谷歌瀏覽器調試JavaScript小技巧_javascript技巧
Google瀏覽器不只可以用來上網,對開發人員來說,它更像是一款強大的開發輔助工具。
工欲善其事必先利其器,接下來筆者跟大家分享一些Chrome的使用方法。
假如讀者了解如何在Chrome中加入JavaScript斷點,那麼請繼續閱讀;否則,自行腦補。
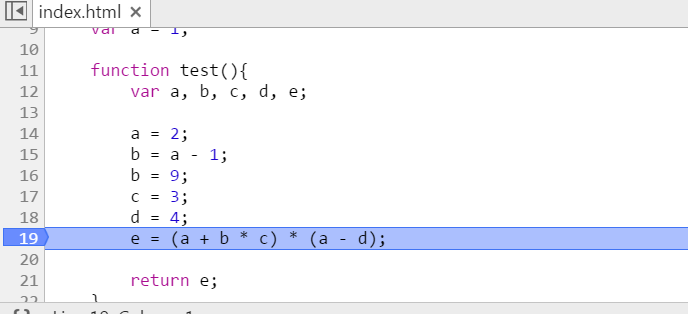
假如有這樣一段程式碼:
var a = 1;
function test(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
return e;
}
test();
程式碼本身並不重要,重要的是形式。
假如e是我們最終需要的結果,但是發現結果不正確,於是我們在給e賦值的這一行下斷點。

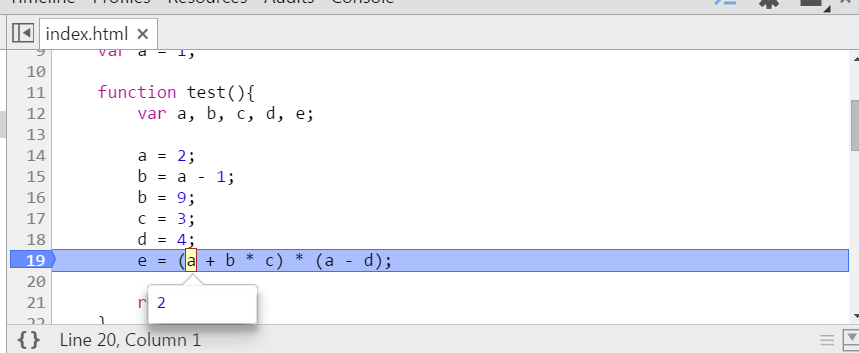
下斷點之後,把滑鼠移到某個變數上,稍作停留,Chrome就會提示你該變數此時的值。

但無奈於表達式比較複雜,僅看單一變數的值,沒什麼作用。看起來都蠻正常,計算完就不對了。
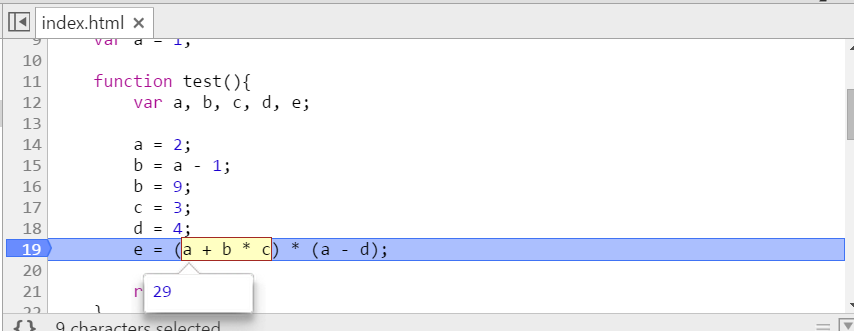
這時候,你很可能想知道(a b c)這一部分的結果,別著急,先將表達式選中,然後將滑鼠移動到選中的區域上,稍作停留。

Chrome直接告訴你答案了。更有意思的還在後邊。
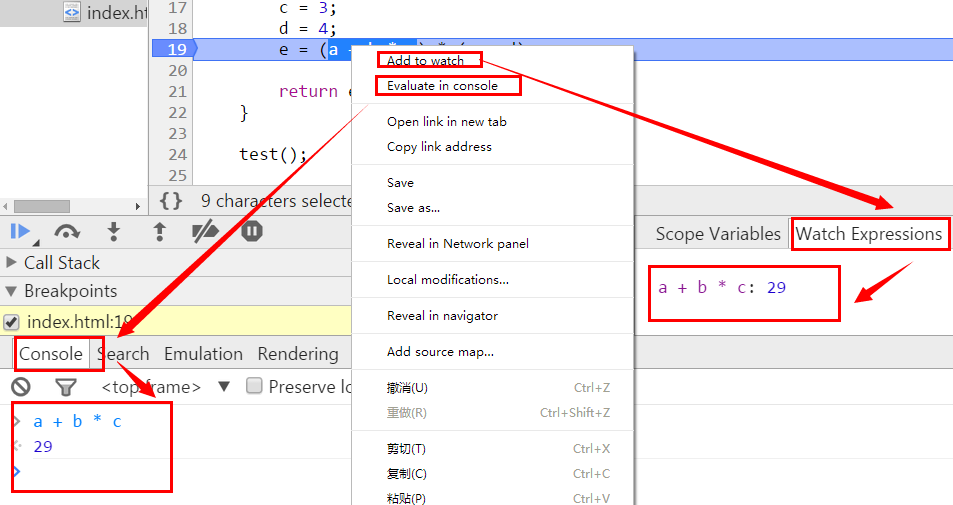
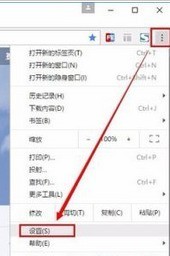
直接在選取的區域按滑鼠右鍵,會彈出一個選單,最上邊兩項分別為:[Add to watch]、[Evaluate in console]。具體對應的視圖參考圖片。

