近一段時間Extjs真的是風光無限好,只要是個做CRM/HRM之類的企業現在都在琢磨怎麼在專案中用它,不過兄弟我可是不敢,原因很簡單:太大/太笨/源碼不好調試。但對於Extjs漂亮的表格與功能的強大,實在是讓我垂涎三尺,記得以前有個老外同志寫過一個類似的Extjs的Jquery插件,所以就在Jquery的插件海洋中一頓海找,呵呵,還真讓我找到了。看來還是我的Jquery好,小巧簡單好像一部好的汽車引擎,我想要什麼就可以自已DIY,真是方便。整體方案在網路傳輸上不超過80KB,速度比500KB大小的Extjs不知道要小上多少哪。 。 。
不過由於FlexiGrid在網路上的大部分資料都是用PHP或java寫的,所以兄弟簡單的對它進行了改制,也做了一個山寨版的Extjs表格實現,希望對大家有幫助。
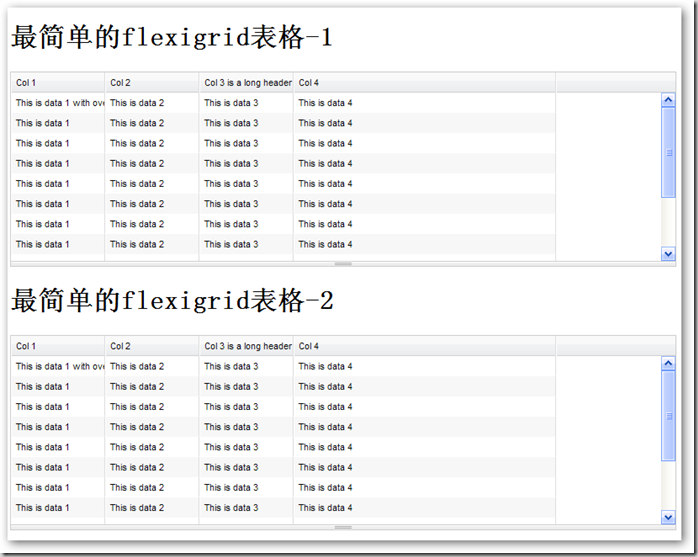
1 基本使用是非常簡單的,只需要加入Jquery庫與FlexiGrid的JS即可以對錶格進行格式化與美化.
最簡單的flexigrid表格-1
1 欄
2 欄
第 3 欄位為長標題名稱
4 欄
頭>
這是包含內容溢位的資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
This is data 4
|
This is data 1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
This is data 4
|
This is data 1
|
This is data 2
|
This is data 3
|
This is data 4
|
This is data 1
|
This is data 2
|
This is data 3
|
This is data 4
|
最简单的flexigrid表格-2
Col 1
|
Col 2
|
Col 3 is a long header name
|
Col 4
|
|---|
This is data 1 with overflowing content
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
This is data 4
|
This is data 1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
This is data 4
|
This is data 1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
這是資料4
|
這是資料1
|
這是資料2
|
這是資料3
|
This is data 4
|
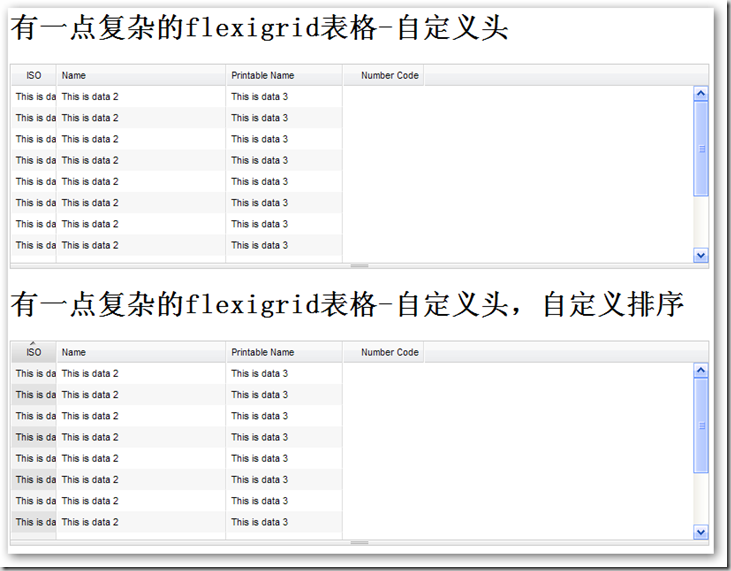
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
自定义表头

具体代码实现:
$("文檔").ready(function() {
$('#flexme1').flexigrid({
colModel:[
{ 顯示: 'ISO', 名稱: 'iso', 寬度: 40, 可排序: true, 對齊: 'center' },
{ 顯示: '姓名', 名稱: '姓名', 寬度: 180, 可排序: true, 對齊: '左' },
{ display: '可列印名稱', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 顯示:'ISO3',名稱:'iso3',寬度:130,可排序:true,對齊:'左',隱藏:true },
{ display: '數位代碼', name: 'numcode', width: 80, sortable: true,align: 'right' }
]
});
$('#flexme2').flexigrid({
colModel:[
{ 顯示: 'ISO', 名稱: 'iso', 寬度: 40, 可排序: true, 對齊: 'center' },
{ 顯示: '姓名', 名稱: '姓名', 寬度: 180, 可排序: true, 對齊: '左' },
{ display: '可列印名稱', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 顯示:'ISO3',名稱:'iso3',寬度:130,可排序:true,對齊:'左',隱藏:true },
{ display: '數位代碼', name: 'numcode', width: 80, sortable: true,align: 'right' }
],
排序名稱:“iso”,
排序順序:“asc”,
});
});
腳本>
自訂折疊,自訂排序的實作

$("文檔").ready(function() {
$('#flexme1').flexigrid({
colModel:[
{ 顯示: 'ISO', 名稱: 'iso', 寬度: 40, 可排序: true, 對齊: 'center' },
{ 顯示: '姓名', 名稱: '姓名', 寬度: 180, 可排序: true, 對齊: '左' },
