JavaScript中的console.log()函數詳細介紹_javascript技巧
對於JavaScript程式的調試,相較於alert(),使用console.log()是一種更好的方式,原因在於:alert()函數會阻斷JavaScript程式的執行,從而造成副作用;而console.log()僅在控制台中列印相關訊息,因此不會造成類似的顧慮。
什麼是console.log()?
除了一些很舊版的瀏覽器,現今大多數瀏覽器都自備調試功能;即使沒有調試功能,也可以透過安裝插件來補充。例如,舊版的Firefox沒有自備調試工具,在這種情況下可以透過安裝Firebug插件來添加調試功能。在具備偵錯功能的瀏覽器上,window物件中會註冊一個名為console的成員變量,指涉偵錯工具中的控制台。透過呼叫該console物件的log()函數,可以在控制台中列印資訊。例如,以下程式碼將在控制台中列印”Sample log”:
window.console.log("Sample log");
上述程式碼可以忽略window物件而直接簡寫為:
console.log("Sample log");
console.log()可以接受任何字串、數字和JavaScript物件。與alert()函數類似,console.log()也可以接受換行符n以及製表符 。
console.log()語句所列印的偵錯資訊可以在瀏覽器的偵錯控制台中看到,具體各個瀏覽器中的檢視方法可以參考以下網頁:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
不同的瀏覽器中console.log()行為可能會有所不同,本文主要探討Firebug中console.log()的使用。
相容於沒有偵錯控制台的瀏覽器
對於缺少偵錯控制台的舊版瀏覽器,window中的console物件並不存在,因此直接使用console.log()語句可能會在瀏覽器內部造成錯誤(空指標錯誤),並最終導致某些老版本瀏覽器的崩潰。為了解決這個問題,可以人為定義console對象,並聲明該console對象的log函數為空函數;這樣,當console.log()語句執行時,這些舊版本的瀏覽器將不會做任何事情:
if(!window.console){
window.console = {log : function(){}};
}
不過,在大多數情況下,沒有必要去做這種相容性工作 — console.log()等調試程式碼應從最終的產品程式碼中刪除掉。
使用參數
與alert()函數類似,console.log()也可以接受變數並將其與別的字串進行拼接:
//Use variable
var name = "Bob";
console.log("The name is: " name);
與alert()函數不同的是,console.log()也可以接受變數作為參數傳遞到字串中,其具體語法與C語言中的printf語法一致:
//Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述程式碼的執行結果為:”Alex is 42 years old.”
使用其它日誌等級
除了console.log(),Firebug也支援多種不同的日誌等級:debug、info、warn、error。以下程式碼將在控制台中列印這些不同日誌等級的資訊:
//Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
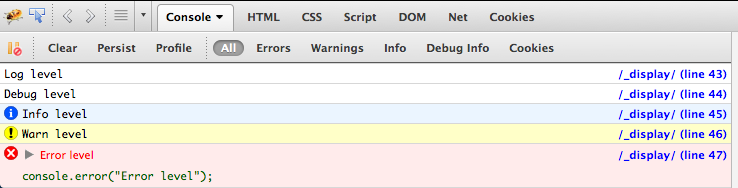
從Firebug控制台中可以看到,不同日誌等級的列印訊息,其顏色和圖示是不一樣的;同時,可以在控制台中選擇不同的日誌等級來對這些資訊進行過濾:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






