目前位置:首頁 > 按鍵素材 搜尋
共找到5687條相關內容
-

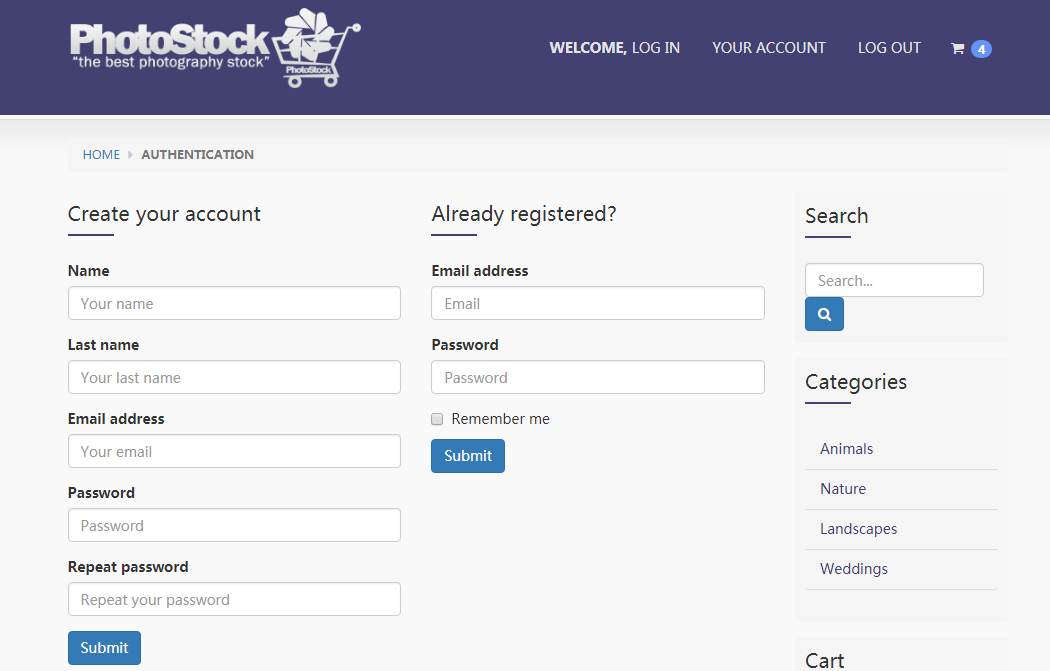
- 紫色圖片素材出售H5網站
- 紫色圖片素材售H5網站
- 2018-01-16 122 2969493
-

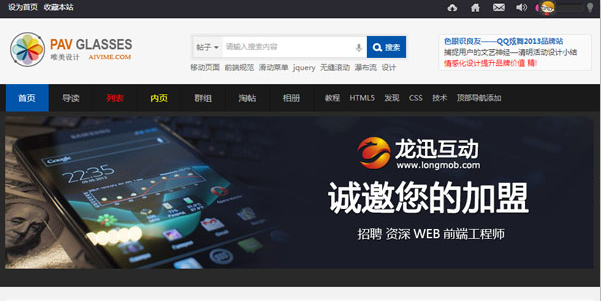
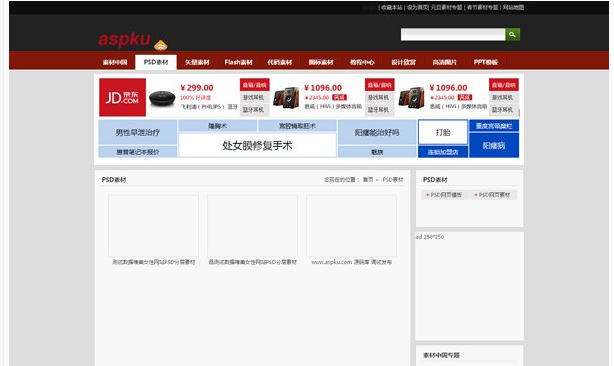
- 素材火官網整站模板
- 素材火官網整站模板,全體模板,包括首頁、個人中心、註冊、登錄,想做素材技術站的朋友可以拿來套套,裡面的程式碼很簡單
- 2017-08-09 173 3430390
-

- 圖片素材站DiscuzX3.0模版
- 圖片素材站DiscuzX3.0模版是一款可以用來做素材、設計分享類網站使用,模版包含GBK和UTF8版,相容於IE6-IE10、Google、火狐等瀏覽器,模板一些功能可以自由開啟與關閉,非常方便使用。
- 2017-10-31 253 3250457
-

