目前位置:首頁 > 图片列表查看插件 搜尋
共找到8051條相關內容
-

- 圖片列表檢視插件
- 圖片列表檢視插件
- 2019-10-17 43 1093
-

- H5+CSS3點選收件匣清單查看郵件特效
- H5+CSS3點選收件匣清單查看郵件特效
- 2018-06-08 57 1771
-

- 功能強大的jQuery圖片檢視外掛Magnify
- Magnify 是一款模仿 Windows 照片檢視器的 jQuery lighbox 外掛程式(支援 Windows 照片檢視器的所有功能)
- 2019-09-12 34 1344
-

- 文字和圖片列表滾動插件
- 文字和圖片列表滾動插件
- 2019-10-17 35 840
-

- jQuery+js-實現高仿朋友圈QQ空間圖片相簿查看效果插件
- jQuery高仿朋友圈QQ空間圖片相簿查看js效果外掛程式碼下載。圖片展示js效果。相容於手機行動端。號
- 2018-10-26 82 2924
-

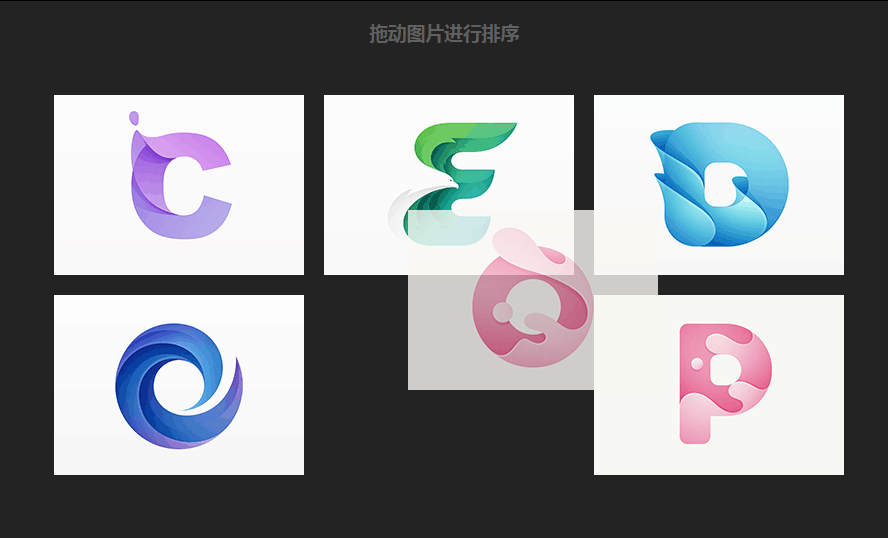
- 基於dragst.js的拖曳圖片排列插件
- 基於dragst.js的拖曳圖片排列插件
- 2019-11-02 32 1527
-

- jQuery圖片縮放拖曳檢視外掛程式jquery.imgZoom
- 點擊圖片後,出現大圖,可用滑鼠滾輪縮放,可以用滑鼠拖曳改變位置
- 2019-09-16 39 1442
-

