目前位置:首頁 > 啟用網路 搜尋
共找到8051條相關內容
-

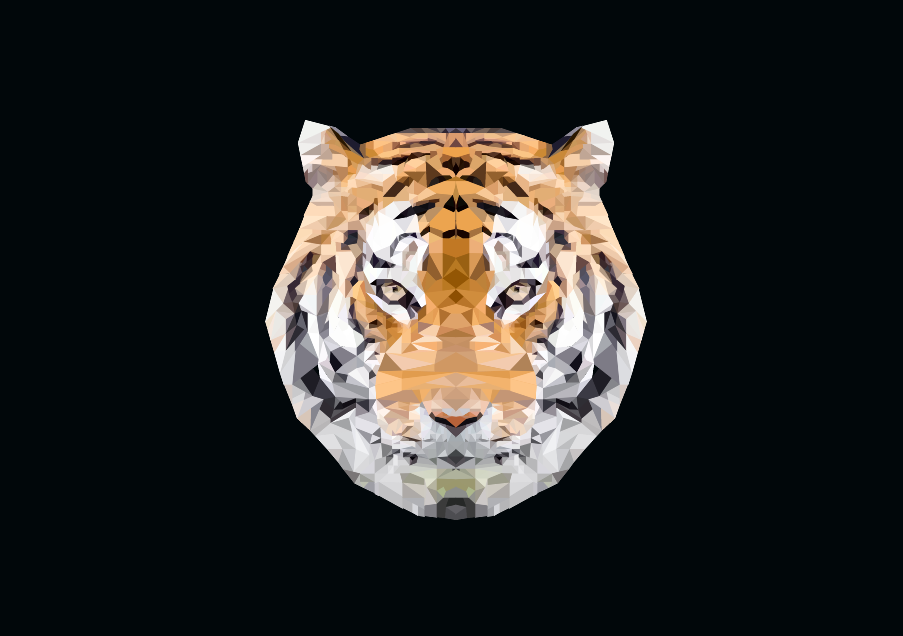
- 用多邊形路徑製作的SVG孟加拉虎圖案特效
- 一款超酷的適合2022虎年網頁所使用的多邊形路徑製作的SVG孟加拉虎圖案特效
- 2022-01-19 28 5456
-

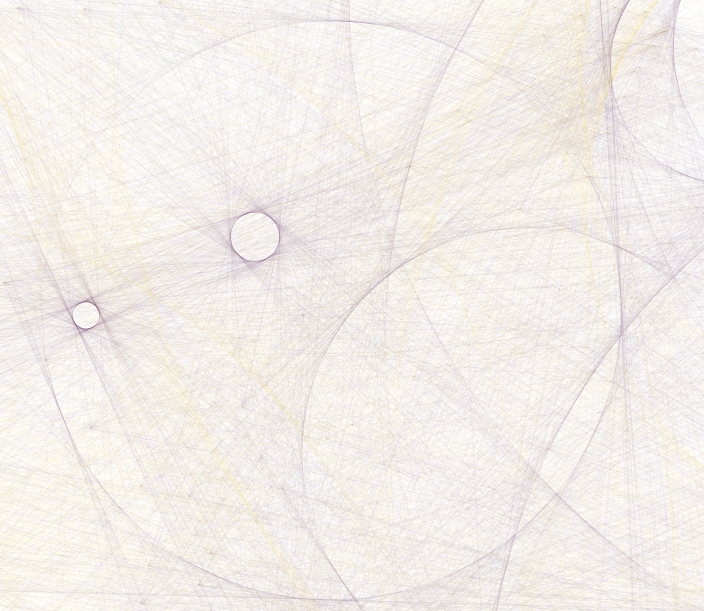
- 繪製切線圖插件Tangents
- 此草圖採用沿著貝塞爾路徑 隨機運動並沿切線連接運動點
- 2019-09-07 85 3178
-

- jQuery前端table外掛鎖定表頭和鎖定首列
- 前端table插件,需要layui支持,很多想法都是參考layuitable實現 :smile: ,jquery直接使用版本
- 2019-09-09 78 2093
-

- html5 css3路上奔跑的人物動畫特效
- html5 css3路上奔跑的人物動畫特效,在網站中可能不實用,但是用於學習的話,是很好的一個特效,php中文網推薦下載!
- 2017-02-08 82 1764
-

- 白色簡潔jQuery右側線上客服
- 白色簡潔jQuery右側線上客服是一款最簡單的qq線上客服程式碼,裡面所需要的文件,都是用絕對路徑遠端調用,這樣可以方便網友們使用。
- 2017-05-07 235 1674
-

- 京東產品詳細頁圖片放大效果
- 京東商城詳細頁產品圖片列表以及放大鏡效果 相容ie6+,Google,火狐 京東商城目前詳細頁正在使用的放大鏡插件,效果簡單易用 圖片採取絕對路徑,這樣方便懶人們使用 內容分為大圖部分以及縮圖列表部分,可以分開使用
- 2019-09-07 69 2371
-

- SVG實現的圖片波浪效果渲染動畫
- SVG實現的圖片波浪效果渲染動畫,是在圖片上方利用SVG路徑繪製了一層蒙板,進行一定的隨機扭曲,就形成了翻滾的動畫特效。
- 2024-01-30 0 285
-

- 基於video彈出式影片播放程式碼
- 使用jQuery video線上影片播放功能。 div圖片清單滑鼠懸停顯示影片播放按鈕,點擊彈跳窗方式開啟mp4影片播放效果代碼。預設我們需要配置ipath的視訊路徑。這是一款簡潔好用的彈跳窗影片播放。
- 2019-06-12 342 6221
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 78 1346
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- jQuery自動滾動五螢幕圖片通欄程式碼
- jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 88 2078
-

- jQuery圖片背景牆聚光燈效果碼
- jQuery圖片背景牆聚光燈效果代碼,滑鼠懸停在某張圖片上時,圖片變亮,其他圖片變暗。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用文件lrtk.css及jquery 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.修改圖片的透明度,opacity :
- 2017-03-11 64 1767
-

- 行動端開心刮刮樂HTML5插件
- 行動端開心刮刮樂HTML5插件是適合雙12活動的行動端H5刮刮樂插件。
- 2024-02-29 5 343
-

- HTML5紙片折成禮盒動畫特效
- HTML5紙片折成禮盒動畫特效是一款適合聖誕節或任何節日使用的css實現的聖誕節禮物動畫效果。
- 2024-02-29 5 327
-

- 純CSS3復古底片播放器特效
- 純CSS3復古底片播放器特效是一款簡單的底片音樂播放器,底片錄音播放器特效。
- 2024-02-29 6 478
-

- HTML5影片播放器視窗浮動程式碼
- HTML5影片播放器視窗浮動程式碼是一款黑色好看的MP4影片播放器程式碼。
- 2024-02-29 6 571