{ display: '可列印名稱', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 顯示:'ISO3',名稱:'iso3',寬度:130,可排序:true,對齊:'左',隱藏:true },
{ display: '數位代碼', name: 'numcode', width: 80, sortable: true,align: 'right' }
],寬度:700,高度:300,usepager:true,showTableToggleBtn:true,標題:「點我折疊」
});
$('#flexme2').flexigrid({
colModel:[
{ 顯示: 'ISO', 名稱: 'iso', 寬度: 40, 可排序: true, 對齊: 'center' },
{ 顯示: '姓名', 名稱: '姓名', 寬度: 180, 可排序: true, 對齊: '左' },
{ display: '可列印名稱', name: 'printable_name', width: 120, sortable: true,align: 'left' },
{ 顯示:'ISO3',名稱:'iso3',寬度:130,可排序:true,對齊:'左',隱藏:true },
{ display: '數位代碼', name: 'numcode', width: 80, sortable: true,align: 'right' }
],
搜尋項目:[
{ 顯示: 'ISO', 姓名: 'iso' },
{ display: '姓名', name: '姓名', isdefault: true }
],
排序名稱:“iso”,
排序順序:“asc”,
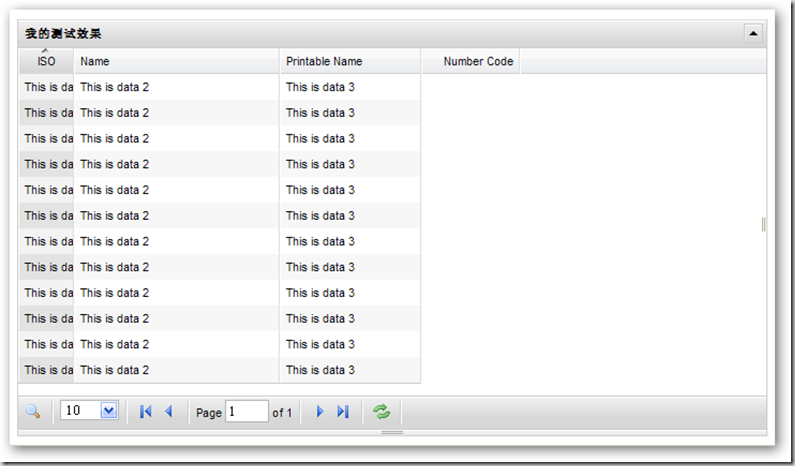
title: "我的測驗效果",
寬度:700,
高度:300,
usepager: true, showTableToggleBtn: true, rp: 10
});
});
腳本>
進階使用:

1 分頁所佔用的預存程序
建立過程 [dbo].[spAll_ReturnRows]
(
@SQL nVARCHAR(4000),
@Page int,
@RecsPerPage int,
@ID VARCHAR(255),
@Sort VARCHAR(255)
)
為
聲明 @Str nVARCHAR(4000)
SET @Str='選擇頂部'
CAST(@RecsPerPage AS VARCHAR(20))
' * FROM (
' @SQL ') T WHERE T。 '
@ID
' 不(選擇上方 '
CAST((@RecsPerPage*(@Page-1)) AS VARCHAR(20))
」
@ID
' 來自 ('
@SQL
') T9 排序依據 '
@排序
') 訂購依據 '
@排序
印刷@Str
EXEC sp_ExecuteSql @Str
2非同步JSON資料傳輸實作
使用系統;
使用 System.Collections.Generic;
使用系統設定;
使用 System.Data;
使用 System.Data.SqlClient;
使用 System.Linq;
使用 System.Text;
使用 System.Web;
使用 System.Web.Services;
使用 Newtonsoft.Json;
命名空間 GridDemo
{
///
/// $codebehindclassname$ 的摘要說明
/// 摘要>
[WebService(命名空間 = "
http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
公共類別 GetDataSource4 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//取得目前頁面
string CurrentPage = context.Request["page"];
//顯示每頁顯示多少
string PageShowLimit = context.Request["rp"];
//取得主鍵
string TableID = context.Request["sortname"];
//取得排序方式
string OrderMethod = context.Request["sortorder"];
//取得要過濾的欄位
string FilterField = context.Request["qtype"];
//取得要過濾的內容物
字串 FilterFieldContext;
if (context.Request.Form["letter_pressed"] == null)
{
FilterFieldContext = "";
}
其他
{
FilterFieldContext = context.Request["letter_pressed"];
}
//得到表格的總行數
string TableRowCount = SqlHelper.ExecuteScalar(ConfigurationManager.AppSettings["SQL2"],
地
//取得主SQL
SqlParameter SQL = new SqlParameter("@SQL", SqlDbType.NVarChar);
//SQL.Value = "SELECT * FROM Person.Address";