所謂watch,可以理解為監控,有些表達式比較重要,可能需要在整個調試過程中,實時監控該表達式的值,這時就可以用watch。
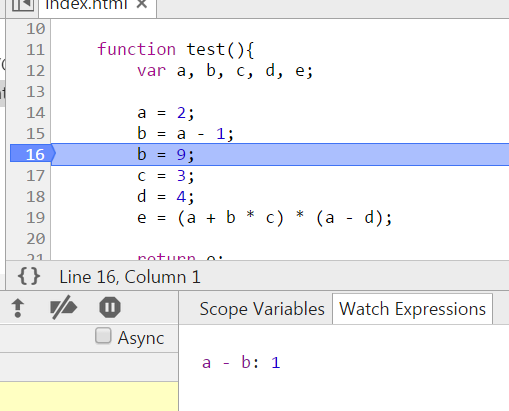
舉個例子,我們把斷點設定在"b = 9;"這一行,然後加上watch:"a - b",值為1。如圖:

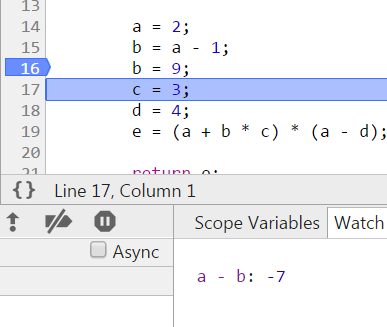
點選下一步,執行"b = 9;",也就是說b的值發生了變化,此時再看看watch:"a - b"的值,為-7。

這樣就達到了即時監控的效果,調試起來更加方便快捷。
接下來再看看console是怎麼回事。
console當然就是控制台了,表達式可以直接在控制台中求值。
例如想知道(a b c)的結果,直接copy到控制台上,回車,結果就出來了。
等等,好像哪裡不對的樣子,憑什麼控制台知道a、b、c的值?
在沒有斷點的情況下,在控制台中執行JavaScript程式碼,是面向全域的。也就是說,此時在控制台中定義一個變數x,這個x的作用域是全域的。
如果在程式中斷的情況下使用控制台,那麼控制台的作用域面向中斷處的作用域。也就是說,在哪裡設定的斷點(或是程式碼執行到了哪裡),控制台的作用域就在哪裡。
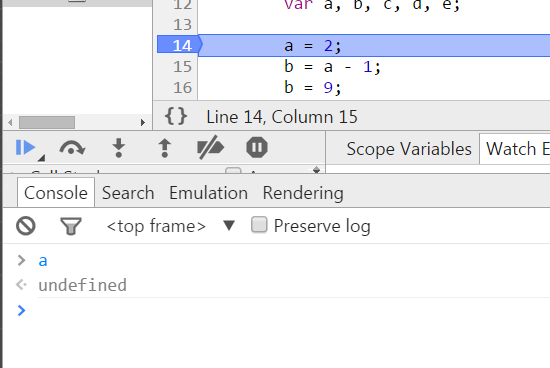
就本例而言,在全域範圍內定義了一個變數a,值為1;同時在function test作用域定義了一個局部變數a,值為2。在"a = 2;"處下斷點,在控制台中輸入a,回車,列印出undefined。

