©
本文檔使用 php中文網手册 發布
文字
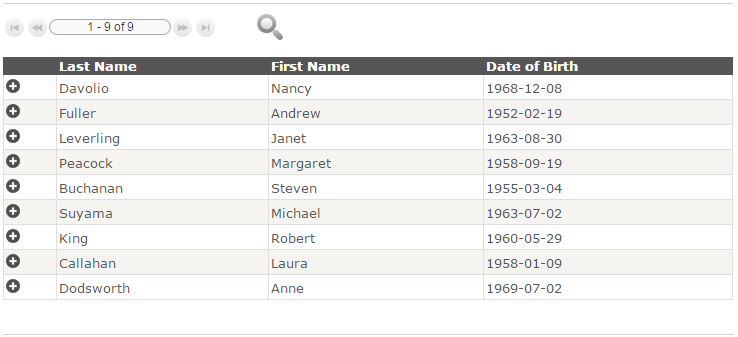
<AppML> Employees - 完整的应用程序
HTML 源代码
<html>
<body>
<h1>Employees</h1>
<div id="Form01"></div>
<div id="List01"></div>
<br>
<table id="Template01" class="appmltable" style="width:100%;display:none">
<tr>
<th></th>
<th>Last Name</th>
<th>First Name</th>
<th>Date of Birth</th>
</tr>
<tr id="appml_row">
<td style="cursor:pointer" onclick="employeesForm.run('Form01','Template02','#EmployeeID#')">
<img src="Images/appmlPlus.png"></td>
<td>#LastName#</td>
<td>#FirstName#</td>
<td>#BirthDate#</td>
</tr>
</table>
<div id="Template02" class="appmlform" style="width:100%;display:none">
<label>Last Name:</label><input id="LastName">
<label>First Name:</label><input id="FirstName">
<label>Date of Birth:</label><input id="BirthDate">
<label>Photo:</label><input id="Photo">
<label>Notes:</label><input id="Notes">
</div>
<script src="appml.js"></script>
<script>
var employees,employeesForm
employees=new AppML("appml.php","Models/Employees");
employees.run("List01","Template01");
employeesForm=new AppML("appml.php","Models/Employees");
employeesForm.displayType="form";
</script>
</body>
</html>