目前位置:首頁 > 使用max函数 搜尋
共找到8051條相關內容
-

- 基於layui使用datatableajax請求json渲染數據
- 基於layui使用datatableajax請求json渲染數據
- 2019-09-30 216 2094
-

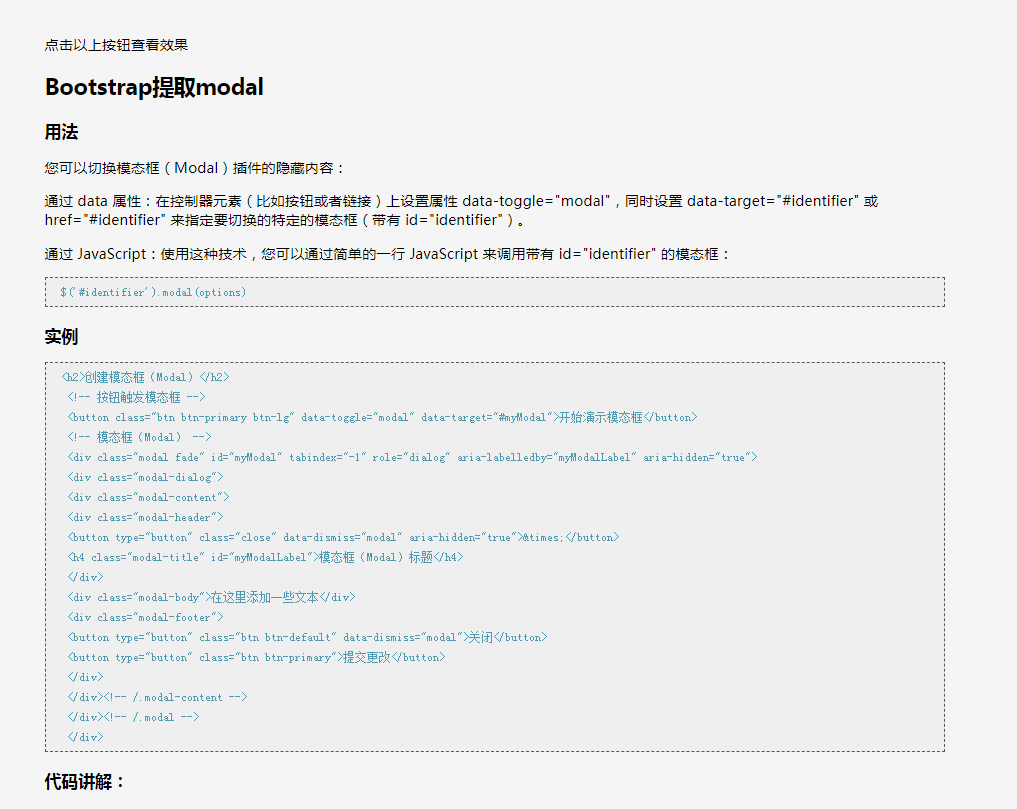
- Bootstrap提取modal
- modal所有參數都可以使用
- 2019-09-12 90 1134
-

