jQuery中document與window以及load與ready 區別詳解_jquery
用過JavaScript的童鞋,應該知道window對象和document對象,也應該聽說過load事件和ready事件,小菜當然也知道,而且自認為很了解,直到最近出了問題,才知道事情並不是那麼簡單。
首先說說window和document,直觀上來講,window代表的是瀏覽器窗口,而document代表的是瀏覽器窗口中加載的dom元素,進一步說,document是window的一個屬性,window是最頂級的對象。
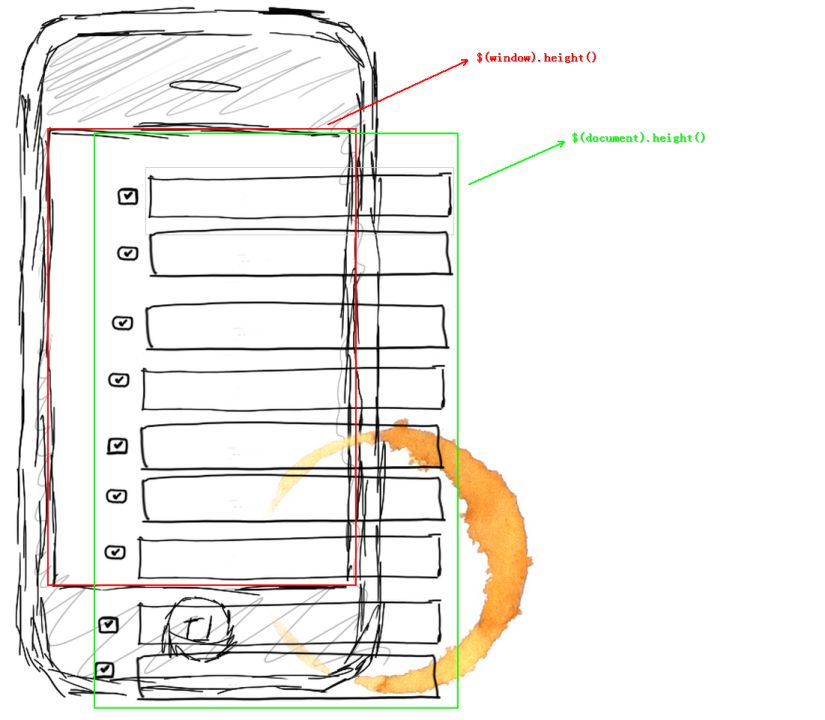
二者有啥差別呢?很好理解,假設現在有一個瀏覽器,裡邊加載的頁面特別長,已經超出了一屏,當然,肯定會出現滾動條了,這時候,$(window).height()和$(document). height()是不相等的,document的高度一定比window的大,因為window視窗總是那麼大。見下圖:

再說說load事件和ready事件(這裡的load和ready是指jQuery的事件,下同)。
先說load,load事件主要就是用來取代原生的window.onload,它只能用在兩個場景下:
· window物件上。如$(window).load(fn);。
· 有URL的元素(images, scripts, frames, iframes)。如$(“img”).load(fn);。
除此之外,任何元素都沒有load事件,例如:$(document).load(fn);這是錯誤的寫法,完全不會執行。
load事件需要頁面完全加載完成才可以觸發,所謂的完全加載完,不僅僅是dom結構加載完,還需要所有的鏈接引用都加載完才可以。例如頁面中有大量圖片,必須等每一個圖片都載入完成,才叫完全載入完。
最重要的還沒說,jQuery官方文件明確說明load事件的跨瀏覽器相容性很差(It doesn't work consistently nor reliably cross-browser)。經過小菜測試,Google瀏覽器僅支援$(window).load(fn);,而火狐瀏覽器支援$(window).load(fn);和$(“img”).load(fn);。
所以,除非必要情況下,否則強烈不建議使用load事件。
最後說ready,ready事件可以加在任意元素上,例如$(window).ready(fn);、$(document).ready(fn);、$(“div”).ready(fn );等等。
ready事件不要求頁面完全載入完,只需要載入完dom結構即可觸發。
ready事件可以同時註冊多個,執行時,依照註冊的先後順序執行。注意,就算是註冊不同元素的ready事件,也是依照先後順序執行。例如下列程式碼:
$(window).ready(function(){
alert("window");
});
$(document).ready(function(){
alert("document");
});
$("div").ready(function(){
alert("div");
});
按照常理,應該是div先加載完,所以先執行alert("div");,然後才是alert("document");或alert("window");,但遺憾的是,alert( "div");是最後一個執行的。所以,無論是否在同一元素上註冊ready事件,都是依照註冊的先後順序執行。
最後一項,ready事件與window.onload(或
)是衝突的,如果使用了window.onload(或),將導致ready事件不執行。經過如此多的討論,最終證明:$(document).ready(fn);相容性、安全性是最好的,如果有此類需求,盡量採用這種方式。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






