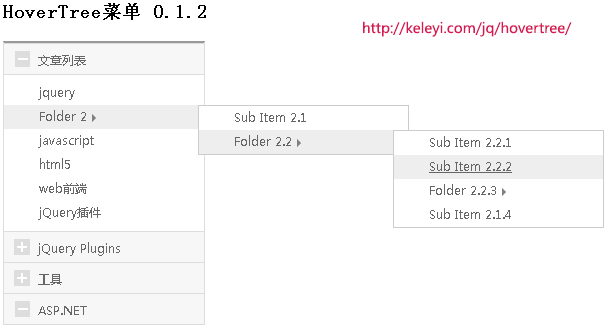
效果圖:

看了上面效果圖,你或許已經明白為什麼是仿京東菜單。如果還不明白,請造訪http://list.jd.com/list.html?cat=9987,653,655 看看左上的選單。當然這個HoverTree選單的功能更加強大,可以實現無限級菜單。
HTML程式碼:
HoverTree - jquery菜单插件
http://keleyi.com/jq/hovertree/css/jquery.hovertree.0.1.2.min.css" type="text/css" rel="Stylesheet" />
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11