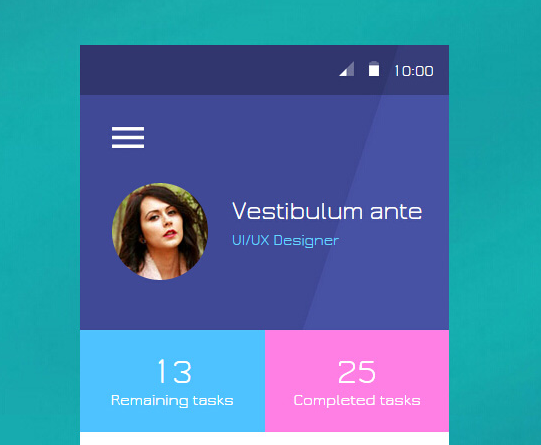
- HTML5的簡約清爽扁平手機端模板素材
- HTML5的簡約清爽扁平手機端模板素材
- 2018-02-27 45 2816260
-

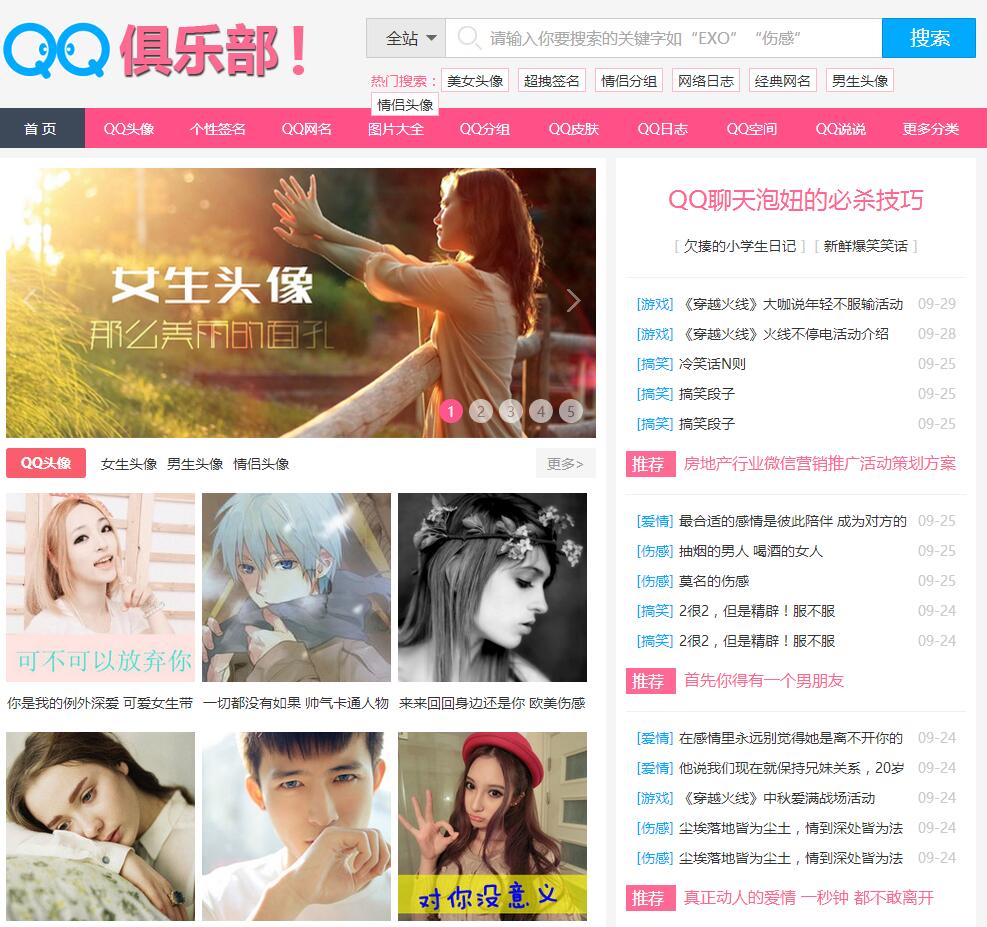
- 粉紅色的QQ俱樂部素材網站模板源碼
- 粉紅色的QQ俱樂部素材網站模板源碼
- 2017-02-04 31 3576343
-

- 素材設計類模板
- 這款Discuz範本非常適合圖片站和素材類網站,首頁的投影片有多種切換效果,相當漂亮動感!
- 2017-01-17 210 3582864
-

- 寬螢幕大氣素材設計資源下載網站HTML5網頁模板
- 寬螢幕大氣素材設計資源下載網站HTML5網頁範本下載。備註:僅提供首頁線上演示,詳情頁、列表頁1、列表頁2及資源上傳頁不提供線上演示,包含在下載文件中,下載後即可正常查看。
- 2019-01-22 397 1454473
-

