用語句來實現圓角表格可以省去製作圓角圖片之苦! _經驗交流語句:
<div align=center>
<table style="table-layout: fixed" height=28 cellspacing=0 cellpadding=0 width="100%">
<tbody>
<tr height=1>
<td width=1></td><td width=1></td><td width=1></td>
<td bgcolor=边框颜色></td>
<td width=1></td><td width=1></td><td width=1></td></tr>
<tr height=1>
<td></td><td bgcolor=边框颜色 colspan=2></td>
<td bgcolor=背景色></td>
<td bgcolor=边框颜色 colspan=2></td><td></td></tr>
<tr height=1>
<td></td><td bgcolor=边框颜色></td>
<td bgcolor=背景色 colspan=3></td>
<td bgcolor=边框颜色></td><td></td></tr>
<tr>
<td width=1 bgcolor=边框颜色></td>
<td bgcolor=背景色 colspan=5>
<table style="table-layout: fixed" height="100%" cellspacing=0 cellpadding=3>
<tbody>
<tr>
<td align=center>你要写的文字、图片、或表格</td>
</tr></tbody></table>
</td>
<td width=1 bgcolor=边框颜色></td></tr>
<tr height=1>
<td></td><td bgcolor=边框颜色></td>
<td bgcolor=背景色 colspan=3></td>
<td bgcolor=边框颜色></td><td></td></tr>
<tr height=1>
<td></td><td bgcolor=边框颜色 colspan=2></td>
<td bgcolor=背景色></td>
<td bgcolor=边框颜色 colspan=2></td><td></td></tr>
<tr height=1>
<td colspan=3></td>
<td bgcolor=边框颜色></td>
<td colspan=3></td></tr>
</tbody></table></div>
登入後複製
雖然程式碼看起來很長,其實原理很簡單,昨天我把原程式碼精簡了一下,將嵌套的表格從四個減少到兩個,應該更好理解了吧。需要指出一點,「cellpadding=3」是避免表格內文字過於貼近表格邊框而刻意添加的!
製作這個圓角表格的主要目的有兩個:一是可以用來作為帶有背景色的日誌模板,實例參考教程(一);二是可以製作自己日誌標題檔或簽名檔,用處還是很大的。用
語句製作圓角表格,和網路上其他常見方法相比,不僅省去了製作、使用圓角圖片的麻煩,而且此圓角表格具有「自適應性」——因為語句中使用的是相對寬度(width=100%),所以此表格會隨著發布日誌列的寬度變化而自我調節,這比一般圖片做出來的圓角表格更具靈活性! (一)表格基本語句格式
<table>...</table> —— 表格指令
<tr>...</tr> —— 表格行
<td>...</td> —— 表格栏
<tbody>...</tbody> —— 表格主体部分
<caption>...</caption> —— 表格标题
<th>...</th> —— 表格栏标题(粗体字)
登入後複製
這五個表格基本語句是構成一個表格的骨架,其中
、語句:
<table border>
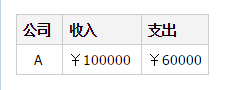
<caption>收支表</caption>
<tbody>
<tr> <th>公司</th> <th>收入</th> <th>支出</th> </tr>
<tr> <td>a</td> <td>¥100000</td> <td>¥60000</td> </tr>
</tbody> </table>
登入後複製
效果:
收支表
 p>
p>
(二)表格相關屬性
1、
語句常用屬性 示範語句:
<table width="50%" rules="all" border="1" cellspacing="2" cellpadding="2" align="center" valign="top"
background="background.gif" bgcolor="#0000ff" bordercolor="#ff00ff" hspace="10" vspace="10">
登入後複製
具體說明:
79399894567 2、
語句常用屬性 示範語句:
<tr align="right" valign="middle" background="background.gif" bgcolor="#0000ff" bordercolor="#ff00ff">
登入後複製
具體說明:
align="right",表格行内文字的摆放位置(水平),可选值为: left, right, center。
valign="middle",表格行内图文的摆放位置(垂直),可选值为: top, middle, bottom。
background="background.gif",表格行内背景图案,不要与 bgcolor 同用。
bgcolor="#0000ff",表格行内背景色,不要与 background 同用。
bordercolor="#ff00ff",表格行内边框颜色。
登入後複製
3、phpcn p>
示範語句:
<td width="50%" height="300" colspan="2" rowspan="3" align="left"
valign="bottom" background="background.gif" bgcolor="#ff00ff" bordercolor="#808080">
登入後複製
具體說明:
width="50%",单元格宽度,接受绝对值(如 300)及相对值(如 50%)。
height="300",单元格高度,接受绝对值(如 300)及相对值(如 50%)。
colspan="2",单元格向右合并栏数,只需写在合并起始单元格中。
rowspan="3",单元格向下合并栏数,只需写在合并起始单元格中。
align="left",单元格内文字的摆放位置(水平),可选值为: left, right, center。
valign="bottom",单元格内图文的摆放位置(垂直),可选值为: top, middle, bottom。
background="background.gif",单元格内背景图案,不要与 bgcolor 同用。
bgcolor="#0000ff",单元格内背景色,不要与 background 同用。
bordercolor="#ff00ff",单元格内边框颜色。
其他单元格属性,因为有些不是很常用,或者有些对浏览器类型有要求,并未列出
登入後複製
(三)表格簡單的例子
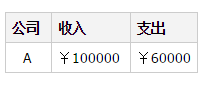
1、去掉phpcnltphptablephpcn的 border 參數即可得到無邊框表格。
語句:
<table>
<caption>收支表</caption>
<tbody>
<tr> <th>公司</th> <th>收入</th> <th>支出</th> </tr>
<tr> <td>a</td> <td>¥100000</td> <td>¥60000</td> </tr>
</tbody> </table>
登入後複製
效果:
收支表
 p>
p>
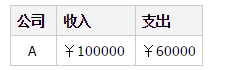
2、透過 border、bordercolor,改變表格邊框的大小與顏色。
語句:
<table border=9 bordercolor=green>
<tbody>
<tr> <th>公司</th> <th>收入</th> <th>支出</th> </tr>
<tr> <td>a</td> <td>¥100000</td> <td>¥60000</td> </tr>
</tbody> </table>
登入後複製
效果:

