目前位置:首頁 > ビットコイン流出 搜尋
共找到8051條相關內容
-

- jQuery淡入淡出瀑布流效果
- jQuery淡入淡出瀑布流效果是一款簡單有效的jquery瀑布流特效。
- 2017-08-20 261 6065
-

- jQuery遮罩彈出帶步驟流程視窗程式碼
- jQuery點選彈出遮罩層,操作視窗帶步驟流程表單內容填寫,上一步、下一步、表單完成程式碼。
- 2019-04-16 81 1675
-

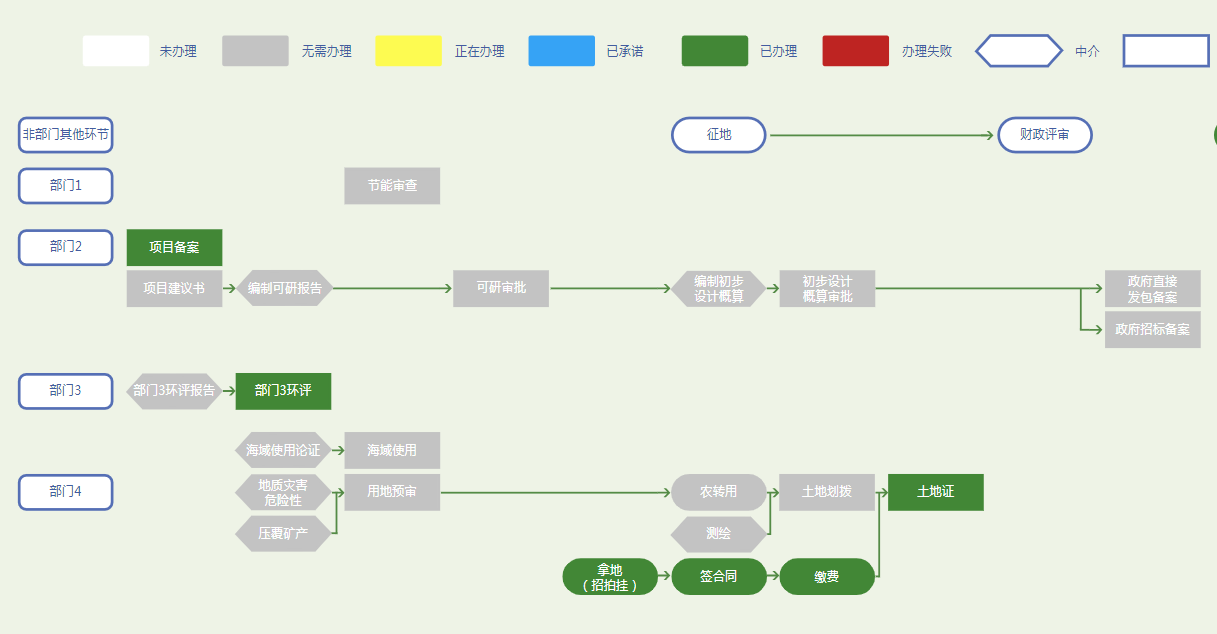
- 關於svg jDialog彈出層對話框插件流程圖
- svg中使用jDialog彈出層,流程圖中呈現裡面涉及到不可公佈的數據,介面稍微了改動了,插件是使用了jDialog,已經拓展
- 2019-09-11 30 1209
-

- HTML5卡片式彈出層左右滑動快遞物流資訊查看js特效程式碼
- HTML5卡片式彈出層左右滑動快遞物流資訊查看js特效程式碼下載。一款附3D切換效果左右滑動淘寶物流資訊查看html5特效欄位。
- 2019-01-08 149 4203
-

- jquery加 bootstrap步驟流插件
- 基於bootstrap彈出層樣式的步驟流插件
- 2019-09-11 66 1412
-

- 瀑布流圖片效果
- html5瀑布流圖片點擊彈出大圖資訊代碼
- 2019-09-17 38 1047
-

- jQuery選項卡形式圖片瀑布流佈局選項卡切換效果
- jQuery選項卡形式圖片瀑布流佈局選項卡切換效果,點擊上面的選項,顯示的內容以瀑布流的形式展示出來,這樣的效果還是很酷炫的,可以用於個人網站上面,來顯示個人相冊,透過瀑布流展示出來。 php中文網推薦下載!
- 2017-01-14 97 2385
-

- jQuery實現圖片邊框線條動畫效果
- 主要效果是滑鼠懸停在圖片上,從其中的兩個角分別延伸出兩條線 類似兩條河流交會的效果
- 2019-09-20 48 1610
-