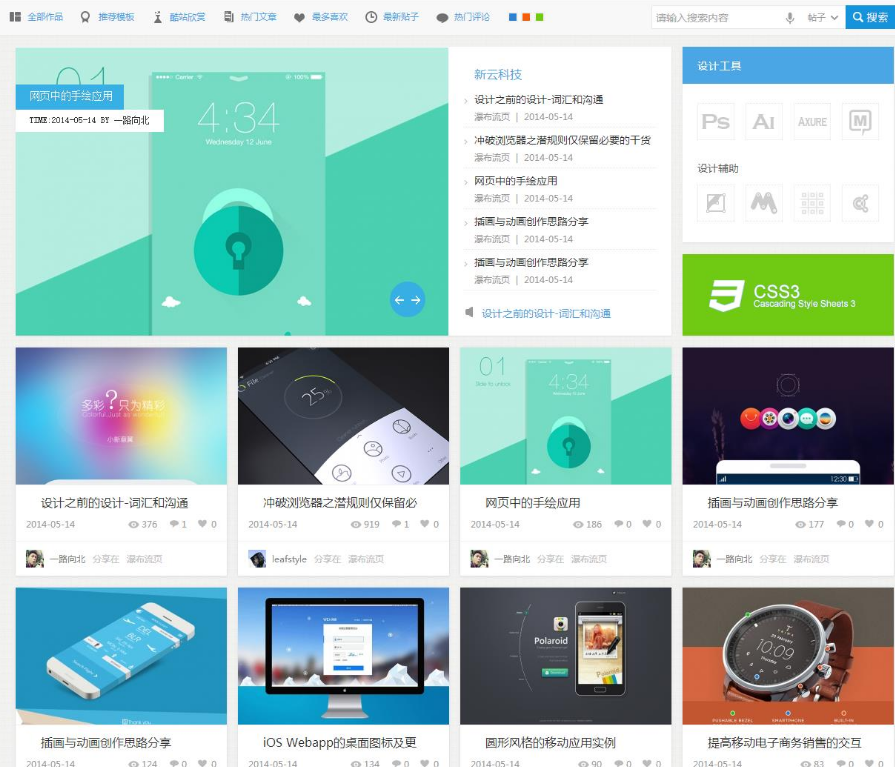
- 仿站酷ZCOOL圖片素材庫網站discuz模板
- 2017-05-09 241 3535547
-

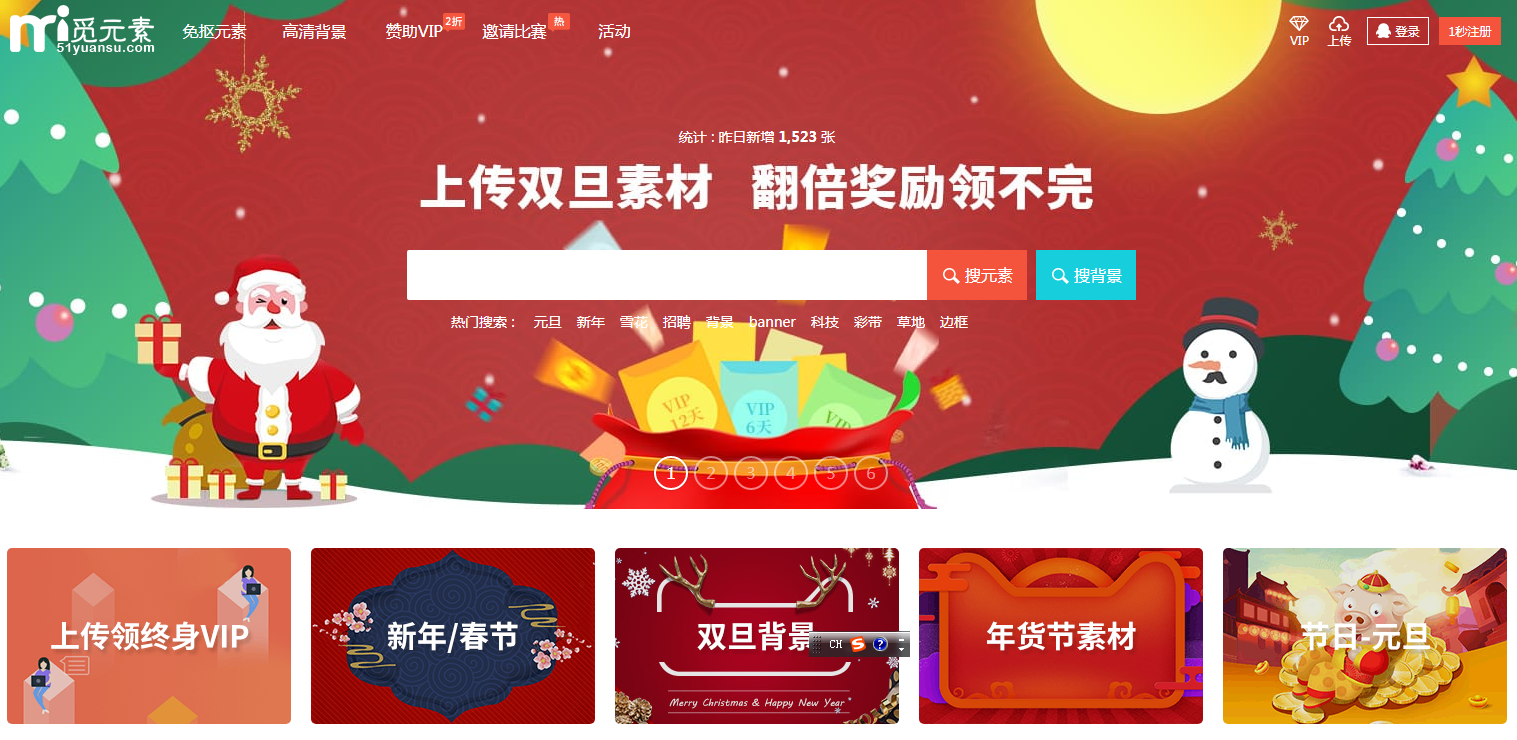
- 帝國CMS仿16素材網整站原始碼模板
- 2017-05-13 89 3530957
-

