什麼是MEAN?JavaScript程式設計中的MEAN是什麼意思? _node.js
前段日子看到一篇文章提到MEAN這個詞,什麼是MEAN?
其實MENA就是 MongoDB(非關聯式資料庫) Express(範本引擎) AngularJS(MVC javascript函式庫) NodeJS(伺服器腳本)的簡稱。
它們共同建構 基於 javascript 的 現代web應用全端開發工具。
MongoDB:
是一種強大、靈活、可擴充的資料儲存方式。
它擴展了關係型資料庫的眾多有用功能,如輔助索引、範圍查詢、和排序、它內建的對MapReduce式聚合的支援和對地理空間索引的支援。
它將傳統資料庫行(row)的概念換成,文檔(document)模型,所謂文檔模型其實就是一個陣列物件。
我們來看看文件模型:
{“_id” : 1 , “greeting” : “hello,world!” , “foo” : 3}
每個文件都會帶有一個_id的字段,該文檔模型代表資料庫中有一筆記錄,包含字段 greeting , foo 和 _id;
Express:

關於末班引擎Express,我想用按句話來描述它:
是一個簡潔而靈活的node.jsWeb應用框架, 提供一系列強大特性幫助你創建各種Web應用。
豐富的HTTP工具以及來自Connect框架的中間件隨取隨用,創建強健、友好的API變得快速又簡單
Express 不對 node.js 已有的特性進行二次抽象,我們只是在它之上擴展了Web應用所需的功能
AngularJS:
AngularJS是由google開發的一款js函式庫,它與backone一樣同為MVC腳本函式庫。
幾乎每種語言的第一課都是講hello world,按照慣例我們也來一個:
Hello {{'World'}}!
聲明了該頁面使用angularJS,當載入該頁時,標記ng-app告訴AngularJS處理整個HTML頁並引導應用。
這個例子在頁面上印hello world,有的人就奇怪了,hello world搞這麼複雜幹嘛。
其實{{}}裡內容是一種資料綁定的形式,看完下個例子你就知道它的強大之處了。
我門接著看下一個例子:
Your name:
Hello {{yourname || 'World'}}!
在瀏覽器裡打開這個頁面,然後試著在輸入框中輸入隨意字符,你會發現這些輸入的字符立即更新顯示在問候語中。 是不是很神奇呢?
的念。 輸入框的任何變更會立即反映到模型變數(一個方向),模型變數的任何變更都會立即反映到問候文字中(另一個方向)。
此範例有幾個重要的注意事項:
1. 文字輸入指令綁定到一個叫yourname 的模型變數。
2. 雙大括號標記將yourname 模型變數加入問候文本。
3. 你不需要為該應用程式另外註冊一個事件偵聽器或新增事件處理程序!
NodeJS
是由Ryan Dahl開發的高效能伺服器js平台。
它是集於V8引擎開發的,V8引擎是google開發的 javascript引擎,不是汽車的V8引擎 – -是一款高性能引擎,它的性能遠遠超越其他腳本語言。
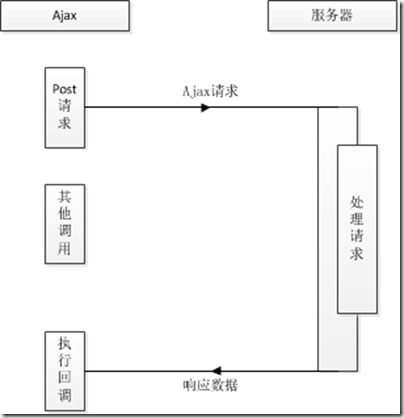
nodeJS使用的是 非同步I / O的通訊方式,這種方式和AJAX很類似:
$.post("url", {title:"post請求"}, function(data){
console.log("收到回應");
})
console.log("發送ajax結束");

nodejs的請求方式:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("讀取檔案完成");
});
console.log("發起讀取檔");

我們再看下面這個例子:
當同時執行兩個請求的時候,總耗時取決於耗時最多的那個,而不是兩個請求的耗時總和,因為他們兩個是並行的。
//第一個請求
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("讀取檔案1完成");
});
//第二個請求
fs.readFile("/path2", function(err, file){
console.log("讀取檔案2完成");
});
console.log("發起讀取檔");
nodejs高效能的另一個原因是基於事件驅動:
node將前端瀏覽器中的 事件 引入後端,配合非同步I/O,將事件點暴露給業務邏輯。
事件的變成方式具有輕量級,鬆散耦合,只關注事物點等優勢。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






