/*----使用說明
結構必需一致;多次呼叫時,最外層賦予不同的id或類別名稱即可
*/
/*----參數
@ wrap [String] 外層元素的類別名稱或id
@ auto [Boolean] 不設定預設為不自動播放;設定為true,自動播放
@ speed [Number] 每隔幾秒鐘圖片切換,預設是4秒
*/
function Gy_slider(opt){
this.wrap = $(opt.wrap);
this.scroll = this.wrap.find('.gy-slide-scroll ul');
this.li = this.scroll.find('li');
this.btn_num = this.wrap.find('.gy-slide-btn span');
this.btn_home = this.wrap.find('.gy-slide-home');
this.btn_end = this.wrap.find('.gy-slide-end');
this.btn_prev = this.wrap.find('.gy-slide-prev');
this.btn_next = this.wrap.find('.gy-slide-next');
this.index = 0; //索引
this.refer = 0;
this.ctrl = true;
this.len = this.li.length;
this.move_w = this.scroll.parent().width();
this.auto = opt.auto == true?true:false;
this.speed = opt.speed || 4;
this.init();
}
Gy_slider.prototype = {
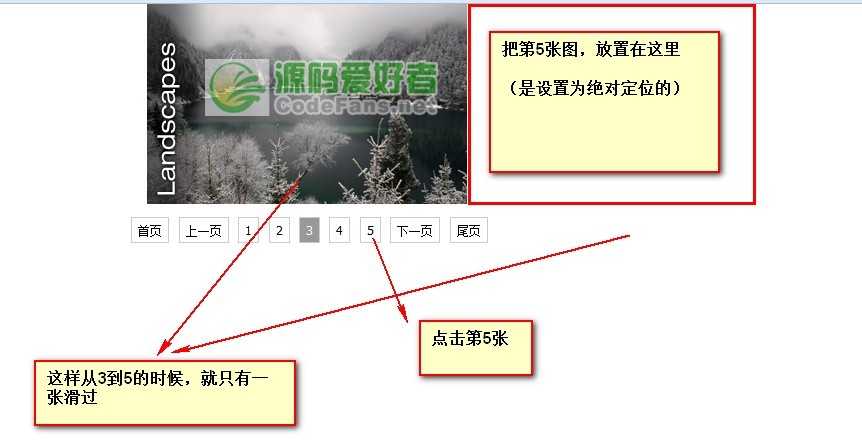
imgShow:function(i,callback){
var _that = this,
_w = 0;
switch(true){
case i
case i==this.refer : return;break;
default:_w = this.move_w;
}
this.refer = i;
this.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
this.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
if(typeof callback == 'function'){
則為 callback();
}
});
this.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
isCtrl:function(n){
this.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
if(n==0){
this.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
this.btn_next.addClass("gy-slide-no");
}
},
btnClick:function(){
var _that = this;
//頁碼處理
this.btn_num.click(function(){
if(_that.btn_num.index($(this))==_that.index) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//首頁
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾頁
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一頁
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//下一頁
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
},
自動播放:函數(){
var _that = this;
if(this.timer)clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
if(_that.index=_that.len){
_that.index = 0;
}
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},這個.速度*1000);
},
初始化:函數(){
var _that =這個;
this.btnClick();
if(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},函數(){
_that.autoPlay();
});
}
}
}