目前位置:首頁 > 實用的後台模板 搜尋
共找到8051條相關內容
-

- 實用的表單註冊html模板
- 實用的表單註冊html模板
- 2020-01-13 50 1334
-

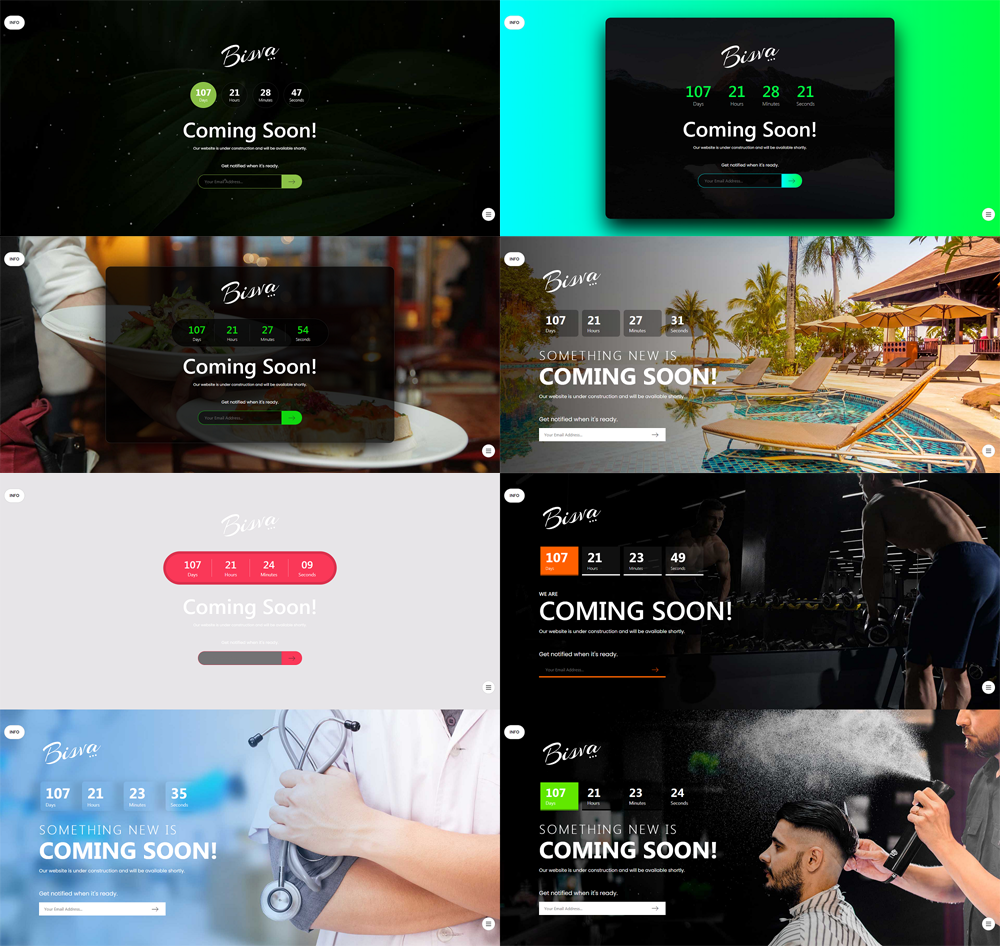
- 多用途的倒數維護頁面模板
- 一個多用途的網站即將開啟網站HTML5模板。
- 2021-06-15 71 1961
-

- echarts就業數據視覺化模板
- 基於html5 echarts實現的就業平台資料視覺化範本前端頁面
- 2022-04-15 338 5438
-

- 黑色的左側導覽管理面板ui特效
- 原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。
- 2020-11-26 1006 8994
-

- html透明表單註冊模板
- html透明表單註冊範本是網站常用的經典款登入註冊表單範本。其ui設計精美扁平化,符合許多風格的網站使用。
- 2024-02-28 3 402
-

- 彈出層(浮動面板)插件jspanel
- jspanel是一個jQuery插件用於後台解決方案和其他網路應用程式創建高度可配置的浮動面板。
- 2019-09-19 35 1114
-