- Bootstrap3通用商城模板
- Bootstrap3通用商城範本是一款響應式的電商網站範本材料下載。
- 2017-06-07 205 3508422
-

- 博士畢業教育網站模板
- 博士畢業教育網站範本是學校教育HTML5單頁範本素材下載。
- 2017-08-20 55 3409206
-

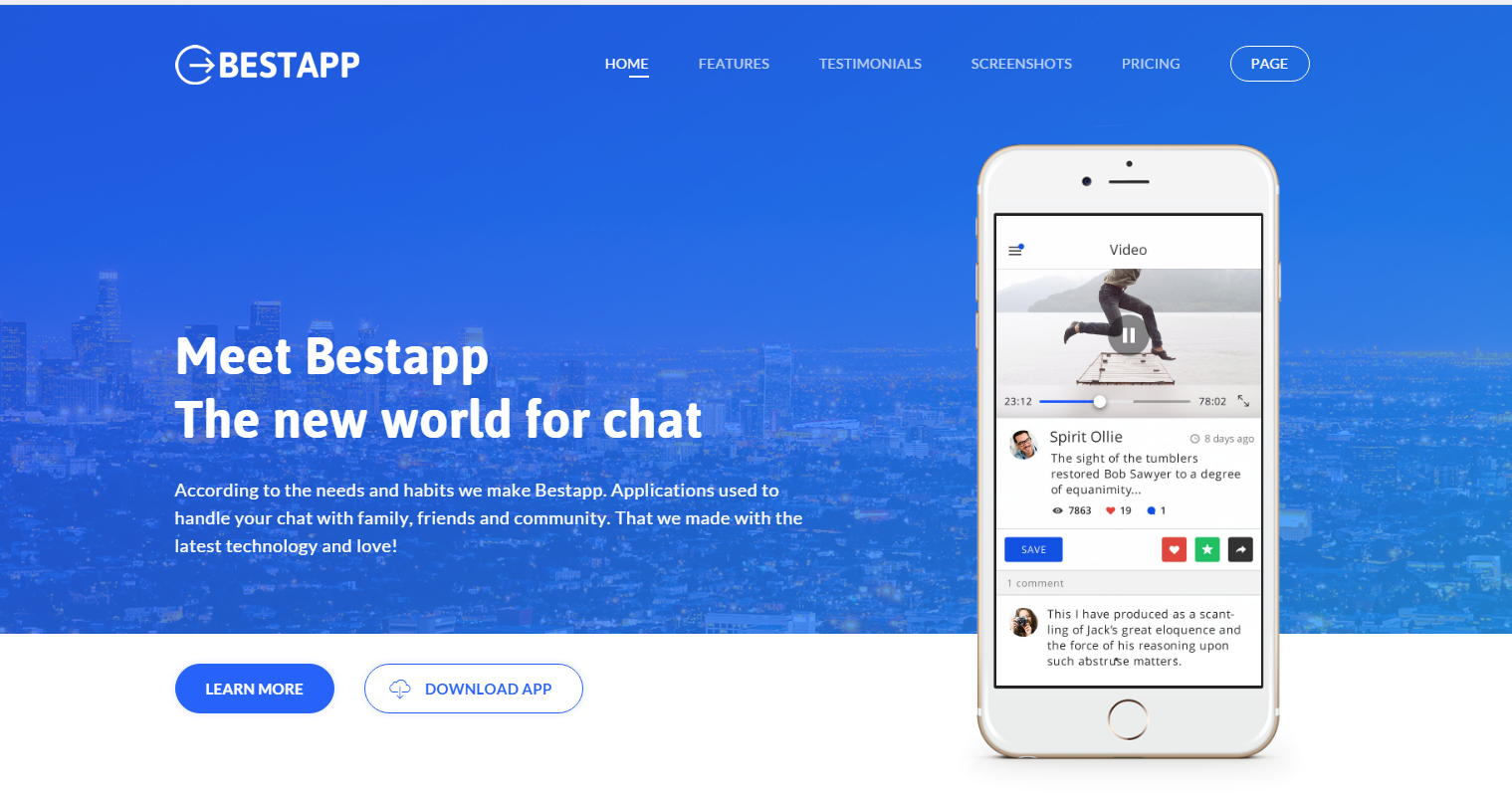
- 藍色寬螢幕手機APP官網模板
- 藍色寬螢幕手機APP官網模板,支援6種不同樣式切換,單頁模板素材。
- 2017-06-09 125 3503097
-