3、透過 cellspacing 也能調節單元格間距。
語句:
<table border=9 cellspacing=6>
<tbody>
<tr> <th>公司</th> <th>收入</th> <th>支出</th> </tr>
<tr> <td>a</td> <td>¥100000</td> <td>¥60000</td> </tr>
</tbody> </table>
登入後複製
效果:

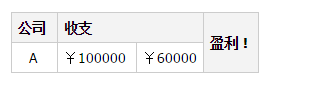
4、colspan 與 rowspan 的使用。
語句:
<TABLE border=2 bordercolor=black>
<TBODY>
<TR> <TH>公司</TH> <TH colspan=2>收支</TH> <TH rowspan=2>盈利 !</TH> </TH>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE>
登入後複製
效果:

這裡對表格的基本介紹,主要是為了下一篇教學做個鋪墊。在下一篇教學中,將給出一些表格在 msn space 裡的具體應用實例,例如:文繞圖結構、多欄文字、為文字添加背景等。
以上就是用
語句來實現圓角表格可以省去製作圓角圖片之苦! _經驗交流的內容,更多相關內容請關注php中文網(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
 使用GraphQL緩存
Mar 19, 2025 am 09:36 AM
使用GraphQL緩存
Mar 19, 2025 am 09:36 AM
如果您最近開始使用GraphQL或審查了其優點和缺點,那麼您毫無疑問聽到了諸如“ GraphQl不支持緩存”或
 VUE 3
Apr 02, 2025 pm 06:32 PM
VUE 3
Apr 02, 2025 pm 06:32 PM
它的出局!恭喜Vue團隊完成了完成,我知道這是一項巨大的努力,而且很長時間。所有新文檔也是如此。
 在CI/CD上有點
Apr 02, 2025 pm 06:21 PM
在CI/CD上有點
Apr 02, 2025 pm 06:21 PM
我說的“網站”比“移動應用程序”更合適,但我喜歡Max Lynch的框架:
 比較瀏覽器的響應式設計
Apr 02, 2025 pm 06:25 PM
比較瀏覽器的響應式設計
Apr 02, 2025 pm 06:25 PM
這些桌面應用程序中有許多目標是同時在不同的維度上顯示您的網站。因此,例如,您可以寫作
 帶有粘性定位的堆疊卡和一點點的雜物
Apr 03, 2025 am 10:30 AM
帶有粘性定位的堆疊卡和一點點的雜物
Apr 03, 2025 am 10:30 AM
前幾天,我發現了科里·金尼文(Corey Ginnivan)網站上的這一點,當您滾動時,彼此之間的卡片堆放集。
See all articles

 p>
p> p>
p>