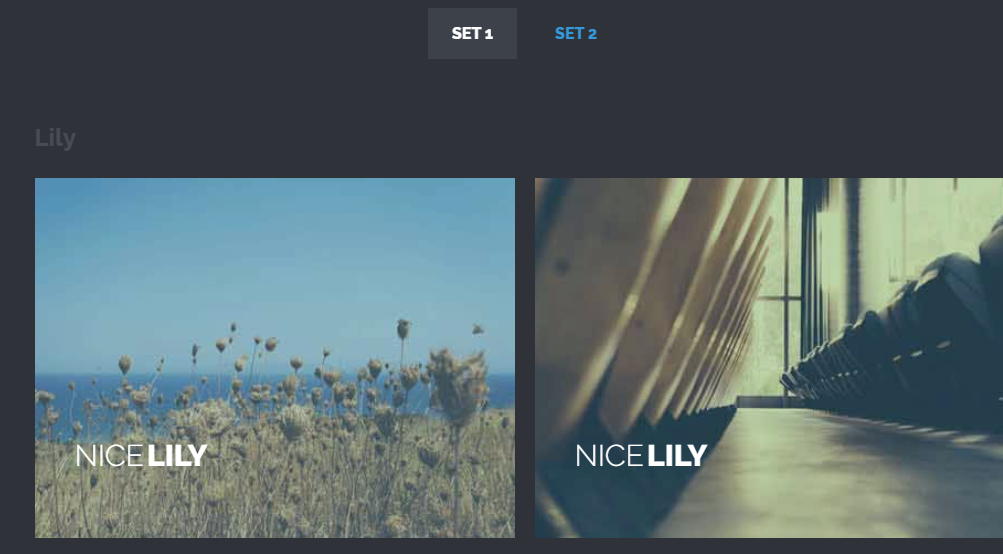
- tab標籤圖片切換大圖預覽特效
- 使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });
- 2020-11-30 153 1637
-

- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼
- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼,呼叫cookie函數控制廣告刷新不重複顯示。
- 2019-03-12 432 6483
-

- css3滑鼠懸停效果
- 一款使用的效果,數遍懸停會出現對應圖片的簡介
- 2019-09-20 127 1162
-

- JS日曆控制項特效程式碼layDate
- JS日曆控件特效程式碼layDate,非常不錯的日曆控件,呼叫也非常簡單有兩種方式,首先要導入laydate.js一種是直接使用nclick="laydate()"函數,另一種是透過ID來調用,還是很不錯的日曆日期控制。
- 2017-01-13 198 1761
-

- 仿噹當行動端篩選
- 篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。
- 2019-09-10 105 887
-

- 支援響應式手機端jQuery圖片輪播插件unslider
- 支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。
- 2017-01-13 312 9658
-

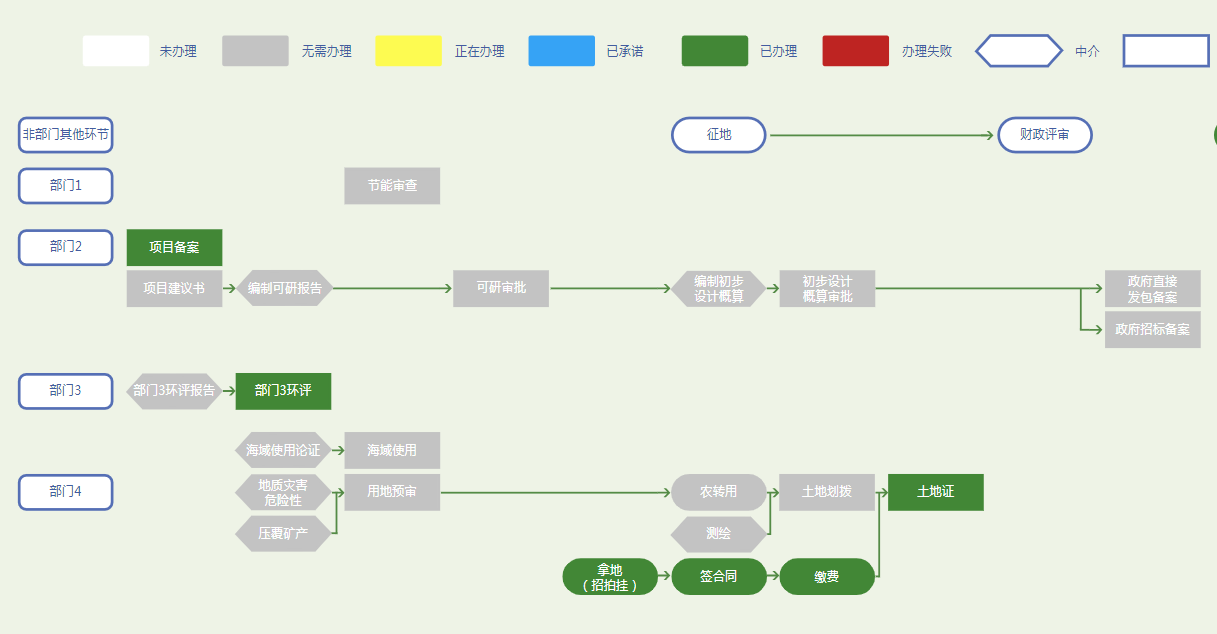
- 關於svg jDialog彈出層對話框插件流程圖
- svg中使用jDialog彈出層,流程圖中呈現裡面涉及到不可公佈的數據,介面稍微了改動了,插件是使用了jDialog,已經拓展
- 2019-09-11 102 1356
-

