目前位置:首頁 > 函数声明 搜尋
共找到8051條相關內容
-

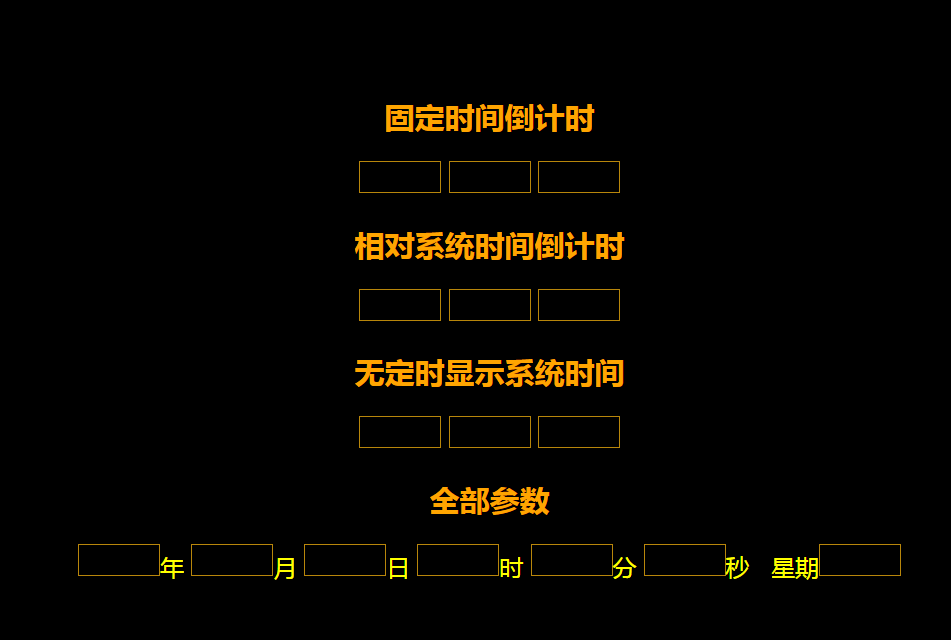
- 支援回呼函數的es5倒數插件
- 支援回呼函數的es5倒數插件
- 2019-10-26 95 1246
-

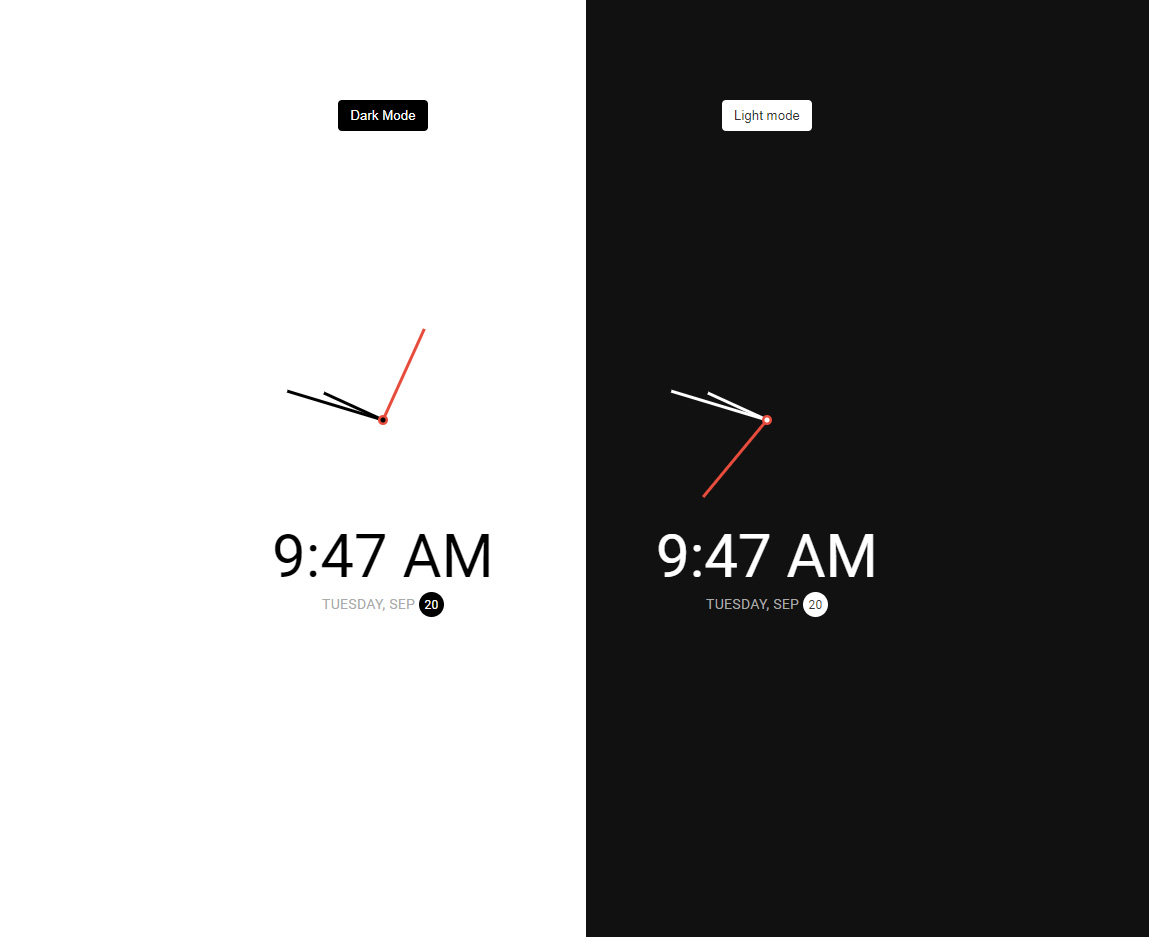
- 明暗兩種主題模式的數位時鐘特效
- 一款明暗兩種主題模式的數位時鐘特效
- 2022-09-20 131 1086
-

