在JavaScript中,可以用三種方法來遍歷物件的property:
1.for/in。可以使用for/in語句遍歷物件本身的property(Own Property)及其從原型物件繼承的property,只有enumerable的property才會被遍歷到。
2.Object.keys()。可以將物件作為參數傳入Object.keys(),Object.keys()語句將會傳回由所有property名稱字串所組成的陣列。 Object.keys()語句只傳回物件本身的(Own Property)且enumerable的property。該語句僅在ECMAScript 5標準中有效。
3.Object.getOwnPropertyNames()。可以將物件作為參數傳入Object.getOwnPropertyNames(),且與Object.keys()一樣,該語句會傳回由所有property名稱字串所組成的陣列。與Object.keys()不同的是,Object.getOwnPropertyNames()語句會傳回所有物件本身的property(Own Property),而不論其是否為enumerable。該語句僅在ECMAScript 5標準中有效。
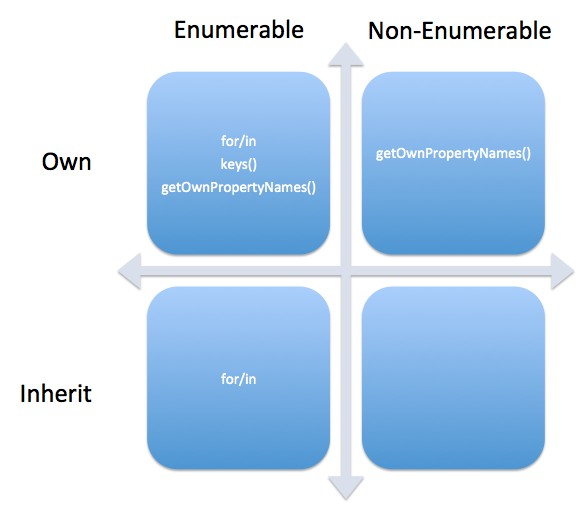
綜合上述訊息,總結成圖如下:

實驗:
for(p in a){
console.log(p);
}//z x y
console.log(Object.keys(a));//["z"]
console.log(Object.getOwnPropertyNames(a));//["z"]




