目前位置:首頁 > 方法:手順 搜尋
共找到8051條相關內容
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- 6種實現進度條的方法
- 6種實現進度條的方法
- 2019-10-17 23 717
-

- jQuery表格常用操作方法
- jQuery表格增加,查詢,刪除,排序,移動,全選
- 2019-09-10 17 849
-

- table 點擊排序 三種方法
- 不用透過資料互動那麼複雜,可以簡單的靜態排序與篩選,適用於後台資料清單等需求
- 2019-09-10 35 730
-

- 圖片播放彈出插件Fancybox
- 好用的jquery圖片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四葉草
- css樣式加jquery方法調用,程式碼註解非常全
- 2019-09-06 46 724
-

- jQuery工作列
- 基於jQueryUI動畫效果與拖曳方法實作工作列放大、縮小、可拖曳
- 2019-09-12 6 890
-

- 網格圖片手風琴jquery特效程式碼
- 網格圖片手風琴jquery特效程式碼,結合網格手風琴縮圖和手風琴面板的功能,給你展示你的圖片網站一個有趣的方法。你可以選擇使用XML或HTML。功能強大的API將允許進一步提高這個jQuery插件的功能,可以輕鬆整合到您自己的應用程式。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔style.css和grid-accordion.css 2、在head
- 2017-03-11 81 2178
-

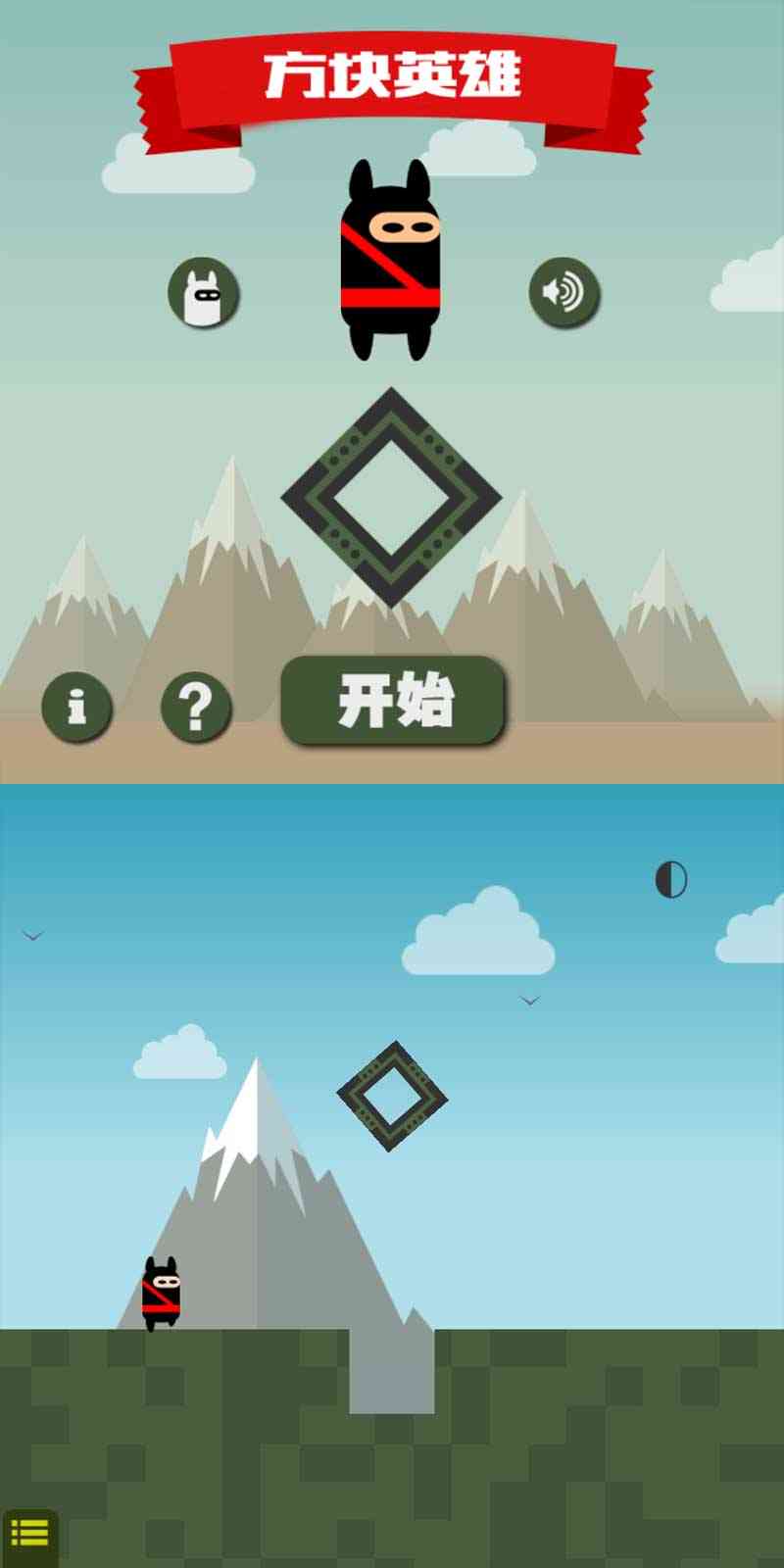
- 手機方塊英雄闖關遊戲原始碼
- html5可愛萌萌噠的方塊英雄遊戲原始碼。遊戲介紹:觸控螢幕點選按壓控制方塊方向大小,來填滿地面的坑通過關卡。
- 2019-08-16 1347 3751
-