- 投資理財公司網站模板
- 投資理財公司網站範本內含6個子頁面,適合金融業網站範本素材。
- 2017-08-17 39 3414302
-

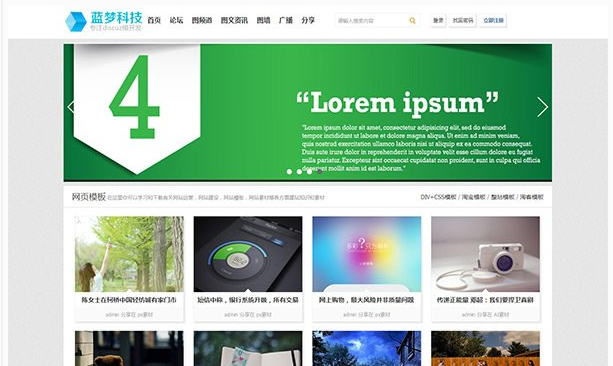
- discuz仿魔客吧藍夢圖片素材站範本(寬螢幕商業版)
- 2017-05-10 106 3532417
-

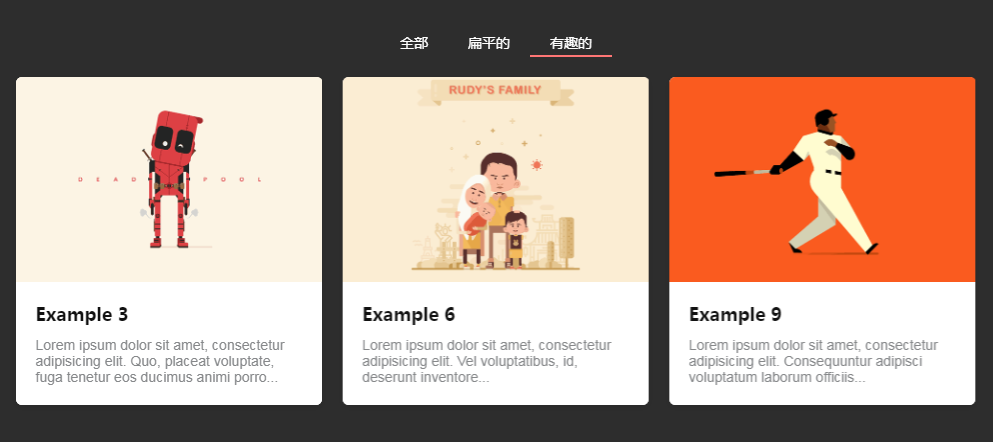
- 帶有排序功能的stable.js瀑布流插件
- stableJs是一款帶有排序功能的js masonry瀑布流插件。 stableJs能夠使元素以卡片形式顯示,並以masonry瀑布流方式進行佈局,透過點擊分類按鈕,可以將卡片按指定的方式動態排序
- 2019-09-23 90 226790
-