- jQuery分頁外掛Pagination
- jQuery分頁外掛程式Pagination是一款提供多種資料來源方式,眾多的設定參數,回呼函數,顯示控制等,也提供了5組內建的分頁條皮膚。
- 2017-03-24 198 1846
-

- jQuery提示框插件myAlert
- myAlert帶有確認按鈕的提示框,可以自訂回調函數,超輕量只有3kb且相容ie6
- 2019-09-12 133 1257
-

- jQuery九宮格抽獎外掛jqeury.luckdraw.js
- 修改的一個jQuery插件,新增滑鼠點擊回呼函數,可向後台請求修改中獎號碼
- 2019-09-04 142 1861
-

- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼
- jQuery關閉後不再顯示的全螢幕圖片廣告程式碼,呼叫cookie函數控制廣告刷新不重複顯示。
- 2019-03-12 432 6483
-

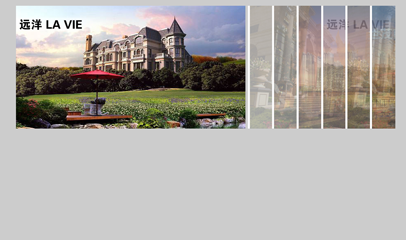
- jQuery半透明過渡切換手風琴
- Query半透明過渡切換手風琴是與其他手風琴不同的參數可控手風琴特效。
- 2017-08-15 212 1783
-

- tab標籤圖片切換大圖預覽特效
- 使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });
- 2020-11-30 153 1637
-

- overhang.js–jQuery頂部通知提示插件
- overhang.js 是一款基於 jQuery 和 jQuery UI 的用於顯示通知、確認、提示的插件,它以動畫的方式從頂部滑出。 overhang.js 提供了眾多參數,你可以自訂通知的樣式,回呼函數也能夠滿足你的更多需求。
- 2020-11-10 170 3914
-

- jQuery對話框、模態視窗插件Remodal
- Remodal 是一個扁平化,響應式,輕量,快速,容易自訂的模態視窗插件。使用聲明式狀態符號和哈希(Hash)追蹤。所有現代的瀏覽器都支援。您可以輕鬆定義為模態視窗定義背景容器(如模糊效果)。
- 2019-09-12 118 1380
-

- JS日曆控制項特效程式碼layDate
- JS日曆控件特效程式碼layDate,非常不錯的日曆控件,呼叫也非常簡單有兩種方式,首先要導入laydate.js一種是直接使用nclick="laydate()"函數,另一種是透過ID來調用,還是很不錯的日曆日期控制。
- 2017-01-13 198 1761
-

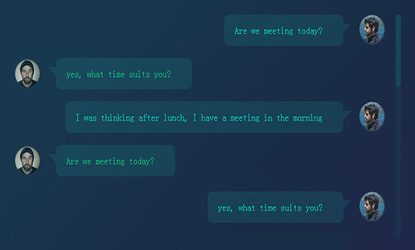
- CSS3實作自訂聊天視窗
- 純CSS3實作聊天窗口是一款基於CSS3和HTML5的自訂聊天窗口,這裡要聲明的是它並不能完成聊天的功能,只是提供了聊天窗口的UI,包括,聊天語句的Tooltip樣式,還有漂亮的自訂捲軸以及頭像圖片的處理。這些UI功能都是透過CSS3實現的,希望你能用上。
- 2017-04-01 218 2730
-

