目前位置:首頁 > 实践方法 搜尋
共找到8051條相關內容
-

- 6種實現進度條的方法
- 6種實現進度條的方法
- 2019-10-17 23 717
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- tooltip截圖顯示用法實例
- tooltip截圖顯示用法實例
- 2019-09-30 44 983
-

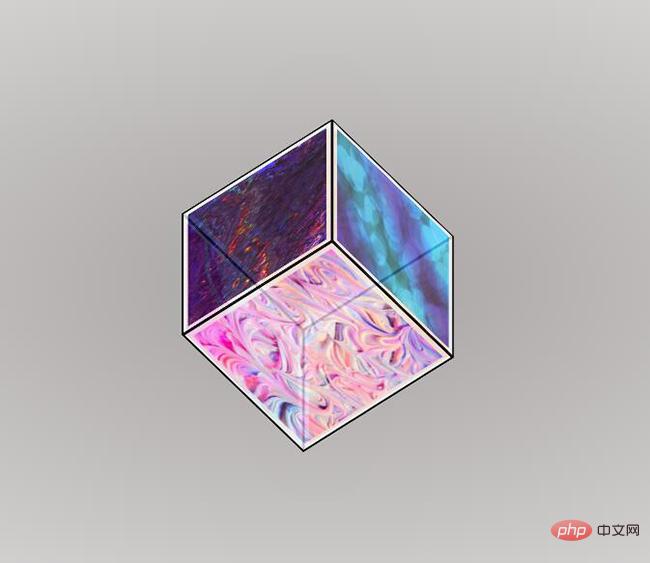
- CSS實現抽象圖片翻轉3D立方體
- CSS實現抽象圖像翻轉3D立方體,該立方體有6個不同顏色和形態的半透明抽象圖像,在網頁中自由翻轉。名稱:CSS實作抽象影像翻轉3D立方體
- 2024-01-27 2 363
-

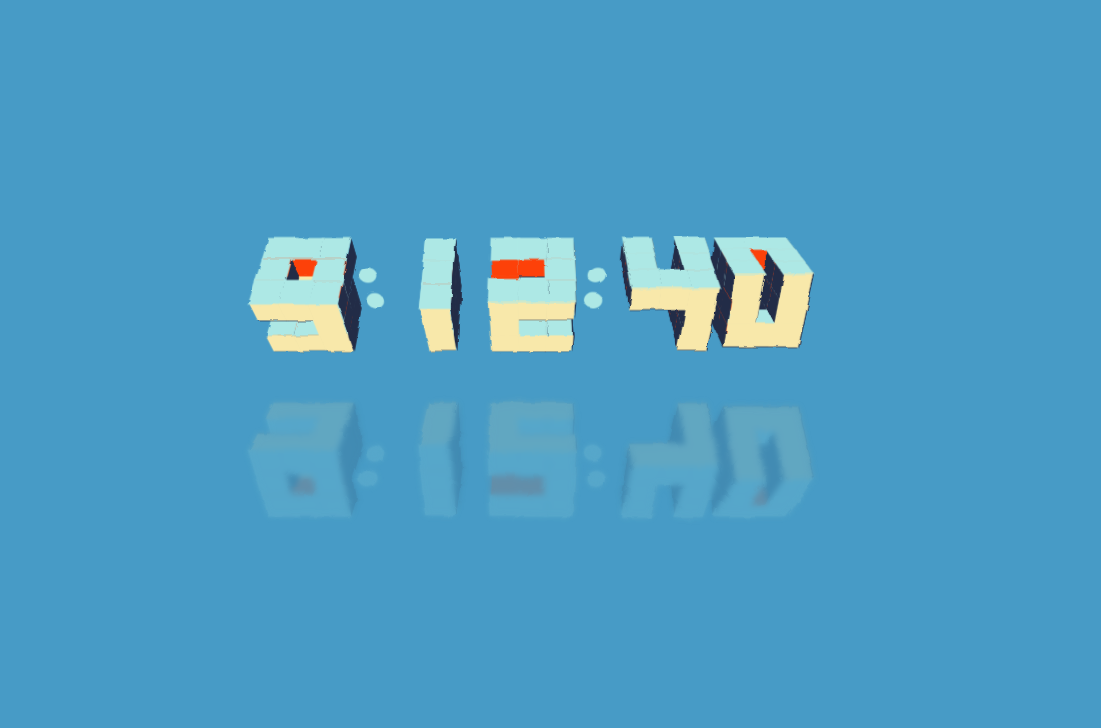
- js實作的方塊立體時鐘外掛特效
- 一款js實現的方塊立體時鐘網頁外掛特效
- 2022-06-13 52 2341
-