- jQuery英文數位組合表單驗證碼特效
- jQuery英文數位組合表單驗證碼特效,是一款使用jQuery Layui製作的表單提交驗證碼,數字和英文隨機產生。
- 2024-01-28 140 762
-

- overhang.js–jQuery頂部通知提示插件
- overhang.js 是一款基於 jQuery 和 jQuery UI 的用於顯示通知、確認、提示的插件,它以動畫的方式從頂部滑出。 overhang.js 提供了眾多參數,你可以自訂通知的樣式,回呼函數也能夠滿足你的更多需求。
- 2020-11-10 170 3914
-

- jQuery仿京東圖片變亮變暗效果
- jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 140 1823
-

- jquery滑鼠實現跟隨星星特效插件jquery-stars
- 可自訂跟隨滑鼠移動的星星的數量,顏色,範圍等,也可以使用自訂的圖片來代替星星。
- 2019-09-20 132 1475
-

- terseBanner簡潔優雅的jquery輪播圖插件
- terseBanner是一款簡潔優雅的jquery輪播圖外掛。它刪除了許多不實用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以滿足絕大多數網站的需求。此輪播圖插件支援ie8瀏覽器,支援觸控螢幕事件。 使用方法 在頁面中引入jquery和jquery.terseBanner.min.js檔案。
- 2017-08-14 237 1822
-

- 含多款切換效果jQuery圖片輪播外掛terseBanner
- 含多款切換效果jQuery圖片輪播插件terseBanner.js刪除了很多不實用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以滿足絕大多數網站的需求,支援ie8 瀏覽器,支援觸控螢幕事件。
- 2017-08-24 129 1831
-

- 純CSS計時器
- 一款純 CSS 實現的計時器,實現的原理為使用 CSS 選擇器結合 checkbox 是否選中,配合 CSS 動畫進行「位移」變更數字,以達到計時的效果。
- 2020-11-03 181 2578
-

- jQuery滑鼠經過星星顯示特效
- jQuery滑鼠經過星星顯示特效是可以自訂跟隨滑鼠移動的星星的數量,顏色,範圍等,也可以使用自訂的圖片來代替星星。
- 2017-03-23 295 3684
-

