NodeJS製作爬蟲全過程(續)_node.js
書接上回,我們需要修改程式以達到連續抓取40個頁面的內容。也就是說我們需要輸出每篇文章的標題、連結、第一則評論、評論使用者和論壇積分。
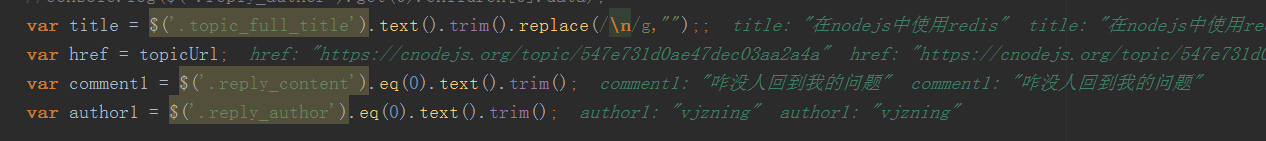
如圖所示,$('.reply_author').eq(0).text().trim();得到的值即為正確的第一條評論的使用者。
{}

在eventproxy取得評論及使用者名稱內容後,我們需要透過使用者名稱跳到使用者介面繼續抓取該使用者積分
var $ = cheerio.load(topicHtml);
//此URL為下一步抓取目標URL
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//傳遞參數到下次並發抓取
ep.emit('user_html', [userHref, title, href, comment1, author1]);
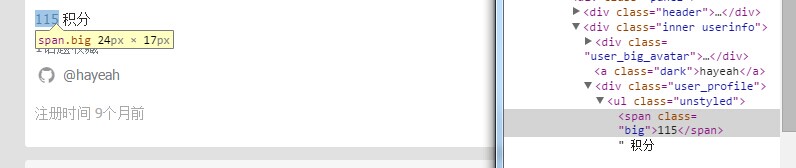
在eventproxy這次中,我們要找score是放在哪裡(class="big")。
{}

找到classname就好辦了,我們先試著把結果輸出一下
var outcome = superagent.get(userUrl)
.end(function (err, res) {
if (err) {
return console.error(err);
}
var $ = cheerio.load(res.text);
var score = $('.big').text().trim();
console.log(user[1]);
console.log(user[2]);
console.log(user[3]);
console.log(user[4]);
console.log($('.big').text().trim());
return ({
title: user[1],
href: user[2],
comment1: user[3],
author1: user[4],
score1: score
});
});
});
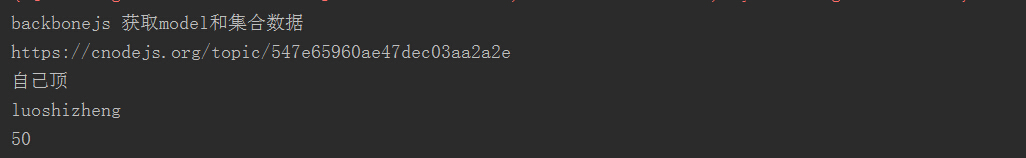
運行程序,這段程式碼得到的結果。
{}

但是問題來了,我們在.end()的回呼函數中能正確輸出結果,但是不能正確的輸出outcome。仔細一看,需要輸出的outcome就是一個Request物件。這是因為粗心犯的錯的,.end()函數並不會傳遞回傳值給Request對象,需要將結果傳回上一層(users)。
//尋找使用者詳細資料
ep.after('user_html', topicUrls.length, function(users){
users = users.map(function(user){
var userUrl = user[0];
var 分數;
superagent.get(userUrl)
.end(函數(err, res) {
若(錯誤){
return console.error(err);
}
//console.log(res.text);
var $ = Cheerio.load(res.text);
分數 = $('.big').text().trim();
});
返回({
標題:使用者[1],
href: 使用者[2],
評論1:使用者[3],
作者1:使用者[4],
分數1:分數
});
});
把使用者仔細地輸出發現除了score1其他都是正確值。仔細除錯發現,程式是先進行了console.log(),然後再進行.map()。更精確地說,在.map()函數裡面,.get()的回呼函數並沒有執行完成賦值score,回傳值就做了。這就是回呼函數的非同步,而外層的同步操作是不會等待回呼函數完成做操作的。
{}

我的做法是eventproxy再發出一層訊息,同時著訊息把資料一起傳遞給接收訊息操作。 after(),只有當訊息全部接收完畢,再印出傳遞的參數(結果)。
分數 = $('.big')text().trim();
//新加入
ep.emit('got_score', [user[1], user[2], user[3], user[4], Score]);
.....
ep.after('got_score', 10, 函數(用戶){
console.log(用戶);
});
{}

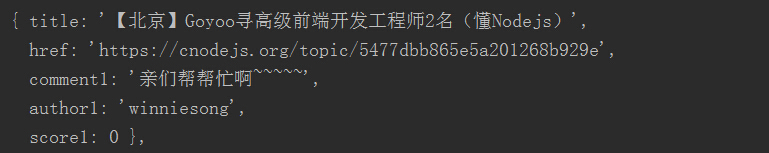
這個問題解決了,但是score1的數值看起來很簡單吧。再看看,原來class='big'有兩個,使用者的話題也屬於這個class。我們得透過cheerio的.slice收藏start, [end] )來切取第一個元素即將,score 修改為score = $('.big').slice(0).eq(0).text().trim ();。正確結果如圖。
{}


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。
 nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
nodejs和java選哪個
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 開發中各有優劣,因此選擇取決於專案需求。 Node.js 擅長即時應用程式、快速開發和微服務架構,而 Java 則在企業級支援、效能和安全性方面佔優。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。