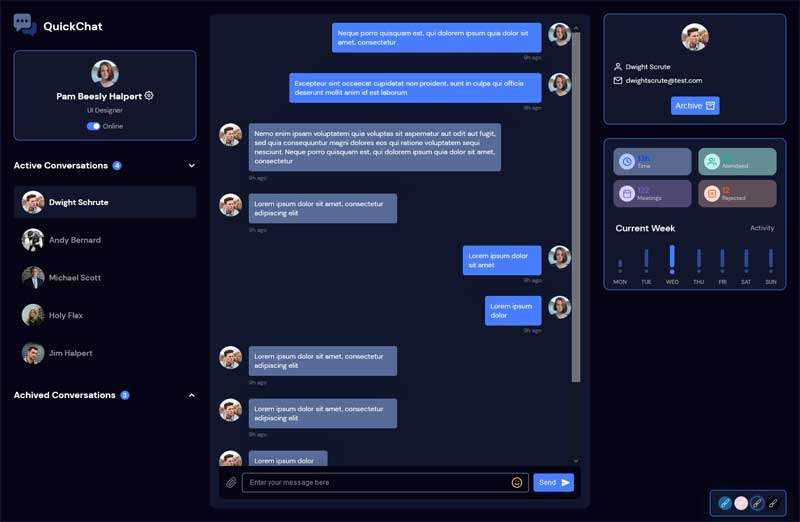
- 響應式快捷聊天使用者介面ui模板
- 一款實用的網頁線上聊天ui介面,web聊天社交頁面,使用者聊天介面ui模板下載。
- 2021-01-02 104 1755
-

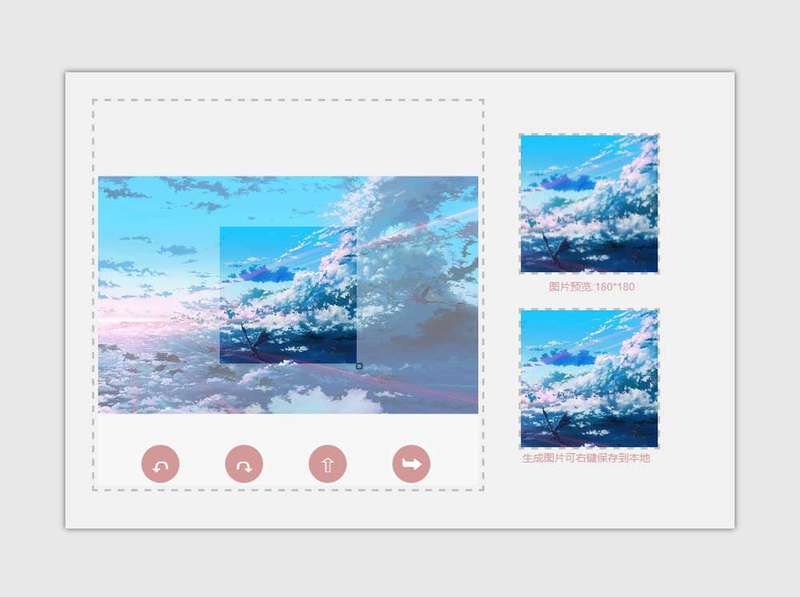
- H5上傳圖片頭像剪裁特效
- 一款上傳圖片頭像剪裁特效,能夠不依靠後台自行剪裁圖片並且生成新的圖片,適用於各大網站的用戶頭像模組。
- 2021-05-13 51 1348
-

- 紫色的css3會員登入動畫頁面
- CSS3程式碼實現的方塊背景動畫,紫色通用的登入頁面範本。同時帶有表單驗證效果。
- 2019-06-24 206 2895
-

- 紅色中國風的年會抽獎活動頁面
- 基於jQuery製作紅色喜慶古典中國風格的抽獎頁面模板,點擊開始抽獎號碼數字滾動後台,點可抽獎按鈕,獲得中獎結果。號
- 2019-06-19 279 5221
-

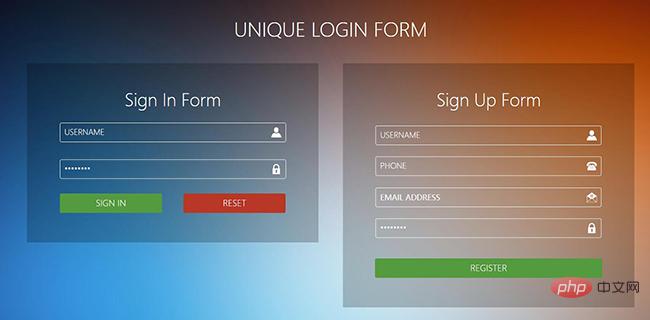
- 黑色的使用者登入表單ui佈局
- css3製作黑色簡單的使用者名稱/密碼登入表單,帶有圖示和占位符的登入表單ui範本下載。
- 2021-04-07 152 3014
-

- 大氣的jQuery樹型時間軸特效
- 大氣的jQuery樹型時間軸特效是一款非常實用的jquery時間軸特效,是在瀏覽微俱聚平台的更新日誌模組時看到的,覺得很實用和效果非常棒。
- 2017-03-26 173 1928
-

