NodeJS製作爬蟲全過程_node.js
今天來學習alsotang的爬蟲教學,跟著把CNode簡單地爬一遍。
建立項目craelr-demo
我們先建立一個Express項目,然後將app.js的檔案內容全部刪除,因為我們暫時不需要在Web端展示內容。當然我們也可以在空白資料夾下直接 npm install express來使用我們需要的Express功能。
目標網站分析
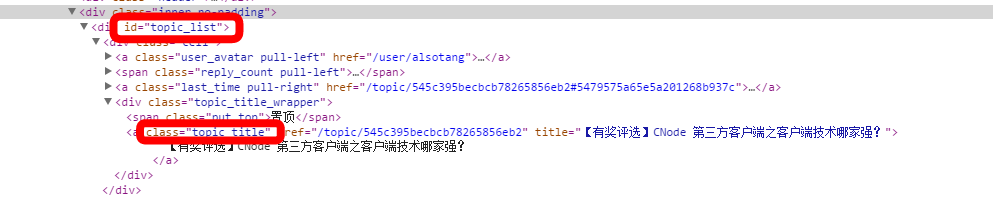
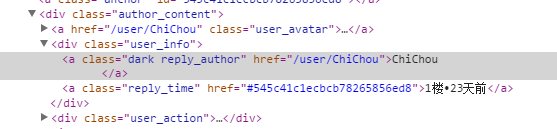
如圖,這是CNode首頁一部分div標籤,我們就是透過這一系列的id、class來定位我們需要的資訊。

使用superagent取得來源資料
superagent就是ajax API來使用的Http函式庫,它的使用方法與jQuery差不多,我們透過它來啟動get請求,在回呼函數中輸出結果。
var express = require('express');
var url = require('url'); //解析操作url
var superagent = require('superagent'); //這三個外部依賴不要忘記npm install
var cheerio = require('cheerio');
var eventproxy = require('eventproxy');
var targetUrl = 'https://cnodejs.org/';
superagent.get(targetUrl)
.end(function (err, res) {
console.log(res);
});
它的res結果為一個包含目標url資訊的對象,網站內容主要在其text(string)裡。

使用cheerio解析
cheerio充當伺服器端的jQuery功能,我們先使用它的.load()來載入HTML,再透過CSS selector來篩選元素。
var $ = cheerio.load(res.text);
//透過CSS selector來篩選資料
$('#topic_list .topic_title').each(function (idx, element) {
console.log(element);
});
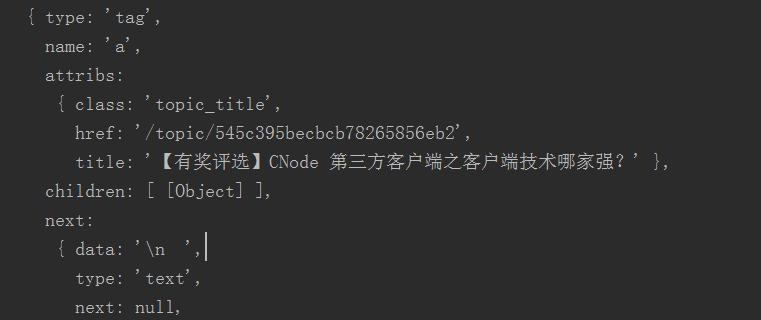
其結果為一個個對象,呼叫 .each(function(index, element))函數來遍歷每一個對象,返回的是HTML DOM Elements。

