目前位置:首頁 > 文件夹管理 搜尋
共找到8051條相關內容
-

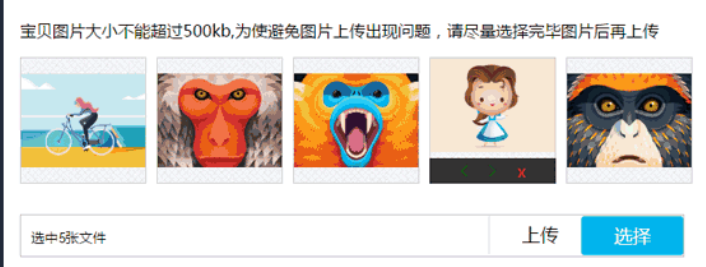
- 仿淘寶管理商品批次圖片上傳插件
- 仿淘寶管理商品批次圖片上傳插件
- 2020-01-07 138 1937
-

- 仿windows資料夾操作
- 仿windows資料夾操作
- 2019-12-19 193 1727
-

- 仿windows資料夾操作效果
- 仿windows資料夾操作效果
- 2019-10-19 173 1871
-

- 純CSS3仿iPhone資料夾特效
- 純CSS3仿iPhone資料夾特效
- 2017-12-04 111 1846
-

- HTML5互動式資料夾預覽檢視程式碼
- HTML5互動式資料夾預覽檢視程式碼
- 2017-08-12 202 1890
-

- CSS3做出蘋果手機iPhone桌面資料夾特效
- CSS3做出蘋果手機iPhone桌面資料夾特效
- 2017-12-07 165 2208
-

- HTML5的互動式動畫效果資料夾預覽檢視特效
- HTML5互動式動畫效果資料夾預覽查看特效
- 2018-02-12 144 1723
-

- 黑色的左側導覽管理面板ui特效
- 原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。
- 2020-11-26 1194 9570
-

- jQuery+CSS3過渡動畫模態視窗特效
- jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果
- 2017-03-23 166 1641
-

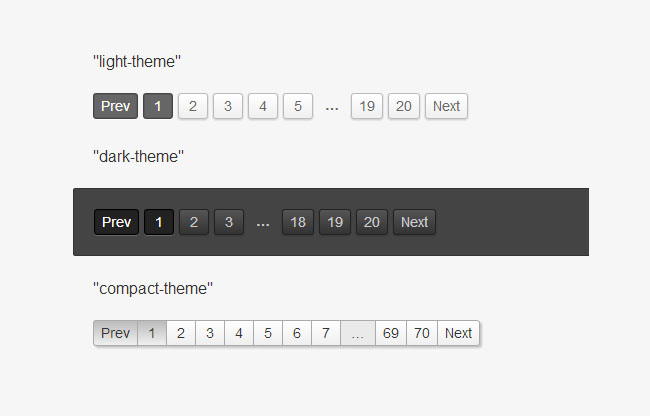
- 結合CSS3實作的jQuery分頁插件
- 結合CSS3實現的jQuery分頁外掛,分頁的效果是很常用的,無論是前台還是後端管理系統,都會使用到分頁,在企業站或商城網站中都是很實用的。 php中文網推薦下載!
- 2017-01-18 210 2556
-

- DomLastic-js點擊刪除項目彈性動畫插件
- 一個基於DomLastic.js彈性動畫插件製作的jQuery點擊刪除項目彈性動畫程式碼,它可以為HTML元素添加彈性動畫特效效果。你可以管理一組DOM元素,使它們具有物理彈性效果。這個效果就像是iOS系統的訊息在滾動時的彈性效果,非常酷
- 2017-12-13 132 1979
-

- jQuery small2big圖片縮放插件
- jQuery small2big圖片縮放插件,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1、head區域引用檔案css和js函式庫 2.在檔案中加入html程式碼, 一個li對應一個圖片,images資料夾的圖片以數字命名 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 147 2025
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 174 2069
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 195 2283
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 186 1606
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 183 1867
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 168 2162
-

- jquery後台登入頁面背景圖片自動輪換登入介面代碼
- jquery後台登入頁面背景圖片自動輪換登入介面程式碼,用jquery來驗證表單,背景圖片自動輪換這樣的一個酷炫的效果,登入頁面一般用於網站後台,登入成功進入管理系統,在商城的前端也會用到例如會員的登入。 php中文網推薦下載!
- 2017-01-14 832 9629
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 182 1971
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 173 1950

