:Socket是對TCP/IP協定的封裝,Socket本身並不是協議,而是一個呼叫介面(API)。
從而形成了我們所知道的一些最基本的函數接口,例如Create、Listen、Connect、Accept、Send、Read和Write等等。
TCP/IP只是一個協定棧,就像作業系統的運作機制一樣,必須要具體實現,同時還要提供對外的操作介面
實際上,傳輸層的TCP是基於網路層的IP協定的,而應用層的HTTP協定又是基於傳輸層的TCP協定的,而Socket本身不算是協定,就像上面所說,它只是提供了一個針對TCP或UDP程式設計的介面。
二,體驗一把
好了,概念我們也有了,來個例子:
1,建立server.js
var net = require('net') ;
var server = net.createServer(function(c) { // Connection監聽器
console.log("伺服器已連線") ;
c.on("end", function() {
console.log("伺服器已中斷") ;
}) ;
c.write("Hello,Bigbear !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // Listening監聽器
console.log("伺服器已綁定") ;
}) ;
2,建立client.js
var net = require('net') ;
var client = net.connect({
port: 8124
},function(){ // connect監聽器
console.log("客戶端已連線") ;
client.write('Hello,Baby !rn') ;
});
client.on("data", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("end", function(){
console.log("客戶端斷開連線") ;
}) ;
分析一下:
服務端------net.createServer建立一個 TCP 服務,這個服務綁定(server.listen)在 8124 這個連接埠上,建立 Server 後我們看到有一個回調函數,
在呼叫上面函數的時候傳入一個參數,這個參數也是函數,並且接受了 socket ,這個由其他方法構造的一個管道(pipe),他的作用就是用來數據交互的。
pipe 是需要 Client 跟 Server 打招呼才能建立的,如果此刻沒有客戶端存取 Server,這個 socket 就不會存在了。
客户端------net.connect顧名思義,就是連接到服務端,第一個參數是對象,設定端口(port)為8124,也就是我們伺服器監聽的端口,由於沒有設定host 參數,那預設就是localhost (本地) 。
在 Server 中,socket 是管道的一端,而在 client 中,client 本身就是管道的一端,如果是多個客戶端連接 Server,Server 會新建多個 socket,每個 socket 對應一個 client。
運行結果:

三,案例引入
(1),下面程式碼只是伺服器向客戶端輸出一段文本,完成服務端到客戶端的單向通訊。
// Sever --> Client 的單向通訊
var net = require('net');
var chatServer = net.createServer();
chatServer.on('connection', function(client) {
client.write('Hi!n'); // 服務端向客戶端輸出訊息,使用 write() 方法
client.write('Bye!n');
client.end(); // 服務端結束該次會話
});
chatServer.listen(9000);
Telnet測試一下:telnet127.0.0.1:9000
執行 telnet後,與服務點連接,反饋 Hi! Bye! 的字符,並立刻結束服務端程式終止連接。
如果我們要服務端接到到客戶端的資訊?
可以監聽 server.data 事件並且不要中止連線(否則會立刻結束無法接受來自客戶端的訊息)。
(2),監聽 server.data 事件並且不要中止連線(否則會立刻結束無法接受來自客戶端的訊息)。
// 在前者的基礎上,實作 Client --> Sever 的通訊,如此一來便是雙向通訊
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('connection', function(client) {
// JS 可以為物件自由新增屬性。這裡我們加入一個 name 的自訂屬性,用來表示哪個客戶端(客戶端的位址 連接埠為依據)
client.name = client.remoteAddress ':' client.remotePort;
client.write('Hi ' client.name '!n');
clientList.push(client);
client.on('data', function(data) {
broadcast(data, client);// 接受來自客戶端的資訊
});
});
function broadcast(message, client) {
for(var i=0;i
clientList[i].write(client.name " says " message);
}
}
}
chatServer.listen(9000);
上面是不是一個完整功能的程式碼呢?我們說還有一個問題沒有考慮進去:那就是一旦某個客戶端退出,卻仍保留在 clientList裡面,這明顯是一個空指標。
(3),處理clientList
chatServer.on('connection', function(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('Hi ' client.name '!n');
clientList.push(client)
client.on('data', function(data) {
broadcast(data, client)
})
client.on('end', function() {
clientList.splice(clientList.indexOf(client), 1); // 刪除陣列中的製定元素。
})
})
NodeTCPAPI已經為我們提供了 end 事件,也就是客戶端中止與服務端連線的時候發生。
(4),最佳化broadcast
function broadcast(message, client) {
var cleanup = []
for(var i=0;i
if(clientList[i].writable) { // 先檢查 sockets 是否可寫入
clientList[i].write(client.name " says " message)
} else {
cleanup.push(clientList[i]) // 若不可寫,收集起來銷毀。銷毀之前要 Socket.destroy() 用 API 的方法銷毀。
clientList[i].destroy()
}
}
} //Remove dead Nodes out of write loop to avoid trashing loop index
for(i=0;i
}
}
注意的是一旦 “end” 沒有被觸發,會出現異常,所以才做優化工作。
(5),NetAPI中也提供一個 error 事件,用於捕捉客戶端的異常
client.on('error', function(e) {
console.log(e);
});
四,總結一下
1,理解開頭的相關概念2,認識Http與Net模組之間的關係
3,結合本文的例子,查閱相關api去實作
4,socket客戶端與伺服器端之間的通訊想法
5,有興趣可以完善一下那個聊天室的例子

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
nodejs專案怎麼部署到伺服器
Apr 21, 2024 am 04:40 AM
Node.js 專案的伺服器部署步驟:準備部署環境:取得伺服器存取權限、安裝 Node.js、設定 Git 儲存庫。建置應用程式:使用 npm run build 產生可部署程式碼和相依性。上傳程式碼到伺服器:透過 Git 或檔案傳輸協定。安裝依賴項:SSH 登入伺服器並使用 npm install 安裝應用程式相依性。啟動應用程式:使用 node index.js 等命令啟動應用程序,或使用 pm2 等進程管理器。設定反向代理(可選):使用 Nginx 或 Apache 等反向代理路由流量到應用程式








