目前位置:首頁 > 彻底卸载浏览器 搜尋
共找到8051條相關內容
-

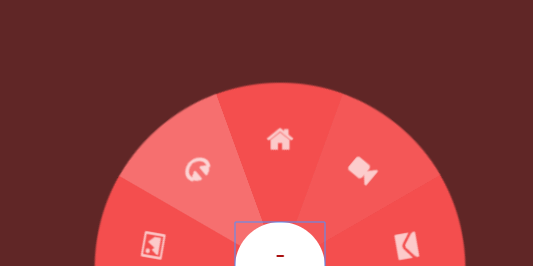
- CSS3底部半圓形導覽選單
- CSS3底部半圓形導航選單代碼,點擊底部加號,會彈出一個半圓形的導航欄,不支援IE瀏覽器,支援chorme,firefox瀏覽器
- 2019-09-17 42 1835
-

- jQuery底部自動填入瀑布流程式碼
- jQuery底部自動填入瀑布流程式碼是一款比較簡潔的jQuery瀑布流程式碼,不到100行程式碼卻能相容於所有主流瀏覽器。
- 2017-03-22 81 2870
-

- 2019最新3螢幕支援電腦與手機端的幻燈片輪播代碼
- 3螢幕支援電腦和手機端的幻燈片輪播代碼,相容主流瀏覽器,php中文網推薦下載!
- 2019-02-13 135 3304
-

- 2019最新JS循環滾動頻道首頁幻燈片代碼
- JS循環滾動頻道首頁幻燈片代碼,仿優酷電影首頁,自動循環滾動,兼容主流瀏覽器,php中文網推薦下載!
- 2019-02-13 332 5696
-

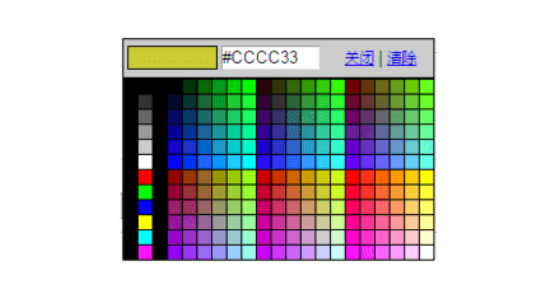
- jQuery顏色選擇器ColorPicker
- ColorPicker基於強大的jQuery,使用方便、配置簡單,同時不需要載入額外的CSS檔案。可以隨心所欲的使用到專案中,相容各大瀏覽器。
- 2019-09-07 55 4082
-

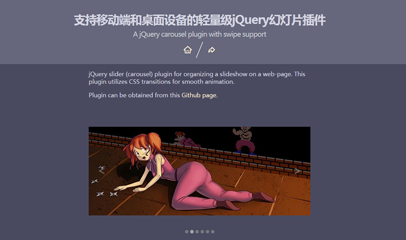
- jQuery行動端與桌上型電腦的輕量級幻燈片特效源碼
- jQuery行動端與桌上型電腦裝置的輕量級幻燈片特效源碼是一款支援行動端和桌面裝置的輕量級jQuery幻燈片外掛程式swipeslider的特效。它支援圖片和其它HTML內容,支援幻燈片內容無限循環播放。本程式碼適用瀏覽器:搜狗、360、FireFox、Chrome、Safari、Opera、傲遊、世界之窗,不支援IE8及以下瀏覽器。有興趣的朋友可以來下載試試吧。本段程式碼相容於目前最新的各類主流瀏覽器,是一款
- 2017-08-24 78 2151
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737
-

- jQuery響應式後台登入介面模板
- jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!
- 2017-01-14 1725 28266
-

- jqzoom圖片擴大機代碼
- jqzoom圖片擴大機代碼,適合產品圖片的展示,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引入 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2、 引入js庫 <script src="js/j
- 2017-03-11 59 1636
-

- 縮圖和多種過渡動畫的jquery焦點圖特效
- 這是一款以jssor.slider.js為基礎的酷炫jquery焦點圖特效。此焦點圖特效在底部帶有縮圖,並且它在切換過渡是帶有多種動畫效果。此焦點圖特效相容於ie8瀏覽器。 使用方法 在頁面中引入樣式檔jquery.min.js和jssor.slider.mini.js檔。
- 2017-08-16 252 2044
-

- jQuery和CSS3超酷3D堆疊式幻燈片特效源碼
- 本特效原始碼是基於jQuery和CSS3插件hubSlider實現的超酷3D堆疊式幻燈片的程式碼。這張投影片將各個slide堆疊在一起,利用jquery,CSS3 transforms和transitions來製作上下切換的堆疊投影片效果。本程式碼適用瀏覽器:搜狗、360、FireFox、Chrome、Safari、Opera、傲遊、世界之窗,不支援IE8及以下瀏覽器。有興趣的朋友可以來下載試試吧
- 2017-08-24 128 1998
-

- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫
- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫代碼下載。支援自訂音樂檔案。溫馨提示:此js特效音樂需要在伺服器環境下運作或本地使用火狐瀏覽器打開,否則只有動畫,沒有音樂。
- 2018-10-27 201 6899
-

- JS循環滾動頻道首頁幻燈片代碼
- JS循環滾動頻道首頁幻燈片代碼,仿優酷電影首頁,自動循環滾動,兼容主流瀏覽器,這是一個很常用的JS代碼效果,非常適合企業站,電商,和娛樂類等網站。 php中文網推薦下載!
- 2017-01-12 174 2548
-

- jQuery圖片內容展開-收縮選項卡
- jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery滑鼠懸停在圖片上效果
- jQuery滑鼠停留在圖片上效果,滑鼠懸停後出現遮罩效果,並淡入出現文字,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q
- 2017-03-11 78 1479
-

- jQuery small2big圖片縮放插件
- jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery卡片式圖片輪換程式碼
- jQuery卡片式圖片輪換程式碼,點擊後可左右任意切換圖片,頂部彩虹導航效果也不錯,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入reset.css,style.css 2、在head區域引入jquery-1.4.2.min.js,roundabout.js,roundabout_shapes.js,gallery_init.js 3.在body區域加入程式碼註解部
- 2017-03-11 105 1735
-

- js全螢幕圖片輪播幻燈片UC瀏覽器官網焦點圖片切換
- js全螢幕圖片輪播幻燈片UC瀏覽器官網焦點圖片切換,透過原生javascript實現圖片切換的效果,點擊向左向右的箭頭或點擊小圖,都會使圖片實現切換的效果,一般用於企業網站或者商城網站。 php中文網推薦下載!
- 2017-01-14 114 1769
-

- jQuery仿京東圖片變亮變暗效果
- jQuery仿京東圖片變亮變暗效果,滑鼠懸停圖片之後該圖片變亮,其他圖片變暗。移開滑鼠所有圖片變亮。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫,animate.js是另外寫好的動畫函式。 <link href=" css/lrtk.css" rel="stylesheet"/>
- 2017-03-11 47 1602
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 88 1682