- jQuery表格常用操作方法
- jQuery表格增加,查詢,刪除,排序,移動,全選
- 2019-09-10 17 849
-

- table 點擊排序 三種方法
- 不用透過資料互動那麼複雜,可以簡單的靜態排序與篩選,適用於後台資料清單等需求
- 2019-09-10 35 730
-

- jQuery工作列
- 基於jQueryUI動畫效果與拖曳方法實作工作列放大、縮小、可拖曳
- 2019-09-12 6 890
-

- 圖片播放彈出插件Fancybox
- 好用的jquery圖片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四葉草
- css樣式加jquery方法調用,程式碼註解非常全
- 2019-09-06 46 724
-

- 大氣jQuery顏色選擇器插件
- 大氣jQuery顏色選擇器插件jColor.js,支援多種方式選擇顏色,並且支援拖曳滾動選擇顏色,呼叫方法也非常簡單,還是非常實用的jQuery插件。
- 2017-01-13 56 1756
-

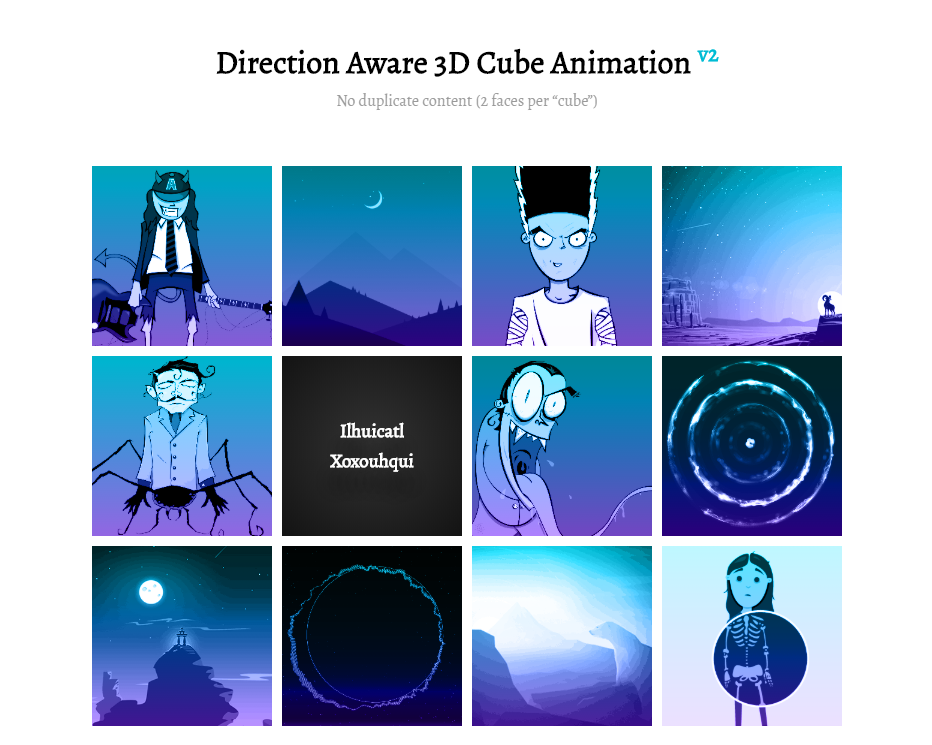
- js實現滑鼠滑過方向感效果
- js滑鼠滑過方向感知三維立方體動畫
- 2019-09-20 23 846
-