- 橫向跟隨圖片文字效果
- 橫向跟隨圖片動畫程式碼(jQuery),超炫的視覺效果,滑鼠移至圖片上即可顯示該圖片的詳細介紹。根據滑鼠移入移出方向的不同,詳細介紹進入退出的方向也不同。相容主流瀏覽器(不相容ie6)
- 2019-09-20 34 1641
-

- jQuery滑鼠懸停在圖片上效果
- jQuery滑鼠停留在圖片上效果,滑鼠懸停後出現遮罩效果,並淡入出現文字,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- 掃微信二維碼jQuery返回頂部
- 掃微信二維碼jQuery返回頂部是一款滑鼠劃過二維碼圖示會縮放彈出二維碼圖片,另外有意見回饋連結和返回網頁頂部功能,效果實用,相容於主流瀏覽器。
- 2017-03-24 213 2951
-

- 瀑布流排版滑鼠點擊放大圖片代碼
- 瀑布流排版滑鼠點擊放大圖片代碼,當滑鼠點擊圖片,彈出放大後的圖片,這樣的效果很美觀,展示商品或展示個人相簿都是很好的選擇。 php中文網推薦下載!
- 2017-01-21 76 1977
-

- jQuery圖片內容展開-收縮選項卡
- jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- JS超酷圖片翻動展示效果
- JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867
-

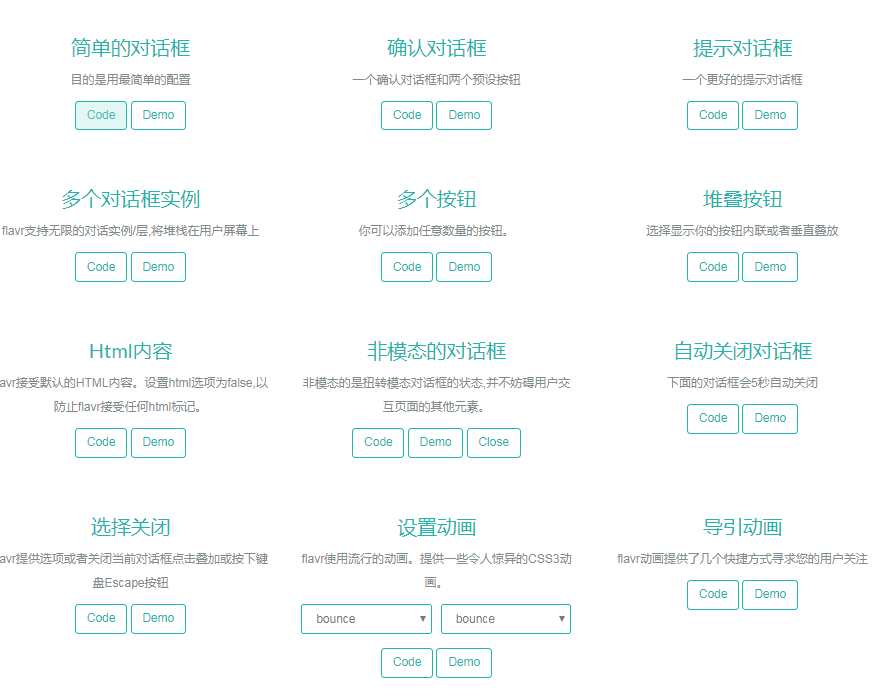
- flavr―漂亮的jQuery扁平彈出對話框
- flavr是一個時尚的扁平彈出對話框為您的下一個網站。 flavr是反應設計佈局,能夠適應任何螢幕大小。得到最好的使用者體驗,使用流行的animate.css動畫,最重要的是,flavr可以運行在任何新的瀏覽器IE8(+),任何設備和螢幕大小。
- 2019-09-17 57 1364
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 78 1346
-

- 天貓商城圖片變暗效果
- 天貓商城圖片變暗效果(jQuery),滑鼠移到圖片上後,其他圖片都變暗以突出當前主體圖片,相容於主流瀏覽器。 使用方法: 1. head區域引用樣式表檔lrtk.css 2. head區域引用jquery.js,以及js程式碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 77 1862
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- jQuery滑鼠經過方形圖片切換成圓邊特效
- jQuery滑鼠經過方形圖片切換成圓邊特效,點擊圖片會彈出浮層,適合團隊頁面的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery-1.7.1.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可。
- 2017-03-11 60 2757
-

- jQuery圖片清單動畫顯示效果
- jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域
- 2017-03-11 69 1651

