目前位置:首頁 > 可拖拽图片文本框 搜尋
共找到8051條相關內容
-

- 可拖曳圖片文字框
- 可拖曳圖片文字框
- 2019-11-05 23 3138
-

- h5拖曳文件圖片上傳插件
- h5拖曳文件圖片上傳插件
- 2020-01-06 86 1602
-

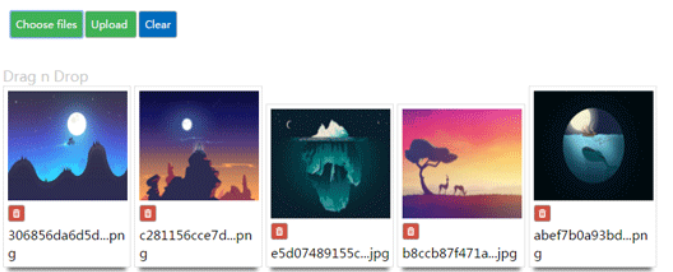
- 可拖曳可預覽圖的jQuery檔案上傳外掛ssi-uploader
- 可拖曳可預覽圖的jQuery檔案上傳外掛ssi-uploader
- 2020-01-07 39 1128
-

- html5全螢幕可拖曳的橫向圖片佈局
- html5基於TweenMax來製作拖曳圖片預覽動畫特效。拖曳效果使用的是Draggabilly插件。這是一款html5和CSS3可拖曳的橫向圖片預覽版面。此佈局將所有圖片在螢幕中央進行橫向排布,可透過滑鼠前後拖曳圖片。當點擊圖片的標號數字時,隱藏所有的縮圖,在螢幕上顯示目前被點擊的圖片放大,文字內容展示效果。
- 2019-06-20 151 3483
-

- 可以水平拖曳切換圖片的特效
- 可以水平拖曳切換圖片的特效是一款具有左右箭頭按鈕,同時又支援水平拖曳圖片清單查看效果的網頁特效。
- 2024-02-26 4 307
-

- 可拖曳旋轉的酷炫jQuery 3D圖片牆特效
- 一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。
- 2019-03-13 319 6046
-

- jQuery滑鼠雙擊圖片加入小框代碼
- jQuery滑鼠雙擊圖片加入小框代碼是一款滑鼠雙擊事件拖曳圖片特效下載。
- 2017-08-20 50 1212
-

- jQuery全螢幕廣告圖拖曳預覽特效
- jQuery全螢幕廣告圖片拖曳預覽特效是一款基於jQuery+CSS3實現的廣告公司圖片案例展示,全螢幕廣告圖片列表,圖文列表左右拖曳預覽ui佈局特效。
- 2023-05-30 8 763
-

- HTML5拖曳全螢幕投影片切換程式碼
- HTML5拖曳全螢幕幻燈片切換程式碼是採用傾斜樣式設計,圖文並茂的全螢幕幻燈片切換特效。
- 2024-01-27 5 275
-

- HTML5可拖曳切換全螢幕投影片程式碼
- HTML5拖曳切換全螢幕投影片程式碼是採用傾斜樣式設計,圖文並茂的全螢幕幻燈片切換特效。
- 2017-08-24 133 2273
-

- js可拖曳位置瀑布流佈局程式碼
- js可拖曳位置瀑布流佈局程式碼是一款採用網格瀑布流佈局樣式,支援圖片拖曳位置和大小變換特效。
- 2017-03-22 80 1642
-

- jQuery圖片邊框與按鈕顏色切換特效
- jQuery圖片邊框和按鈕顏色切換特效是一款在保持所有排版插圖文字都不變的情況下,可以選擇圖片邊框和按鈕的顏色。
- 2024-02-01 0 210
-

- H5手機端圖片清單滑動展示特效
- 一款手機端全螢幕圖片觸控螢幕滑動切換,可拖曳圖片清單切換特效。適用於手機banner大圖切換或圖文清單滑動切換展示代碼。
- 2020-12-04 93 1826
-

- 全螢幕的廣告圖拖曳預覽ui佈局
- jQuery css3製作廣告公司圖片案例展示,全螢幕廣告圖片列表,圖文列表左右拖曳預覽ui版面配置特效。
- 2021-03-11 50 1238
-

- jQuery圖片全景查看旋轉特效
- jQuery圖片全景查看旋轉特效是一款支援使用滑鼠拖曳移動圖片,也可以透過左右導航按鈕來移動圖片。
- 2017-06-23 50 1416
-

- js實現圖片放大與拖曳特效
- js實現圖片放大和拖曳特效是一款非常實用的js特效,實現了圖片的放大和拖曳功能,沒用到jquery插件,是用原生javascript實現的,除了點擊放大和縮小按鈕來控制圖片的放大縮小,還可以使用滑鼠的滾輪控制圖片的縮放。
- 2017-05-18 219 4793
-

- jQuery可放大任何HTML元素放大鏡
- jQuery放大任何HTML元素放大鏡是一款不僅可以放大圖片,還可以放大任何的HTML元素,例如超鏈接,文字等。
- 2017-03-26 91 1442
-

- vue.js圖片批次上傳插件
- vue.js圖片批量上傳插件是一款基於vue.js框架的圖片上傳控件,適用於手機端的圖片上傳程式碼,支援批量上傳,拖曳到圖片上傳,顯示檔案數量和大小等功能
- 2017-12-14 100 2229
-

- 帶有視覺差效果的jquery響應式輪播圖特效
- 這是一款搭配視覺差效果的jquery響應式輪播圖特效。這個jquery輪播圖的特點是可以使用滑鼠拖曳進行切換,每個圖片中都帶有一個酷炫的透明字母。輪播圖滑動時帶有視覺不佳效果。
- 2017-08-14 94 2312
-

- tab標籤圖片切換大圖預覽特效
- 使用原生js ES6實作的分類標籤tab切換顯示圖片預覽特效介面。動態設定圖片文字獲取,實現分類圖片tab切換特效。呼叫下面函數即可 new $isg_Img({data:資料, curType: 初始顯示分類, parasitifer: 定位符 });
- 2020-11-30 50 1381