- CSS3的動感彈性波紋變換動畫特效
- 這是一款個性創意的CSS3動感彈性波紋變換動畫特效,純CSS3圓形波紋動畫效果,雖然實用性不強,不過可以學習實現方法做出自己想要的效果。
- 2017-12-12 46 1557
-

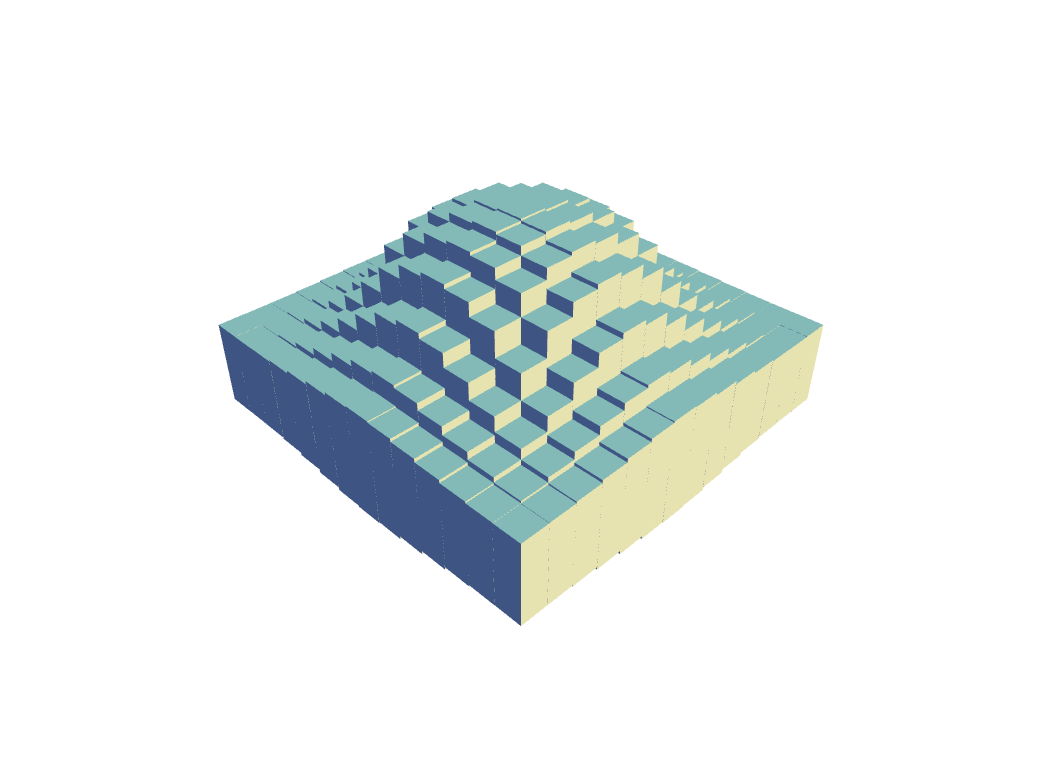
- HTML5 Canvas實現的3D立方體波浪動畫
- 2022-05-05 61 3576
-

- jQuery實現滑鼠移入移出判斷方向
- jQuery滑鼠移入移出判斷方向,程式碼簡介易懂
- 2019-09-19 33 808
-

- 背景視差外掛Simplax
- Simplax用一個簡單的方法來創造一個背景視差效果,只用幾行javascript在你的網站。
- 2019-09-09 41 1298
-

- HTML5+three實現3D酷炫拼魔方遊戲特性
- html5基於three.js製作3D拼魔方小遊戲,雙擊開始遊戲,看你來多少時間內能拼成魔術方塊遊戲。點選滑鼠拖曳可以3D查看魔術方塊位面。
- 2019-04-04 1715 9987
-

- 簡單實用的Bootstrap選項卡效果
- 這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。
- 2017-08-16 59 1228
-

- jquery性感女性圖片廣告
- jquery性感女性圖片廣告是一款jquery click方法製作性感的女性圖片廣告代碼下載。
- 2017-03-22 61 1235
-

- jQuery和Css3實作滑鼠不同方向移入效果
- jQuery滑鼠方向感知,不同方向移入移除效果
- 2019-09-19 25 1035

