目前位置:首頁 > 文件夹加密 搜尋
共找到8051條相關內容
-

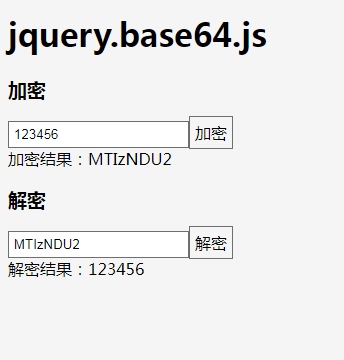
- 加密解密插件jquery.base64
- 加密解密插件jquery.base64
- 2019-11-13 33 1166
-

- 仿windows資料夾操作
- 仿windows資料夾操作
- 2019-12-19 63 1442
-

- 仿windows資料夾操作效果
- 仿windows資料夾操作效果
- 2019-10-19 69 1595
-

- 純CSS3仿iPhone資料夾特效
- 純CSS3仿iPhone資料夾特效
- 2017-12-04 41 1678
-

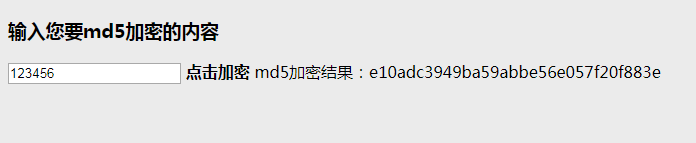
- 前端MD5加密插件md5.pro.js
- 前端MD5加密插件md5.pro.js
- 2019-11-13 61 1240
-

- HTML5互動式資料夾預覽檢視程式碼
- HTML5互動式資料夾預覽檢視程式碼
- 2017-08-12 94 1677
-

- CSS3做出蘋果手機iPhone桌面資料夾特效
- CSS3做出蘋果手機iPhone桌面資料夾特效
- 2017-12-07 46 1864
-

- HTML5的互動式動畫效果資料夾預覽檢視特效
- HTML5互動式動畫效果資料夾預覽查看特效
- 2018-02-12 30 1445
-

- HTML5-網盤檔案掃描載入特效
- HTML5-網盤檔案掃描載入特效
- 2018-07-02 76 1370
-

- HTML5 Canvas+js仿百度網盤掃描檔案過程載入動畫
- HTML5 Canvas+js仿百度網盤掃描檔案過程載入動畫
- 2018-02-23 17 1652
-

- jQuery small2big圖片縮放插件
- jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery熱門城市文字標籤雲端程式碼
- jQuery熱門城市文字標籤雲端程式碼是jqcloud城市文字標籤雲端外掛程式加強版,增加了js資料互動添加的mouseover mouseout事件。
- 2017-05-04 116 3159
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 78 1346
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 61 1727
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737
-

- jQuery自動滾動五螢幕圖片通欄程式碼
- jQuery自動滾動五屏圖片通欄代碼,帶左右按鈕切換圖片,滑鼠移到圖片後圖片高亮顯示,點擊會顯示帶有陰影的大圖。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案lrtk.css及js函式庫 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 88 2078