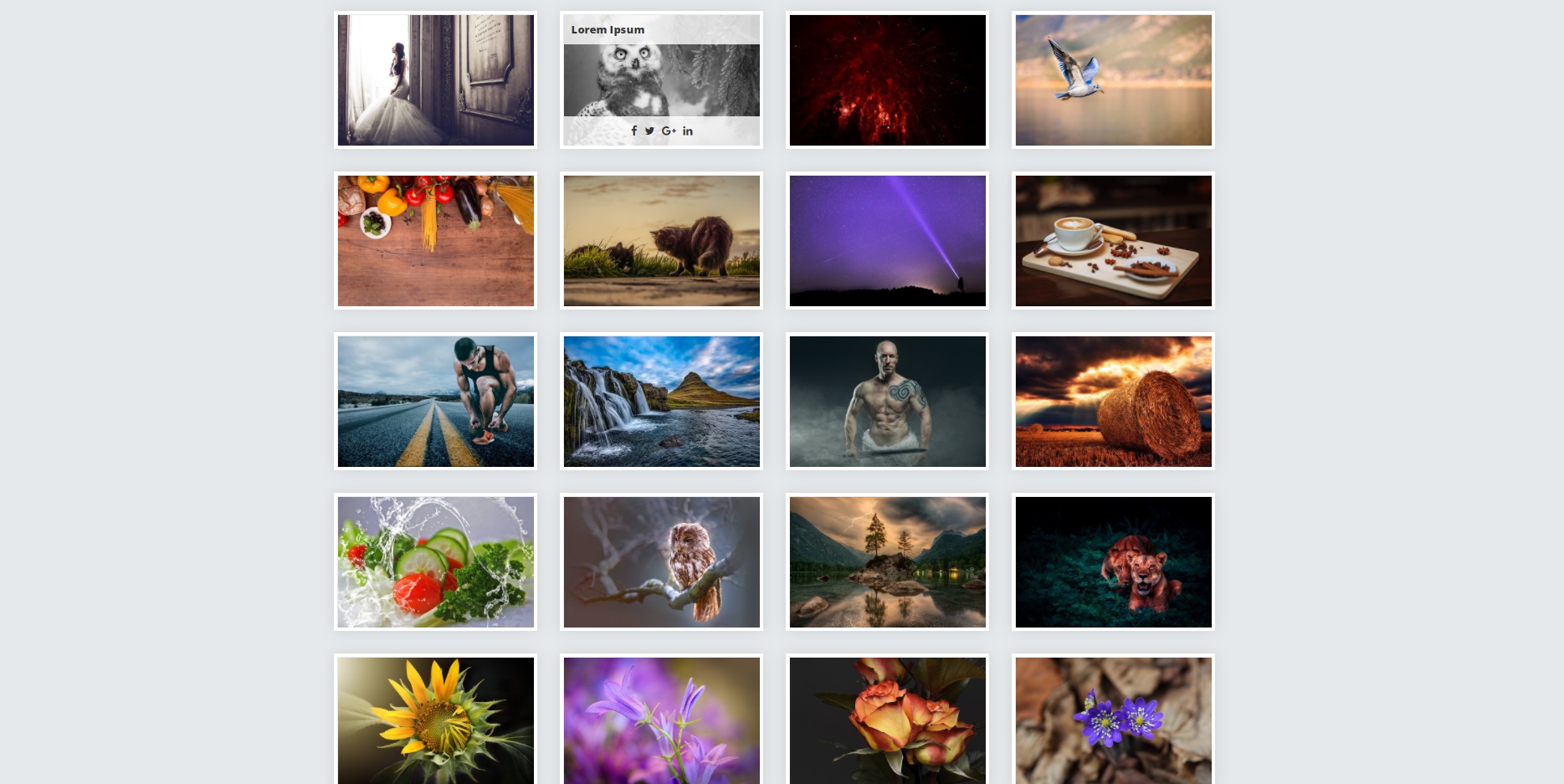
- 20款以css3為基礎的圖片列表互動效果
- 互動圖片,互動效果,圖片清單,網頁特效,圖片外掛,圖片清單,交互
- 2021-11-08 105 1404
-

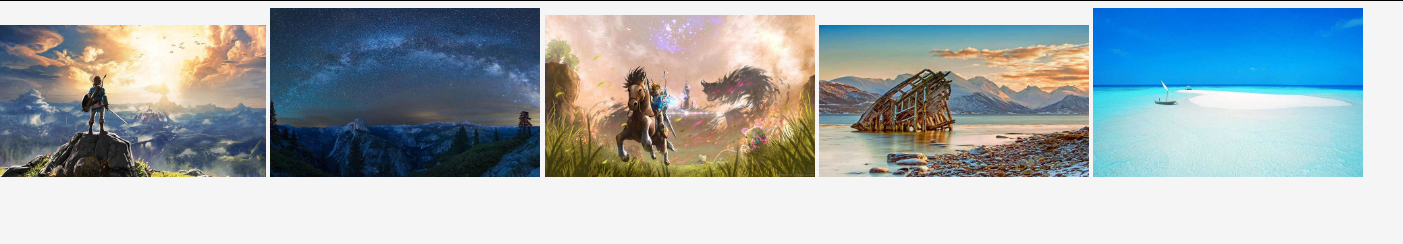
- JS帶箭頭水平拖曳圖片展示代碼
- JS帶箭頭水平拖曳圖片展示代碼是一款使用gsap zepto製作的響應式單排圖片列表,帶有左右箭頭按鈕,支援水平拖曳圖片列表查看效果。
- 2023-05-26 32 1018
-

