JavaScript中的console.profile()函數詳細介紹_javascript技巧
編寫JavaScript程式時,如果需要知道某段程式碼的執行時間,可以使用console.time()。不過,在分析邏輯較為複雜的JavaScript程序,試圖從中找出性能瓶頸的時候,console.time()就不適用了— 深入分析邏輯較為複雜的JavaScript程序的運行就意味著插入大量的console.time( )語句,而這無疑是不可接受的。對於複雜邏輯的JavaScript程式調優,正確的方法是使用console.profile()。
瀏覽器支援
安裝了Firebug插件的Firefox、Google Chrome以及Safari都支援console.profile()語句,最新版的IE和Opera也提供了Profile功能。在幾大瀏覽器上console.profile()的使用大同小異,本文僅介紹Firebug中console.profile()的使用情形。值得注意的一點是:如果使用Firebug控制台來直接編寫JavaScript實驗程式碼,那麼console.profile()是無效的。
console.profile()的使用
console.profile()的使用非常簡單:在需要開始profile的地方插入console.profile(),在結束profile的地方插入console.profileEnd()即可。以下面的程式碼為例:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
function doSubTaskA(count){
for(var i=0;i
function doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
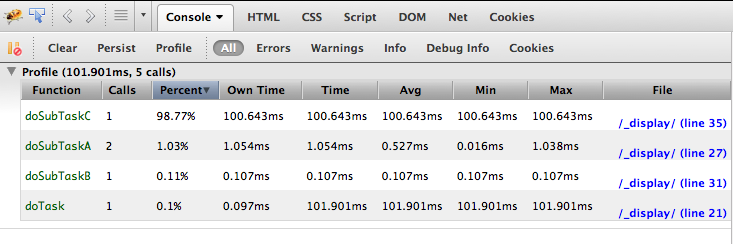
在執行doTask()函數前執行console.profile(),doTask()函數運行完成後執行console.profileEnd(),這樣即可收集到doTask()函數運行過程中的細節資訊。在Firebug的控制台中可以看到:

從結果可以看到:此次profile時間共101.901ms,涉及5次函數呼叫。結果的預設標題是”Profile”,可以透過向console.profile()函數傳入參數來進行自訂。例如,使用console.profile(“Test Profile”)即可在結果中將此profile的標題改為”Test Profile”,這對於同時執行多個profile過程的情況下尤其有用。具體profile結果中各列的意義為:
1.Function。函數名。
2.Calls。調用次數。例如,在上面的例子中,doSubTaskA()函數被執行了2次。
3.Percent。此函數呼叫所消耗的時間在總體時間中所佔的百分比。
4.Own Time。除去呼叫其它函數所消耗的時間,該函數本身的耗時數量。例如,在上面的例子中,doTask()無疑執行了很長時間,但是因為其耗時全部花在了對其它函數的呼叫上,因此其本身所耗時間並不多,僅為0.097ms。
5.Time。與Own Time相反,不考慮對其它函數的呼叫因素,計算函數的總耗時。在上面的範例中,doTask()函數執行了101.901ms。對於Time和Own Time,也可以得到一個結論:如果Time比Own Time數值要大,那麼函數內部就涉及了對其它函數的呼叫。
6.Avg。計算函數的平均總耗時,計算公式為:Avg=Time/Calls。在上面的範例中,doSubTaskA()函數被執行了2次,其總耗時為1.054ms,因此其平均總耗時為0.527ms。
7.Min。對此函數呼叫的最小耗時。例如,在上面的例子中,doSubTaskA()函數被執行了2次,其最小耗時,也就是耗時較少的那次呼叫花掉了0.016ms。
8.Max。對此函數呼叫的最大耗時。例如,在上面的例子中,doSubTaskA()函數被執行了2次,其最大耗時,也就是耗時較多的那次呼叫花掉了1.038ms。
9.File。函數所在的JS檔。
Firebug中Profile按鈕的使用
除了在JavaScript程式碼中插入console.profile()語句,Firebug也提供了Profile按鈕以便動態即時地對頁面中的JavaScript程式碼進行profile。此按鈕位置為:

當需要進行profile時,可以按下該按鈕,如果接下來的頁面操作觸發了任何JavaScript程式碼,Firebug將會對此進行記錄。 profile過程結束時只要再一次按下該按鈕即可。其最終結果與插入console.profile()語句所得到的結果時一致的。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






