推薦5 個常用的JavaScript調試技巧_javascript技巧
我之前使用過用printf debugging,自此之後我用這種方法似乎總是能更快地解決bug。
在某些情況下需要更好的工具,以下是其中的一些佼佼者,我敢肯定你會發現它們的有用之處:
1. debugger;
你可以使用「debugger;」語句在程式碼中加入強制斷點。
需要斷點條件嗎?只需將它包裝它在IF子句中:
if (somethingHappens) {
debugger;
}
只要記得在上線前移除。
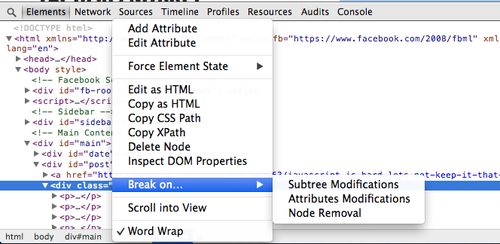
2. 當節點變化時斷開
有時DOM像有了自己的想法。當不可思議的變化發生時很難找到問題的根源。
Chrome開發人員工有調試這個問題的超級有用技能。這就是所謂的“Break on…”,你可以透過在元素選項卡上右鍵DOM節點找到它。
斷點可以在節點被刪除後設置,當節點的屬性變更或其子樹中的節點變化時。

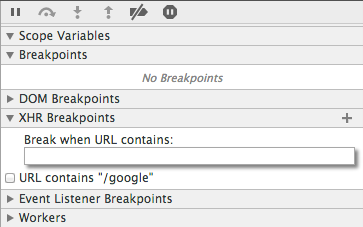
3. Ajax斷點
XHR斷點或我稱作的Ajax斷點,也允許當一個預期Ajax請求創建時斷開。
當調試你的web應用的網路時這是個令人驚訝的工具。

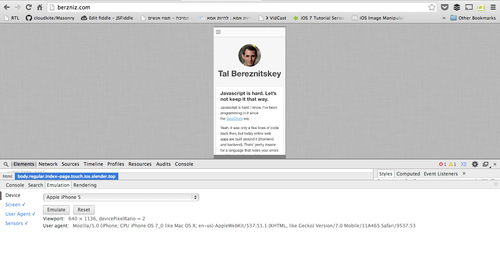
4. 模擬不同的行動裝置
Chrome增加了內建的行動裝置模擬工具,這將簡化你的日常工作。
選擇任何非Console的選項卡找到它們,按鍵盤上的esc鍵並選擇你想摸你的行動裝置。
你當然不會得到一個真正的iPhone,但尺寸、觸摸事件和agemt都會為你效仿。

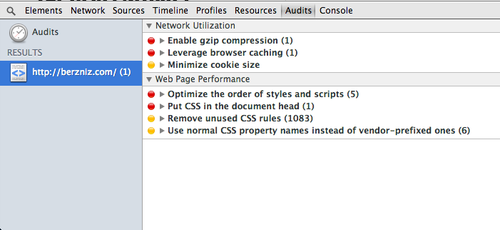
5. 透過審核提升你的網站
YSlow是個很棒的工具。 Chrome也在開發人員工具下包含一個稱作Audits的類似工具。
使用快速審核一下你的網站,來獲得有用實際的優化技巧。

還有什麼呢?
沒有這些工具我不能想像如何開發。當我發現新的後我會發布更多,敬請期待。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 Laravel開發建議:如何進行效能最佳化與除錯
Nov 22, 2023 pm 05:46 PM
Laravel開發建議:如何進行效能最佳化與除錯
Nov 22, 2023 pm 05:46 PM
Laravel開發建議:如何進行效能最佳化與調試引言:Laravel是一款優秀的PHP開發框架,以其簡潔、高效和易用而受到廣大開發者的喜愛。然而,當應用程式遇到效能瓶頸時,我們需要進行效能最佳化和調試以提升用戶體驗。本文將介紹一些實用的技巧與建議,幫助開發者進行Laravel應用程式的效能最佳化與除錯。一、效能最佳化:資料庫查詢最佳化:減少資料庫查詢次數是效能最佳化的關
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