- jquery彈出式相簿圖片放大插件
- jquery彈出式相簿圖片放大插件,類似QQ空間相簿查看的效果。
- 2022-05-17 151 3985
-

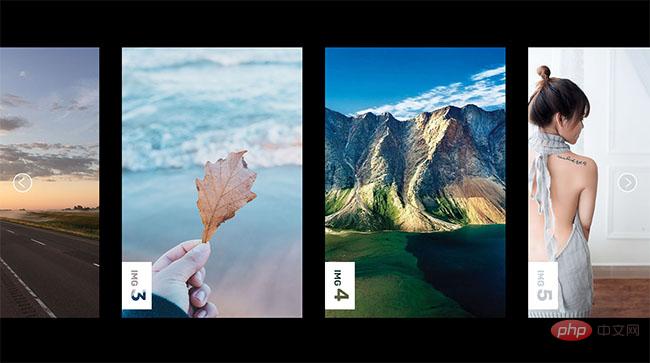
- 可以水平拖曳切換圖片的特效
- 可以水平拖曳切換圖片的特效是一款具有左右箭頭按鈕,同時又支援水平拖曳圖片清單查看效果的網頁特效。
- 2024-02-26 4 307
-

- jQuery圖片放大鏡外掛滑鼠懸停圖片縮放程式碼
- jQuery圖片放大鏡外掛程式支援整張圖片和局部圖片放大查看,透過滑鼠滾動控制圖片縮放效果碼。 (不相容IE6,7,8)
- 2019-03-27 334 4919
-

- jQuery遮罩彈出圖片預覽插件
- jQuery圖片預覽插件,點擊縮圖遮罩彈出大圖預覽,支援單圖、多圖、文字觸發圖片預覽查看效果程式碼。
- 2020-12-03 76 3942
-

- 功能強大的jQuery圖片上傳程式碼
- 一款支援圖片預覽,圖片放大查看,刪除,選擇類別,拖曳上傳等功能的圖片批次上傳插件,功能強大的jQuery圖片上傳程式碼。
- 2017-12-14 73 1571
-

- jQuery圖片放大預覽插件
- 簡單圖片預覽插件,支援web、手機端預覽照片,手機端的大圖預覽是透過左右滑動照片進行查看,不支援多指觸控放大與縮小。
- 2019-09-11 45 1326
-

- jQuery分頁圖片切換外掛jPages
- jQuery分頁圖片切換插件jPages,這個效果很適用於商城網站,例如在商品這塊,點擊右查看下一款商品,php中文網推薦下載!
- 2017-01-18 122 1934
-

- jquery圖片放大鏡插件
- jquery圖片放大鏡插件是一款簡單實用的jQuery圖片放大鏡效果,點擊縮圖可以切換大圖,滑鼠劃過大圖出現放大鏡圖片,可拖曳放大鏡區域查看圖片細節,類似淘寶放大鏡程式碼,適用於電子商務網站使用。
- 2017-03-26 283 3303
-

- jquery帶商品分類側邊欄清單的商城導航選單
- 這是一款使用jquery製作的商品分類側邊欄清單的商城導覽選單。此商城菜單與ie8瀏覽器相容。用戶可以點擊左側的下拉菜單來查看各種商品的列表,非常實用和方便。 使用方法 在頁面中引入樣式檔style.css和jquery.min.js檔。
- 2017-08-24 187 3801
-

- 京東產品詳細頁圖片放大效果
- 京東商城詳細頁產品圖片列表以及放大鏡效果 相容ie6+,Google,火狐 京東商城目前詳細頁正在使用的放大鏡插件,效果簡單易用 圖片採取絕對路徑,這樣方便懶人們使用 內容分為大圖部分以及縮圖列表部分,可以分開使用
- 2019-09-07 69 2371
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737

