angularjs基礎教學_AngularJS
很久沒有寫過東西了,感覺寫東西都不知道從哪裡開始了,現在還是先寫點技術性的吧,angularjs–我兄弟把它叫成「俺哥啦js」
1.下載
官方網址:<a href="https://angularjs.org/">https://angularjs.org/<code>官方网址:<a href="https://angularjs.org/">https://angularjs.org/</a>
CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com /ajax/libs/angularjs/1.3.0-beta.5/angular.min.js<code>CDN:<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js">https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js</a>
2.簡單介紹使用 1.ng-app
決定了angularjs的作用域範圍,你可以如下使用
…
來讓angularjs渲染整個頁面,也可以使用
<code><br>
<font face="Arial"><div ng-app='myapp'><br>
……<br>
</div></font><br>
……
來渲染其中的一部分。
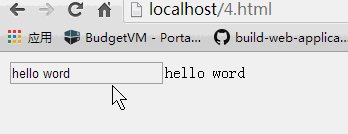
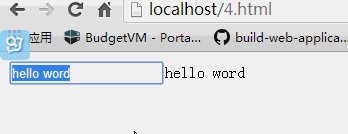
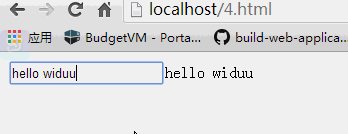
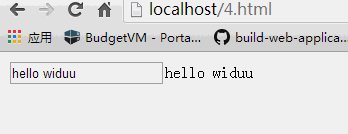
2.ng-model
程式碼如下:
{{test}}

3.angular.module
程式碼如下:
angular.module(name, [requires], [configFn]);
#name 類型string所建立的擷取模組的名稱
4.controller
{{test}}

5.value
value也是angular.Module中的方法value(name, object);其中name是service的名稱,object是伺服器實例物件,這時候我們就可以把上邊的程式碼修改正成這樣
{{test}}
5.factory
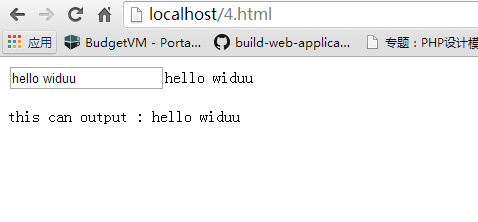
factory也是angular.Module中的方法factory(name, providerFunction);;其中name是service的名稱,providerFunction是函數用來建立新的伺服器物件,這時候我們就可以把上邊的程式碼修改正成這樣
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.factory('testfactory',function(testvalue){
返回{
標籤:函數(){
return "這可以輸出: hello " testvalue;
}
}
});
app.controller('mytest',function($scope,testvalue,testfactory){
$scope.test = "hello " 檢定值;
$scope.output = testfactory.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>

6.provider
provider也是angular.Module中的方法provider(name,providerType);其中name是服務的名稱,providerFunction是用來建立新的伺服器物件的函數,這個factory差不多,我們現在用provider重寫
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.provider('testprovider',
函數(){
this.lable = "這將會產出: hello widuu";
this.$get = function () {
化此;
}
}
);
app.controller('mytest',function($scope,testvalue,testprovider){
$scope.test = "hello " 檢定值;
$scope.output = testprovider.lable;
});
腳本>
頭>
{{test}}
{{輸出}}
身體>
7.服務
service也是angular.Module中的方法service(name, constructor);其中name是service的名稱,constructor一個會被實例化的函數建構出來,這個跟factory差不多,我們現在用service重寫
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.service('testservice',
函數(測試值){
this.lable = function(){
return " 將輸出:hello " testvalue;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " 檢定值;
$scope.output = testservice.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>
8.常數
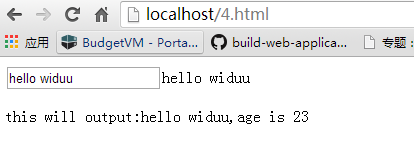
constant也是angular.Module中的方法constant(name, object);其中name是常數的名稱,而object是常數的值,我們可以這樣寫的
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.constant('count',23)
.service('testservice',
函數(測試值,且數){
this.lable = function(){
return "這將會輸出:hello " testvalue ",age is " count;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello " 檢定值;
$scope.output = testservice.lable();
});
腳本>
頭>
{{test}}
{{輸出}}
身體>