- jQuery響應式後台登入介面模板
- jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!
- 2017-01-14 1725 28266
-

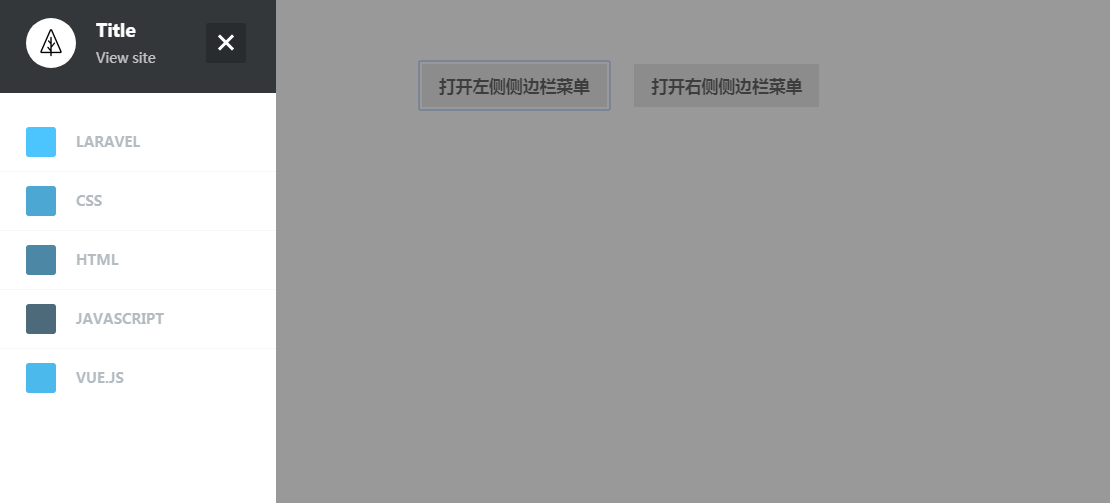
- 手機端左右側邊欄選單js特效
- 這是使用javascript做的非常漂亮的特效,這些模板的好處就是只要修改對應的html元素的id 或class,就可以將這些效果套用到屬於你自己的網頁上
- 2017-12-08 40 1181
-

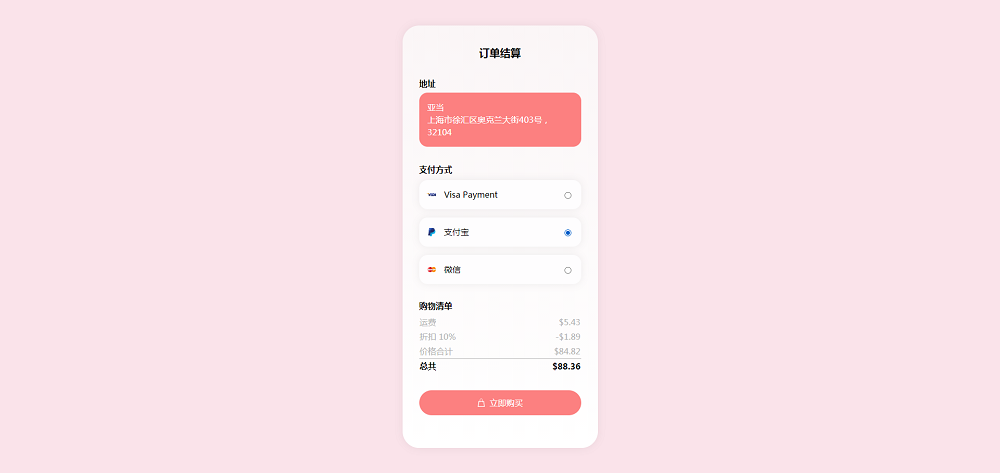
- 手機端訂單結算ui佈局
- css3 svg製作簡單通用的訂單結算卡片,訂單配送地址和付款方式,價格合計結算手機頁ui模板。
- 2021-04-12 94 1552
-