- 背景視差外掛Simplax
- Simplax用一個簡單的方法來創造一個背景視差效果,只用幾行javascript在你的網站。
- 2019-09-09 41 1298
-

- jquery性感女性圖片廣告
- jquery性感女性圖片廣告是一款jquery click方法製作性感的女性圖片廣告代碼下載。
- 2017-03-22 61 1235
-

- 大氣jQuery顏色選擇器插件
- 大氣jQuery顏色選擇器插件jColor.js,支援多種方式選擇顏色,並且支援拖曳滾動選擇顏色,呼叫方法也非常簡單,還是非常實用的jQuery插件。
- 2017-01-13 56 1756
-

- jquery分頁外掛bootstrap
- jquery分頁插件bootstrap是一款優化bootstrap的jquery分頁插件,非常方便設定頁碼總數、前一頁、後一頁、頁碼區間、ajax改變頁面、頁碼顯示個數、點擊頁碼後回呼方法等。
- 2017-03-24 129 1673
-

- 基於bootstrap和animate.css的模態框效果
- 基於bootstrap和animate.css的模態框效果,可自訂顯示隱藏的動態效果,可新增顯示和隱藏時的回呼方法,填入數據
- 2019-09-16 23 1925
-

- jQuery手機端Lightbox圖片展示
- jQuery手機端Lightbox圖片展示是一款在桌面裝置中點擊圖片時會以Lightbox的方式來展示圖片;在行動手機的小螢幕中,會以輪播圖的方式來展示圖片。
- 2017-08-14 142 1458
-

- 簡單好用的滑鼠懸停動畫按鈕
- 滑鼠放上去會有一個很好的動畫,可以自己訂製,使用的方法非常簡單,只要看程式碼中的例子就很容易明白
- 2019-09-21 30 1024
-

- 純js彈性動畫的手風琴圖片相簿特效
- 這是一款使用純javascript來製作的彈性動畫的手風琴圖片相簿特效。這張手風琴圖片相簿在滑鼠滑過時,對應的圖片會水平展開,而圖片的說明文字則會垂直滑動上來,形成一些視覺差的感覺。 使用方法 在頁面中引入slider.js文件
- 2017-08-15 95 2309
-

- 簡單實用的Bootstrap選項卡效果
- 這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。
- 2017-08-16 59 1228
-

- 基於Bootstrap垂直手風琴特效
- 基於Bootstrap垂直手風琴特效是一款基於Bootstrap Accordion組件來製作,透過自訂CSS樣式,產生美觀大方的垂直手風琴效果。
- 2017-03-24 69 1267
-

- 簡單好用的立體banner切換插件
- 效果描述: 簡單好用的立體式左右滾動banner焦點效果 原始碼沒有任何圖片,且CSS較為冗餘,懶人站長已經做過優化,方便懶人們使用 使用方法: 1、將CSS引進到你的頁面中,保證命名不衝突 2.將index.html中程式碼部分拷貝到你需要的地方即可
- 2017-08-21 96 1780