輸出 console.log($element.attr('title'));的結果為 广州 2014年12月06日 NodeParty 之 UC 场
之類的標題,輸出 console.log($element.attr('href'));的結果為 /topic/545c395becbcb78265856eb2之類的url。再用NodeJS1的url.resolve()函數來補全完整的url。
superagent.get(tUrl)
.end(function (err, res) {
if (err) {
return console.error(err);
}
var topicUrls = [];
var $ = cheerio.load(res.text);
// 取得首頁所有的連結
$('#topic_list .topic_title').each(function (idx, element) {
var $element = $(element);
var href = url.resolve(tUrl, $element.attr('href'));
console.log(href);
//topicUrls.push(href);
});
});
使用eventproxy並發抓取每個主題的內容
教程上展示了深度嵌套(串行)方法和計數器方法的例子,eventproxy就是使用事件(並行)方法來解決這個問題。當所有的抓取完成後,eventproxy接收到事件訊息自動幫你呼叫處理函數。
//第一步:得到一個 eventproxy 的實例
var ep = new eventproxy();
//第二步:定義監聽事件的回呼函數。
//after方法為重複監聽
//params: eventname(String) 事件名稱,times(Number) 監聽次數, callback 回呼函數
ep.after('topic_html', topicUrls.length, function(topics){
// topics 是個數組,包含了 40 次 ep.emit('topic_html', pair) 中的那 40 個 pair
//.map
topics = topics.map(function(topicPair){
//use cheerio
var topicUrl = topicPair[0];
var topicHtml = topicPair[1];
var $ = cheerio.load(topicHtml);
return ({
title: $('.topic_full_title').text().trim(),
href: topicUrl,
comment1: $('.reply_content').eq(0).text().trim()
});
});
//outcome
console.log('outcome:');
console.log(topics);
});
//第三步:確定放出事件訊息的
topicUrls.forEach(function (topicUrl) {
superagent.get(topicUrl)
.end(function (err, res) {
console.log('fetch ' topicUrl ' successful');
ep.emit('topic_html', [topicUrl, res.text]);
});
});
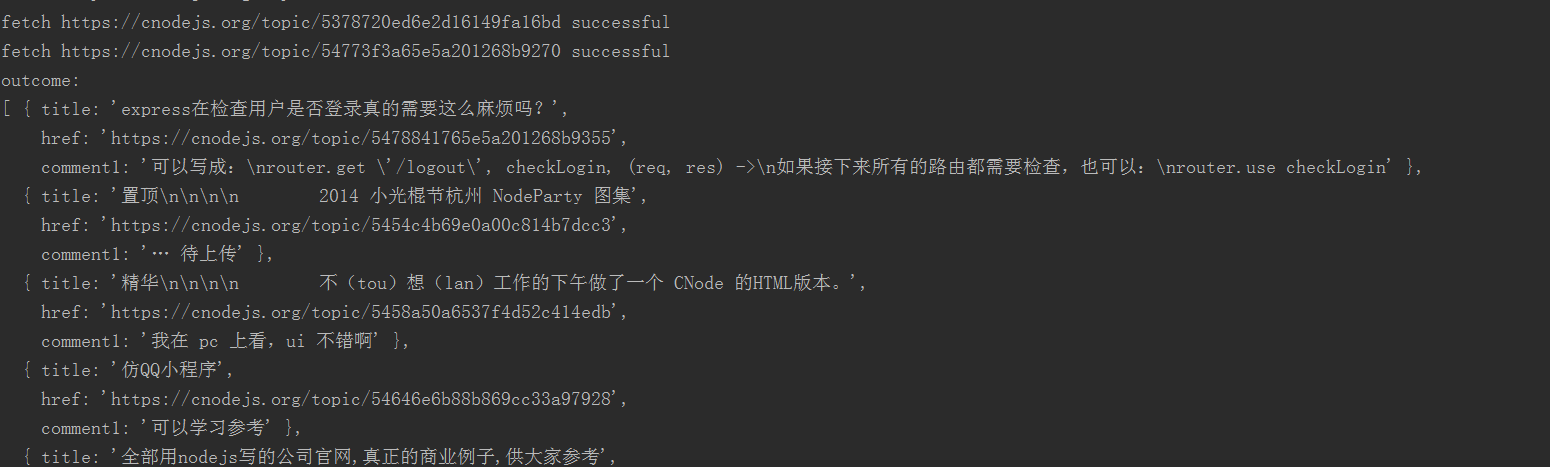
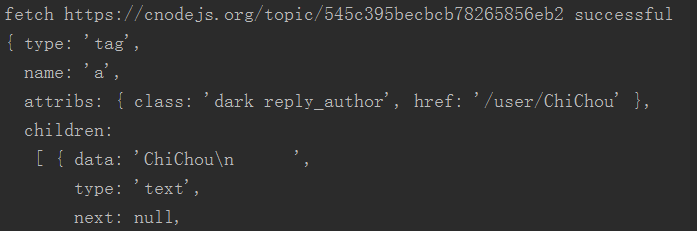
結果如下

擴展練習(挑戰)
取得留言用戶名與積分

在文章頁面的源碼找到評論的用戶class名,classname為reply_author。 console.log第一個元素 $('.reply_author').get(0)可以看到,我們需要取得東西都在這裡頭。

首先,我們先對一篇文章進行抓取,一次性把需要的都得到即可。
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
console.log($('.reply_author').get(0).children[0].data);
我們可以透過https://cnodejs.org/user/username抓取積分資訊
$('.reply_author').each(function (idx, element) {
var $element = $(element);
console.log($element.attr('href'));
});
在使用者資訊頁 $('.big').text().trim()即為積分資訊。
使用cheerio的函數.get(0)為取得第一個元素。
var userHref = url.resolve(tUrl, $('.reply_author').get(0).attribs.href);
console.log(userHref);
這只是對於單一文章的抓取,對於40個還有需要修改的地方。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
nodejs和vuejs區別
Apr 21, 2024 am 04:17 AM
Node.js 是一種伺服器端 JavaScript 執行時,而 Vue.js 是一個客戶端 JavaScript 框架,用於建立互動式使用者介面。 Node.js 用於伺服器端開發,如後端服務 API 開發和資料處理,而 Vue.js 用於用戶端開發,如單一頁面應用程式和響應式使用者介面。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
nodejs和java的差別大嗎
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差異在於設計和特性:事件驅動與執行緒驅動:Node.js 基於事件驅動,Java 基於執行緒驅動。單執行緒與多執行緒:Node.js 使用單執行緒事件循環,Java 使用多執行緒架構。執行時間環境:Node.js 在 V8 JavaScript 引擎上運行,而 Java 在 JVM 上運行。語法:Node.js 使用 JavaScript 語法,而 Java 使用 Java 語法。用途:Node.js 適用於 I/O 密集型任務,而 Java 適用於大型企業應用程式。