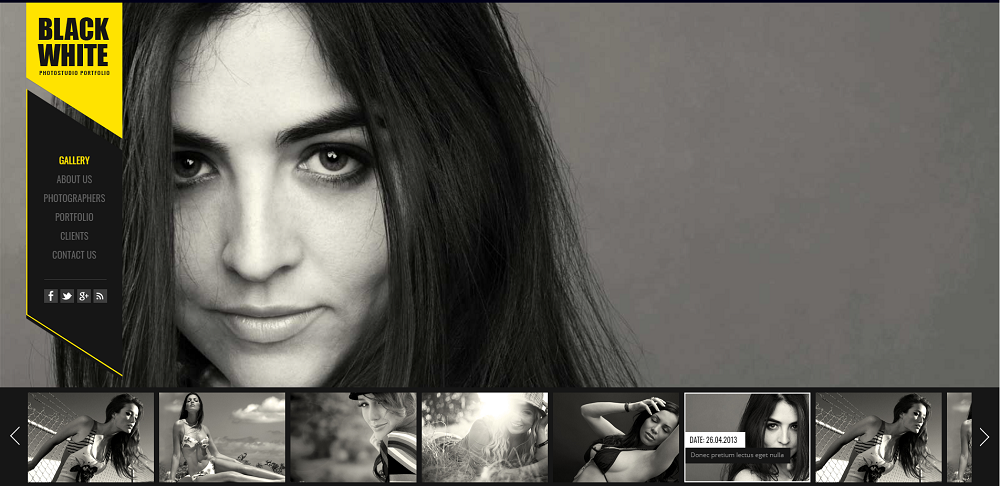
- 全螢幕的個人圖片相簿展示模板
- 一款多用途的圖片相簿雜誌,電子刊物,時尚show,服裝圖片設計,展會活動圖片展示單頁模板html下載。
- 2021-02-25 96 3117
-

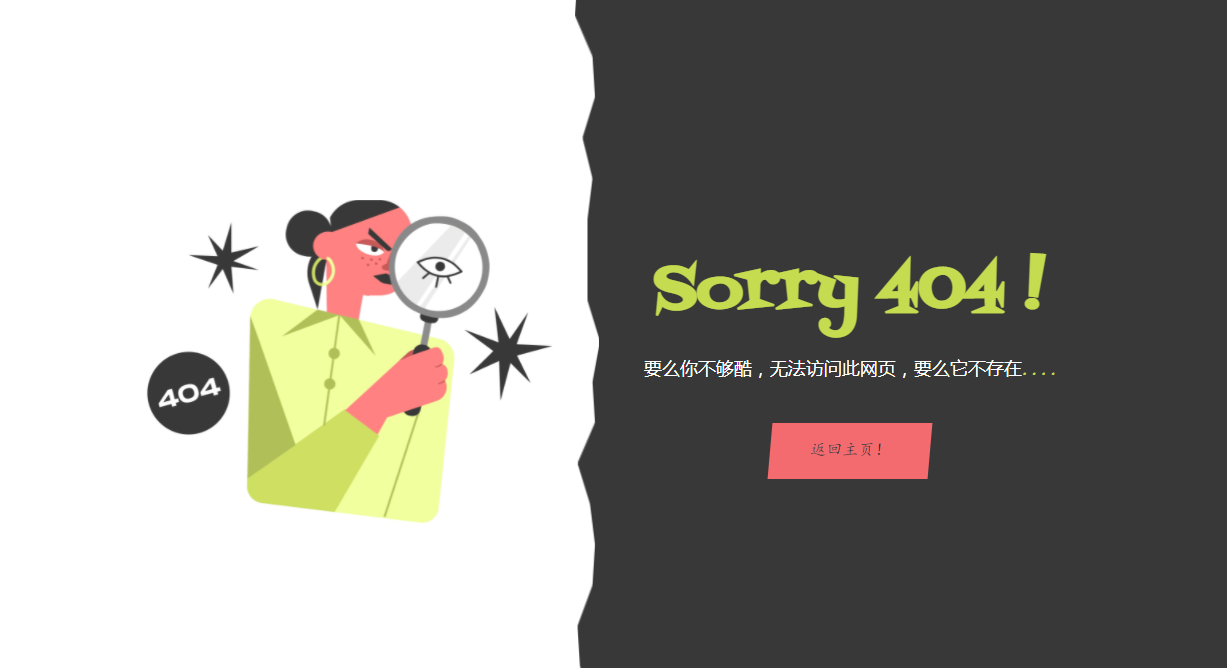
- 新穎404頁面模板
- 一款創意的404頁面模板,採用黑白色對稱設計,抽象醜萌的女孩、星星滑鼠箭頭和酷酷的文字描述讓404頁面不再枯燥乏味。
- 2022-01-22 23 5475
-

- jquery全螢幕左右預覽焦點圖程式碼
- jquery全螢幕左右預覽焦點圖程式碼,一個很美觀的輪播圖效果模板,適用於企業網站或商城網站,個人網站等,php中文網推薦下載!
- 2017-01-24 51 1137
-

- 紅色瀑布流圖片站模板
- 紅色瀑布流圖片站模板,適用於個人網站或企業網站,進行相簿的展示或產品的展示,可以製作一些特效,讓效果變得更加酷炫,php中文網推薦下載!
- 2017-01-18 116 1837
-

- jQuery圖片清單動畫顯示效果
- jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域
- 2017-03-11 69 1651

