一、扯淡的說
name:【豆瓣搜尋】
最近關注了下豆瓣的API,發現豆瓣開放平台需要加強API文檔撰寫啊....但是有個可喜的發現豆瓣V2接口提供了搜尋介面。最近在用phantom弄些爬蟲,想想,真是美麗極了!有豆瓣的接口,我都不用去爬數據,不用數據存儲,丟給github page直接完事。豆瓣,Nice!最近也在看angular,於是就萌生了使用Angular 豆瓣API 做一個web app。於是...網路回家就折騰了。
體驗網址:http://vczero.github.io/t/html/index.html#/
 專案地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)
專案地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)
二、直接上圖
(1)圖書搜尋

(2)音樂搜尋介面

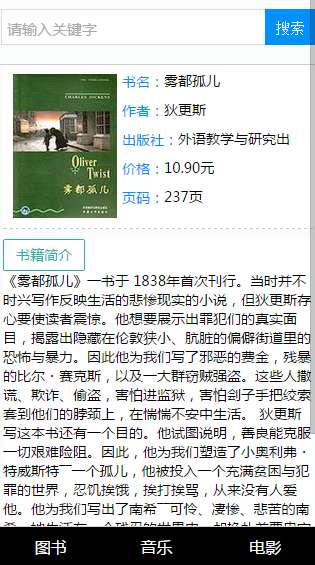
(3)圖書詳情

(4)電影搜尋

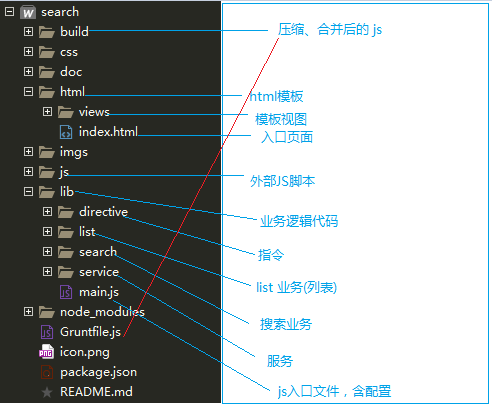
三、專案結構與簡介

三、幾個注意點
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);去除點擊時的高亮陰影
(2)box-sizing:border-box的使用,包含padding的像素運算
(3)position fixed 和 搜尋跳轉的結合(虛擬鍵盤引起)
(4)angular-ui-router的多視圖控制
(5)ios & android系統的各種細節
(6)壓縮angularjs程式碼依賴注入的問題
...
我覺得比較重要的服務和狀態路由的程式碼貼出來
/*服務的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*狀態設定*/
$stateProvider
//首頁
.state('索引',{
url: '/',
瀏覽次數:{
標題:{
templateUrl: '../html/views/list_header.html',
控制器:'SearchController'
},
容器:{
templateUrl: '../html/views/list_book.html',
控制器: 'BookListController'
},
頁腳:{
templateUrl: '../html/views/list_footer.html',
控制器:''
}
}
})
//圖書清單
.state('book_list',{
url: '/book',
瀏覽次數:{
標題:{
templateUrl: '../html/views/list_header.html',
控制器:'SearchController'
},
容器:{
templateUrl: '../html/views/list_book.html',
控制器: 'BookListController'
},
頁腳:{
templateUrl: '../html/views/list_footer.html',
控制器:''
}
}
})
// 書籍詳細資料
.state('book_detail',{
url: '/book/:id',
瀏覽次數:{
標題:{
templateUrl: '../html/views/list_header.html',
控制器:'SearchController'
},
容器:{
templateUrl: '../html/views/detail_book.html',
控制器: 'BookDetailController'
},
頁腳:{
templateUrl: '../html/views/list_footer.html',
控制器:''
}
}
})
// 音樂清單
.state('music_lsit',{
url: '/音樂',
瀏覽次數:{
標題:{
templateUrl: '../html/views/list_header.html',
控制器:'SearchController'
},
容器:{
templateUrl: '../html/views/list_music.html',
控制器: 'musicListController'
},
頁腳:{
templateUrl: '../html/views/list_footer.html',
控制器:''
}
}
})
// 電影清單
.state('movie_lsit',{
url: '/電影',
瀏覽次數:{
標題:{
templateUrl: '../html/views/list_header.html',
控制器:'SearchController'
},
容器:{
templateUrl: '../html/views/list_movie.html',
控制器:'movieListController'
},
頁腳:{
templateUrl: '../html/views/list_footer.html',
控制器:''
}
}
})
.state('搜尋',{
url: '/search/:type',
瀏覽次數:{
標題:{
templateUrl: '../html/views/search.html',
控制器:「搜尋」
},
容器:{
範本網址:'',
控制器:''
},
頁腳:{
範本網址:'',
控制器:''
}
}
});
}]);
 專案地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)
專案地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)