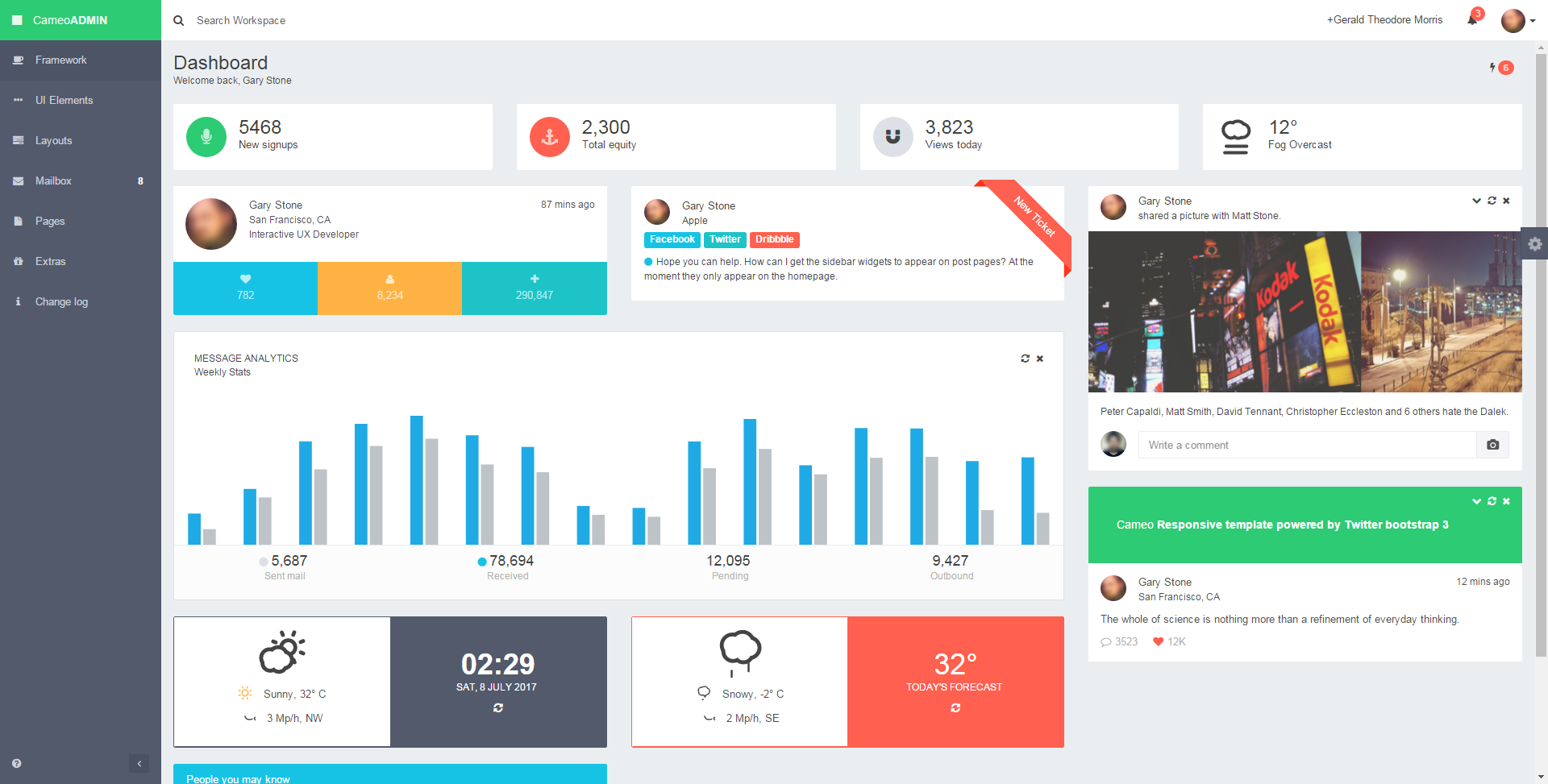
- Cameo Admin響應式背景管理模板
- Cameo Admin響應式後台管理模板基於Bootstrap3.2.0製作,自適應分辨率,兼容PC端和移動端,全套模板,包括註冊、登錄、儀表板、UI元素、按鈕樣式、表格元素、日曆、ICO圖標、圖表、畫廊、報價、鎖定畫面、信箱等後台範本頁面。
- 2017-07-08 227 3469177
-

- Target響應式材質設計後台管理模板
- Target響應式材料設計後台管理模板基於Bootstrap3.3.4製作,自適應分辨率,兼容PC端和移動端,全套模板,包括儀表板、UI元素、圖表、標籤和麵板、響應式表格、表單等HTML後台模板頁面。
- 2017-11-01 289 3244343
-

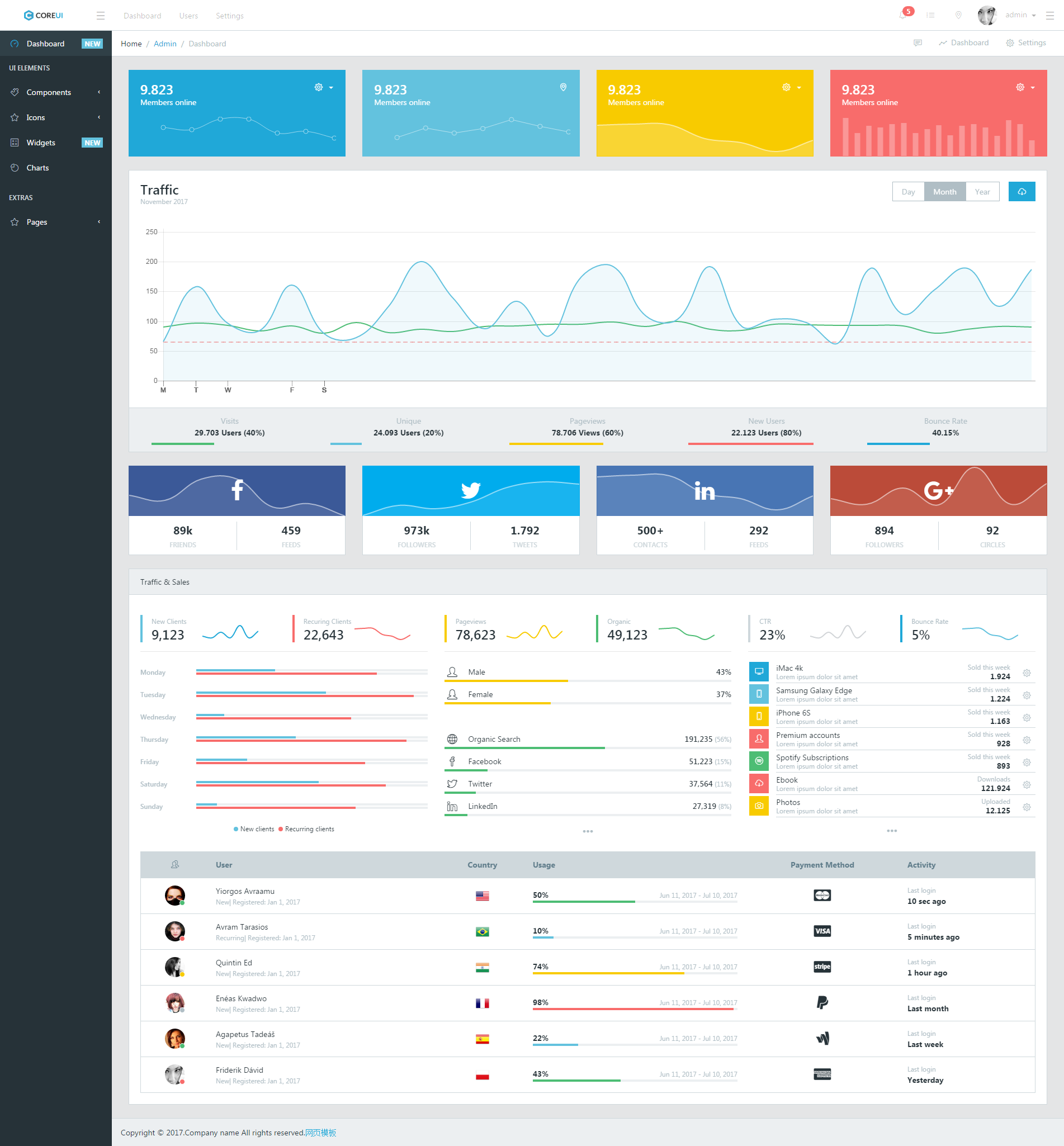
- COREUI響應式企業後台管理模板
- COREUI響應式企業後台管理模板基於Bootstrap4.0製作,相容於PC端和行動端,全套模板,包括註冊、登入、儀表板、UI元素、按鈕、表單、模態、開關、表格、標籤、ICOS、窗口部件、圖表等18個後台範本頁面。
- 2017-06-04 151 3511154
-