if (FilterFieldContext.Length == 0 || FilterField.Length == 0)
{
SQL.Value = "SELECT AddressID、AddressLine1、AddressLine2、郵遞區號、城市 FROM Person.Address";
}
其他
{
string[] tmp = FilterField.Split(',');
SQL.Value = "SELECT AddressID、AddressLine1、AddressLine2、郵遞區號、城市 FROM Person.Address,其中 " tmp[0] " like '" FilterFieldContext "%'";
}
SqlParameter Page = new SqlParameter("@Page", SqlDbType.Int);
Page.Value = Convert.ToInt32(CurrentPage);
SqlParameter RecsPerPage = new SqlParameter("@RecsPerPage", SqlDbType.Int);
RecsPerPage.Value = Convert.ToInt32(PageShowLimit);
SqlParameter ID = new SqlParameter("@ID", SqlDbType.VarChar);
ID.Value = TableID;
SqlParameter Sort = new SqlParameter("@Sort", SqlDbType.VarChar);
Sort.Value = TableID;
//得到表格
DataTable returnTable = SqlHelper.ExecuteDataset(ConfigurationManager.AppSettings["SQL2"],
CommandType.StoredProcedure, "spAll_ReturnRows",
新的 SqlParameter[]
{
SQL、頁面、RecsPerPage、ID、排序
}).Tables[0];
context.Response.Write(DtToSON2(returnTable, CurrentPage, TableRowCount));
}
///
/// JSON 轉換
/// 摘要>
///
資料表
///
目前頁
///
總共多少行
/// 回傳>
public static string DtToSON2(DataTable dt, 字串頁, 字串總計)
{
StringBuilder jsonString = new StringBuilder();
jsonString.AppendLine("{");
jsonString.AppendFormat("頁: {0},n", 頁);
jsonString.AppendFormat("總計: {0},n", 總計);
jsonString.AppendLine("行數: [");
for (int i = 0; i
{
jsonString.Append("{");
jsonString.AppendFormat("id:'{0}',cell:[", dt.Rows[i][0].ToString());
for (int j = 0; j
{
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat("'{0}'", dt.Rows[i][j].ToString());
}
其他
{
jsonString.AppendFormat("'{0}',", dt.Rows[i][j].ToString());
}
if (j == dt.Columns.Count - 1)
{
jsonString.AppendFormat(",'{0}'", "
");
}
}
jsonString.Append("]");
if (i == dt.Rows.Count - 1)
{
jsonString.AppendLine("}");
}
其他
{
jsonString.AppendLine("},");
}
}
jsonString.Append("]");
jsonString.AppendLine("}");
return jsonString.ToString();
}
public bool IsReusable
{
得到
{
回傳錯誤;
}
}
}
}
3 頁面實作
ttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
http://www.w3.org/1999/xhtml">
標題>
腳本>
$("文檔").ready(function() {
$("#flex1").flexigrid
({
url: 'GetDataSource4.ashx',
資料型態:'json',
colModel:[
{ 顯示: '位址ID', 名稱: '位址ID', 寬度: 40, 可排序: true,對齊: 'center' },
{ display: '特定位址1', name: 'AddressLine1', width: 140, sortable: true,align: 'left' },
&nb