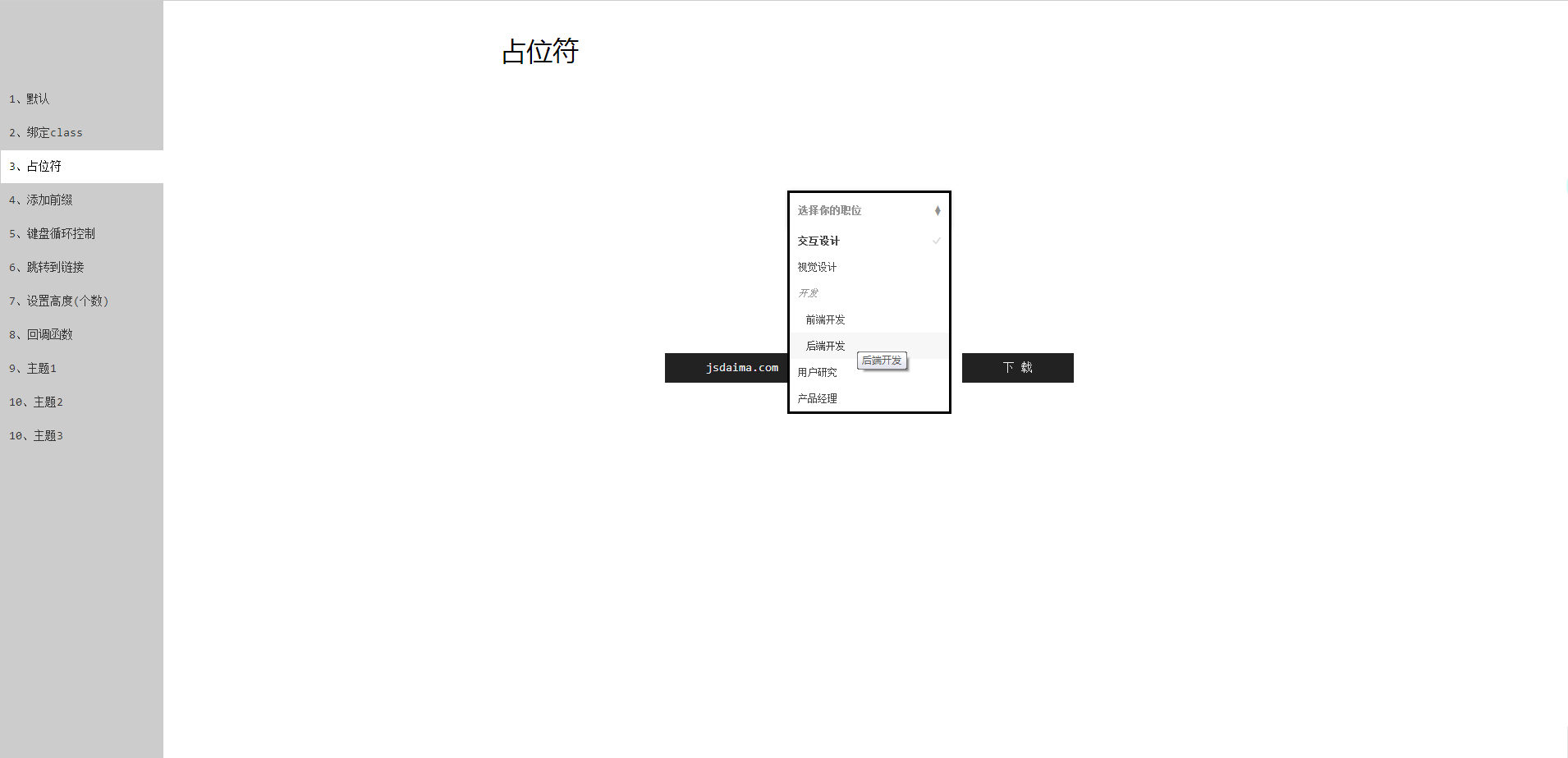
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基於jQuery的下拉框美化插件,你不用修改你原來的下拉框,它能夠完全無縫的對你原來的下拉框進行美化,它甚至還支援添加前綴、HTML data 屬性、鍵盤循環控制、設定高度、跳到連結以及回調函數等等。
- 2017-03-14 166 2078
-

- Zoomify–jQuery縮放效果lightbox插件
- Zoomify 是一款基於的簡單帶縮放效果的 jQuery lightbox 插件,它使用簡單,出來提供基本的屬性外,還提供了自動事件和自訂方法,能夠滿足大多數需求。
- 2020-11-10 152 2281
-

- 電商網站jQuery放大鏡程式碼
- 電商網站jQuery放大鏡程式碼為基於jquery.elevatezoom外掛程式實現的類似淘寶放大鏡程式碼,提供40多種參數,可自由配置多種效果,適合電商或圖片類網站使用。
- 2017-03-26 311 3376