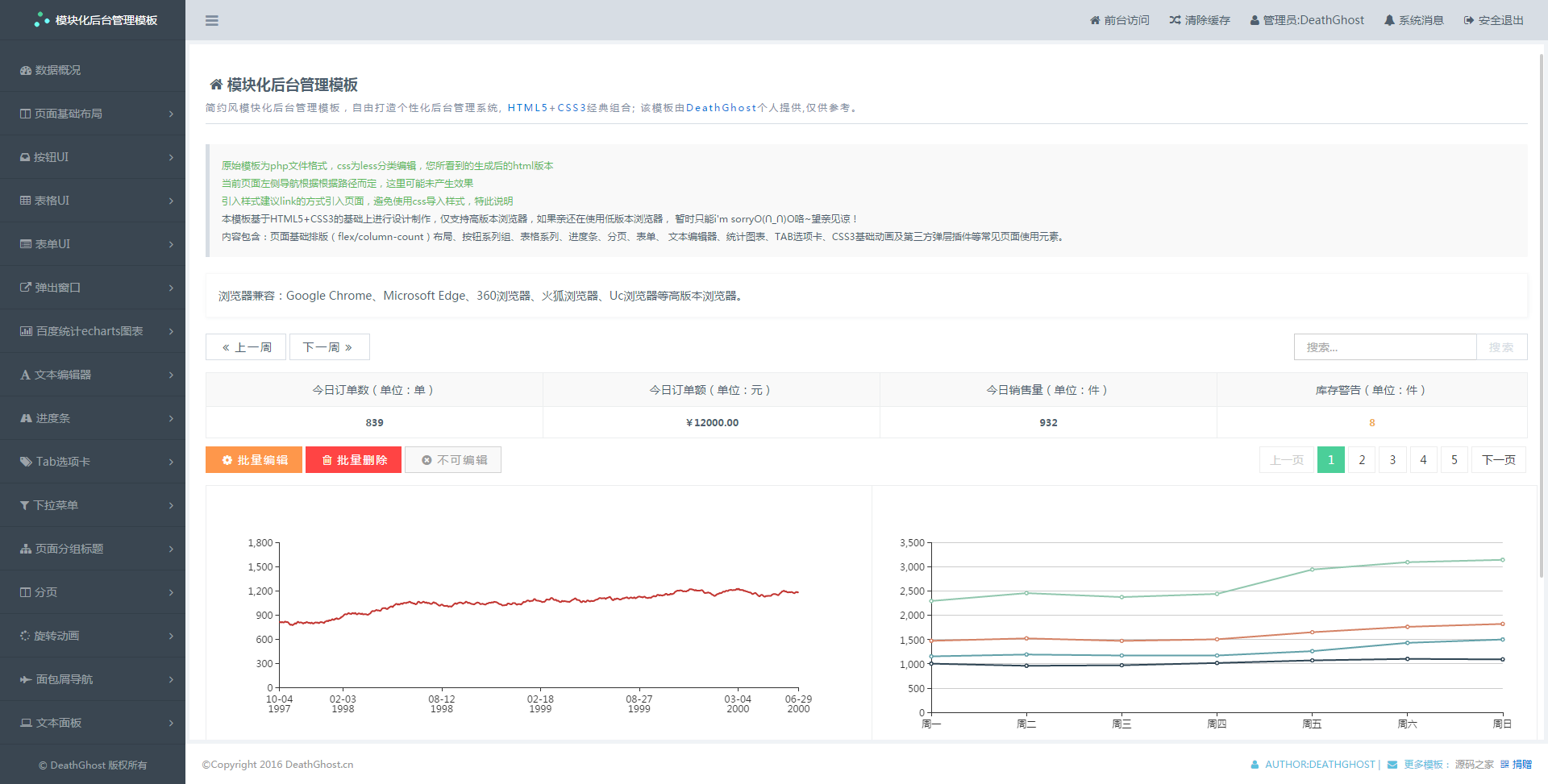
- HTML5簡約風格模快化後台管理模板
- HTML5簡約風格模快化後台管理模板,基於HTML5+CSS3的基礎上進行設計製作,全套模板,包括:頁面基礎排版(flex/column-count)佈局、按鈕系列組、表格系列、進度條、分頁、表單、 文字編輯器、統計圖表、TAB標籤、CSS3基礎動畫及第三方彈層外掛程式等常見頁面元素。
- 2017-06-04 392 3511866
-