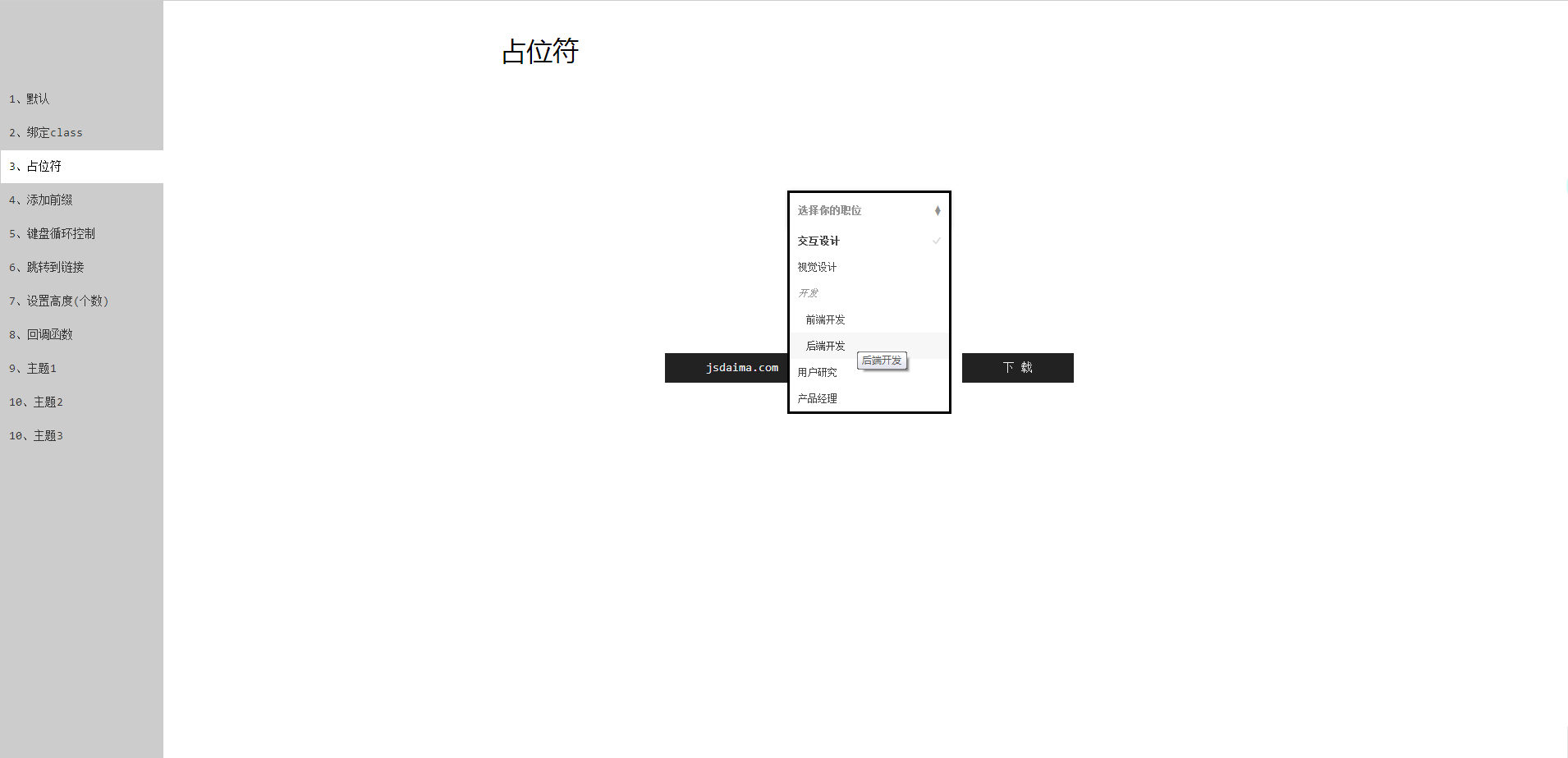
- jQuery下拉框美化插件Select-or-Die
- Select-or-Die是一款基於jQuery的下拉框美化插件,你不用修改你原來的下拉框,它能夠完全無縫的對你原來的下拉框進行美化,它甚至還支援添加前綴、HTML data 屬性、鍵盤循環控制、設定高度、跳到連結以及回調函數等等。
- 2017-03-14 166 2078
-

- 2019最新原生js實作帶縮圖文字說明左右輪播切換相簿插件
- 簡單實用原生js實作帶縮圖文字說明左右輪播切換相簿外掛程式下載。一款基於原生JavaScript實作圖片相簿幻燈輪播圖特效插件,沒有引進任何jQuery函式庫,短短數行原生php中文網實作。
- 2019-01-28 254 4010
-

- 仿噹當行動端篩選
- 篩選分類的子類沒有限制,可以沒有子類,可以多達6級甚至更多子類,無需任何設置,樣式和js都已經做好了。 導航和分類的顯示隱藏就不細說了,非常的簡單。導航是使用CSS3的transition過渡屬性做的,分類則是使用jQuery的animate()動畫函數做的。
- 2019-09-10 105 887
-

- jQuery仿京東圖片變亮變暗效果
- jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 140 1823
-

- 支援響應式手機端jQuery圖片輪播插件unslider
- 支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。
- 2017-01-13 312 9658
-

- CSS3 3D魔術方塊旋轉圖片切換查看特效
- CSS3 3D魔術方塊旋轉圖片切換查看特效是一款滑鼠選擇任意圖片,都可自動實現360度超炫3D旋轉立方體的動畫特效。
- 2024-02-26 119 792
-

- CSS3有浮動佔位符的登入表單特效
- CSS3搭配浮動佔位符的登入表單特效是一款具有浮動佔位符和指示燈按鈕效果的登入表單頁面。
- 2024-02-26 109 680
-

- 可以水平拖曳切換圖片的特效
- 可以水平拖曳切換圖片的特效是一款具有左右箭頭按鈕,同時又支援水平拖曳圖片清單查看效果的網頁特效。
- 2024-02-26 117 681