因為此時程式在function test內部中斷,程式執行到了function test中,所以控制台的作用域也在function test中,因此輸入a存取的是局部變數a,而此時局部變數a並未賦值,所以結果為undefined。
這次就先分享這麼多,以後遇到給力的繼續分享,希望對讀者有幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?滑鼠中鍵按下去有什麼用?
May 09, 2024 pm 12:40 PM
滑鼠中鍵是哪個鍵?其實就是滑鼠滾輪,滾輪平時上下滑動可以方便查看頁面,但是如果是點擊滾輪,那麼這個就是所謂的中鍵,在不同的軟體裡,滑鼠中鍵也許會有不同的功能,具體就看軟體設定裡是怎麼定義的。 滑鼠中鍵其實就是點擊滑鼠滾輪。 滑鼠中鍵在不同軟體程式裡有著不同的功能,不過也有可能什麼作用都沒有。 1、變成持續滾動模式 在瀏覽網頁時點擊滑鼠中鍵,會變成持續滾動模式,這時使用者只需要上下移動滑鼠就可以滑動頁面。 2、新標籤頁打開 例如在谷歌瀏覽器裡,用戶使用滑鼠中鍵去點擊網頁超鏈接,那麼就
 谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任站點
Jul 19, 2024 pm 04:14 PM
谷歌瀏覽器如何新增信任網站?有的用戶在上網時因頁面提示不安全無法正常瀏覽網頁,此時就可以把網站添加為信任站點,我們就能正常訪問,順利上網了。下面小編為大家帶來Google瀏覽器加入信任網站方法步驟,步驟簡單易操作,小白也能輕鬆上手,有需要的小夥伴一起來了解吧。 Google瀏覽器新增信任網站方法步驟1、開啟Google瀏覽器,點選右上角三個點。點選【設定】。選擇隱私設定和安全性。 (如圖)2、點選頁面下方的網站設定。 (如圖)3、點擊頁面下方的不安全內容。 (如圖)4、點選允許選項右邊的新增按鈕。 (如圖)5、輸
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 谷歌瀏覽器(Google Chrome)設定迅雷下載的具體流程介紹
May 09, 2024 pm 01:01 PM
谷歌瀏覽器(Google Chrome)設定迅雷下載的具體流程介紹
May 09, 2024 pm 01:01 PM
首先安裝Google瀏覽器和迅雷軟體。安裝好後打開谷歌瀏覽器並點擊設定選項。然後我們在設定選項中選擇擴充功能。因為我們是要開啟迅雷下載,一般大家這邊是沒有的,所以點擊下面的獲取更多擴充功能。接著我們進入Google的網路應用程式店後,在搜尋框中輸入【迅雷】下拉框中選擇第一個相關搜尋。這時候我們在顯示結果中找到拓展程式這一欄,然後找到thunderdownloadextensionforchrome。再點選右邊的免費就可以下載安裝。接著添加成功後會有顯示。下面還是進入擴充程序,你會發現新加入的迅雷拓展程序被啟用,說明
 谷歌瀏覽器怎麼安裝postman
Jul 01, 2024 pm 02:18 PM
谷歌瀏覽器怎麼安裝postman
Jul 01, 2024 pm 02:18 PM
谷歌瀏覽器怎麼安裝postman?谷歌瀏覽器是一款功能十分強大的瀏覽器工具,在這款瀏覽器裡用戶可以根據自己的需求自由安裝各類插件,其中postman插件主要是為接口測試而設計的插件,不少用戶需要使用這個插件來做介面測試,那麼如何在Google瀏覽器裡安裝postman插件呢。接下來就讓小編帶給大家在Google瀏覽器安裝postman插件教學介紹,還不清楚具體步驟的朋友趕緊來看看詳細內容吧。在Google瀏覽器安裝postman插件教學介紹1、我們先開啟電腦中已安裝好的Google瀏覽器,然後點選瀏覽器右上角位置中的更多
 谷歌瀏覽器(Google Chrome)中開啟flash插件的詳細流程介紹
May 09, 2024 pm 03:52 PM
谷歌瀏覽器(Google Chrome)中開啟flash插件的詳細流程介紹
May 09, 2024 pm 03:52 PM
首先我們打開chrome谷歌瀏覽器。然後我們點選右上角【三】字形小圖標,在下拉的選項中,選擇【設定】選項。接著我們進入設定介面,拖曳到頁面滾動條到最下面,找到【顯示進階設定】按鈕並點選。這時在進階設定選項中,找到隱私設置,點選【內容設定】按鈕。彈出內容設定資訊框,找到外掛那一欄,點選【管理各個外掛】。最後一步彈出【插件】新窗口,找到flashplayer的插件,勾選【始終允許允許】按鈕。
 谷歌瀏覽器怎麼付款
Jul 30, 2024 pm 01:55 PM
谷歌瀏覽器怎麼付款
Jul 30, 2024 pm 01:55 PM
谷歌瀏覽器怎麼付款?網路發展飛速,我們已經能使用Google瀏覽器在網路上搜尋購物了。但也有小夥伴想知道谷歌瀏覽器怎麼設定付款方式,這樣我們就能更快地進行線上付款購物了。以下就為大家介紹Google瀏覽器設定付款方式教程,小夥伴們選擇適合自己的付款方式就可以開始網購之旅了。 Google瀏覽器設定付款方式教學1、雙擊開啟軟體,點選右上角的三個點圖示。 (如圖)2、接著點擊下方選項清單中的"設定"。 (如圖)3、在開啟的視窗介面中,點選左側欄中的"您與google"選項。 (如圖所
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。