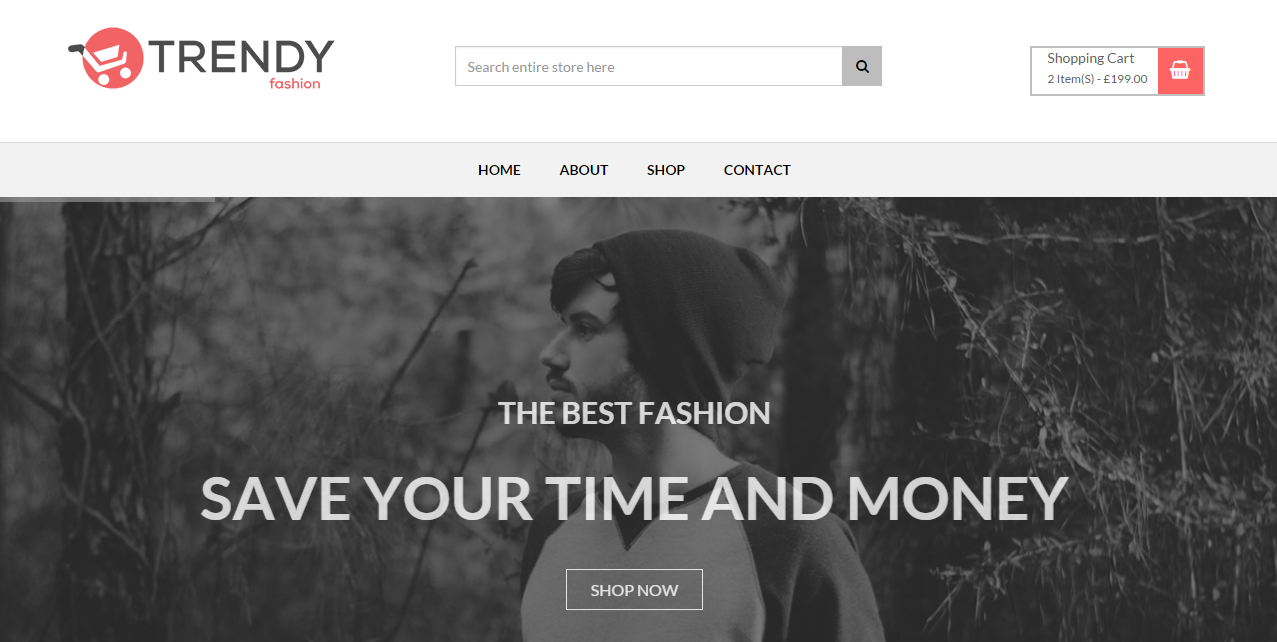
- 紅色扁平化的外貿公司模板
- 紅色扁平化的外貿公司模板 扁平化概念的核心意義是:去除冗餘、厚重和繁雜的裝飾效果。而具體表現在去掉了多餘的透視、紋理、漸變以及能做出3D效果的元素,這樣可以讓「訊息」本身重新作為核心被凸顯出來。同時在設計元素上,則強調了抽象、極簡主義和符號化。扁平化的設計,尤其是手機的系統直接體現在:更少的按鈕和選項,這使得UI介面變得更加乾淨整齊,使用起來格外簡潔,從而帶給用戶更加良好的操作體驗。因為可以更加簡
- 2017-12-07 36 3115719

