一,總體概要
1,筆者淺談
我們從日常的生活中打個簡單的比方,我們去房屋中介租房,房屋中介人在租房者和房東出租者之間形成一條中介。租屋者並不關心他租誰的房子。房東出租人也不關心他租給誰。因為有中介的存在,這場交易變得如此方便。
在軟體的開發過程中,勢必會碰到這樣一種情況,多個類或多個子系統相互交互,而且交互很繁瑣,導致每個類都必須知道他需要交互的類,這樣它們的耦合會顯得異常厲害。牽一發而動全身,後果很嚴重,大熊很生氣! ~~~~(>_
好了,既然問題提出來了,那有請我們這期的主角------中介者模式出場吧

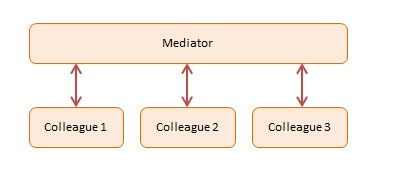
中介者的功能就是封裝物件之間的互動。如果一個物件的操作會造成其他相關物件的變化,而這個物件又不希望自己來處理這些關係,那麼就可以去找中介者,讓它來處理這些麻煩的關係。看下面的小例子:
var 參與者 = 函數(姓名) {
this.name = 名稱;
this.chatroom = null;
};
參與者.prototype = {
傳送:函數(訊息,至){
this.chatroom.send(訊息, this, to);
},
接收:函數(訊息,來自){
log.add(from.name " to " this.name ": " message);
}
};
var Chatroom = function() {
var 參與者 = {};
返回{
登記:函數(參與者){
參與者[參與者.姓名] = 參與者;
參與者.chatroom = this;
},
傳送:函數(訊息、寄件者、收件者){
若(至){
to.receive(訊息,取自);
} 其他 {
為(鍵入參與者){
if (參與者[key] !== from) {
參與者[key].receive(簡訊,來自);
}
}
}
}
};
};
var log = (function() {
var log = "";
返回{
新增:函數(msg){log = msg「n」; },
顯示:函數(){警報(日誌);日誌=“”; }
}
})();
函數 run() {
var yoko = new Participant("Yoko");
var john = new Participant("John");
var paul = new Participant("Paul");
varringo = new Participant("Ringo");
var chatroom = new Chatroom();
chatroom.register(yoko);
聊天室.register(約翰);
聊天室.register(保羅);
聊天室.register(ringo);
yoko.send("你需要的只是愛。");
yoko.send(「我愛你約翰。」);
john.send("嘿,不用廣播了", yoko);
paul.send("哈,我聽到了!");
ringo.send("保羅,你覺得怎麼樣?", paul);
log.show();
}
在範例程式碼中我們有四個參與者,透過註冊一個聊天室(參與)加入聊天會話。每個參與者的參與對象的代表。參與者相互發送訊息和聊天室的處理路由。
這裡的聊天室對象就起到了內部的作用,協調其他的對象,進行合理的組織,解除關聯。
二,源碼案例參考
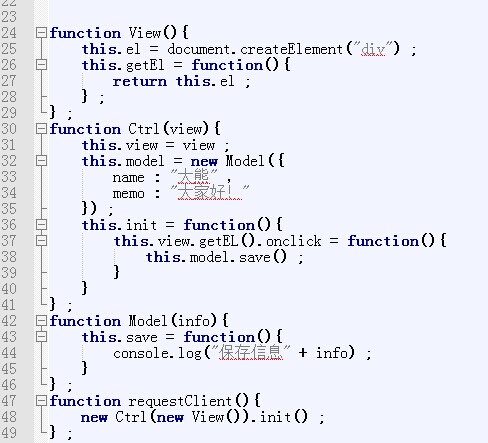
我們應該很熟悉MVC三層模型實體模型(Model)、視圖表現層(View)還有控制層(Control/Mediator)。
控制層是位於表現層與模型層之間的加入者。籠統地說MVC也公平加入者模式在框架設計上的一個應用。

三,商品添加
函數玩家(名稱){
this.points = 0;
this.name = 名稱;
}
Player.prototype.play = function () {
this.points = 1;
mediator.played();
};
var 記分板 = {
元素:document.getElementById('結果'),
更新:函數(分數){
var i, msg = '';
對於(分數中的 i){
if (score.hasOwnProperty(i)) {
msg = '
' 我':';
味精 = 分數[i];
msg = '
';
}
}
this.element.innerHTML = msg;
}
};
var 中介者 = {
玩家:{},
設定:函數(){
varplayers = this.players;
Players.home = new Player('Home');
Players.guest = new Player('Guest');
},
玩過:function () {
var 玩家 = this.players,
分數 = {
首頁:players.home.points,
訪客:玩家.訪客.點數
};
記分板.更新(分數);
},
按鍵:功能 (e) {
e = e ||窗口.事件;
if (e.which === 49) {
mediator.players.home.play();
返回;
}
if (e.which === 48) {
mediator.players.guest.play();
返回;
}
}
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(function () {
window.onkeypress = null;
console.log('遊戲結束!');
}, 30000);
四,總結一下
為什麼是調解員?
各個物件之間的互動操作非常多,每個物件的行為操作都依賴對方,修改一個物件的行為很多,同時會涉及修改到其他物件的行為
如果使用Mediator模式,可以使各個物件間的耦合鬆散,只需關心和Mediator關係的,使多對多的變成了一對多的關係,
可以降低系統的複雜性,提高可修改的擴充性。
使用參加者模式的場合
1.一組定義良好的對象,現在要進行複雜的通訊。
2.在多個類別中的行為中客製化一個分配,辮子不想產生過多的子類別。
可以看出,進來對象主要是用於封裝行為的,行為的參與者就是那些對象,但是透過進來者,這些對像不用互相知道。 (迪米特原理的具體實現)
使用進來者模式的優點:
1.降低了系統物件之間的關聯性,使得物件易於獨立的被重複使用。
2.提高系統的靈活性,使系統易於擴展和維護。
使用進來者模式的缺點:
內者模式的出現是普遍的,因為這個「內」承受了半徑的責任,所以一旦這個內對像出現了問題,那麼整個系統受到重大的影響。