今天就寫到這裡,然後以後再繼續。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教學從入門到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一個非常有個性的語言. 無論是從程式碼的組織, 還是程式碼的程式設計範式, 或物件導向理論都獨具一格. 而很早就在爭論的Javascript 是不是物件導向語言這個問題, 顯然已有答案. 但是, 即使Javascript 叱吒風雲二十年, 如果想要看懂jQuery, Angularjs, 甚至是React 等流行框架, 觀看《黑馬雲課堂JavaScript 高級框架設計視頻教程》就對了。
 使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS建立響應式網站,提供優質的使用者體驗
Jun 27, 2023 pm 07:37 PM
在現今資訊時代,網站已成為人們獲取資訊和交流的重要工具。一個響應式的網站能夠適應各種設備,為使用者提供優質的體驗,成為了現代網站開發的熱點。本篇文章將介紹如何使用PHP和AngularJS建立響應式網站,進而提供優質的使用者體驗。 PHP介紹PHP是一種開源的伺服器端程式語言,非常適合Web開發。 PHP具有許多優點,如易於學習、跨平台、豐富的工具庫、開發效
 VUE3基礎教學:實現常見的功能
Jun 16, 2023 am 08:16 AM
VUE3基礎教學:實現常見的功能
Jun 16, 2023 am 08:16 AM
Vue3是最近發布的Vue.js的最新版本。 Vue3提供了許多新的功能和最佳化,例如全新的響應式系統、更好的類型支援和效能改進,使其更加高效和易於使用。本文將介紹Vue3中實作常見功能的基礎教學。以下是三個基礎功能的實作:一、響應式資料Vue3重新設計了響應式系統,使用了Proxy代理物件來實現響應式資料。與Vue2的defineProperty相比,Proxy可
 使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS建立Web應用
May 27, 2023 pm 08:10 PM
隨著網路的不斷發展,Web應用已成為企業資訊化建設的重要組成部分,也是現代化工作的必要手段。為了讓Web應用能夠方便開發、維護和擴展,開發人員需要選擇適合自己開發需求的技術框架和程式語言。 PHP和AngularJS是兩種非常流行的Web開發技術,它們分別是伺服器端和客戶端的解決方案,透過結合使用可以大大提高Web應用的開發效率和使用體驗。 PHP的優勢PHP
 excel使用基礎教學
Mar 20, 2024 pm 01:00 PM
excel使用基礎教學
Mar 20, 2024 pm 01:00 PM
對大部分辦公室人員來說,有時用到Excel表格的功能還不到10%,雖然Excel在製作和處理資料方面功能非常強大,但我們要徹底掌握它也並非容易,所以身為一般使用者只需要把excel使用基礎操作好就可以了,下面小編跟大家講解下Excel基礎教學。一、設定列寬與行高選中整行或整列單元格,右鍵點選滑鼠選擇“列寬”或“行高”,填寫設定的數值,就可以了二、資料自動求和選取資料所在的單元格與一個空白儲存格,然後按一下求和的符號,即可自動求和。三、資料透視表選取整張表格,點選插入-資料透視表,即可插入資料透視表
 Go語言基礎教學:快速入門指南
Mar 21, 2024 pm 06:09 PM
Go語言基礎教學:快速入門指南
Mar 21, 2024 pm 06:09 PM
標題:Go語言基礎教學:快速入門指南在當今軟體開發領域,Go語言因其簡潔高效、並發性強等特點逐漸受到了廣泛關注和應用。本篇文章將帶領大家快速入門Go語言,透過具體的程式碼範例幫助讀者更能理解和掌握Go語言的基礎知識。 1.安裝Go語言環境首先,我們需要在電腦上安裝Go語言的開發環境。您可以從Go官方網站(https://golang.org/)下載並安裝適
 使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS建立單頁Web應用程式
Jun 17, 2023 am 08:49 AM
隨著Web技術的快速發展,單頁Web應用程式(SinglePageApplication,SPA)已成為越來越流行的Web應用程式模型。相較於傳統的多頁Web應用程序,SPA的最大優勢在於使用者感受更加流暢,同時伺服器端的運算壓力也大幅減少。在本文中,我們將介紹如何使用Flask和AngularJS來建構一個簡單的SPA。 Flask是一款輕量級的Py
 AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
AngularJS基礎入門介紹
Apr 21, 2018 am 10:37 AM
這篇文章介紹的內容是關於AngularJS基礎入門介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下。






