Vue3沒有程式碼提示問題如何解決
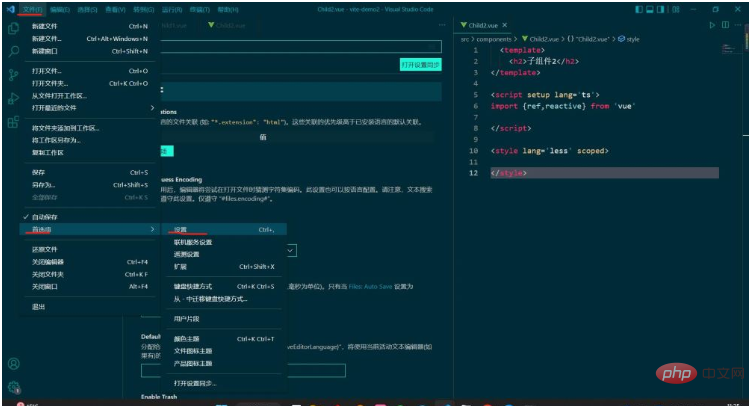
文章簡介:首先,我們已經很明確的就是安裝了volar插件之後,HTML標籤片段補全已經失效,即在template中書寫HTML標籤時,不會再有代碼補全,即輸入“div”,就是“div”,而不再是“”,為了解決這個問題,我們需要在不刪除volar插件的同時,對Vscode做一些配置。開啟設置,進入以下介面:選擇文字編輯器->文字->,點擊右面第一個,新增項,項目輸入:“*.vue”,值輸入:"html",點擊儲存後回到vue文件中,任何輸入HTML標籤,發現已經可以自動補全代
2023-05-14
評論 0
4284