目前位置:首頁 > 无法开机 搜尋
共找到8051條相關內容
-

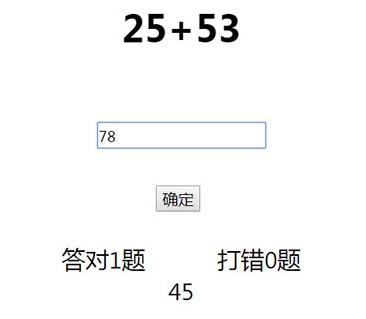
- js隨機加法計算答案程式碼
- js隨機加法計算答案程式碼
- 2018-05-15 102 2134
-

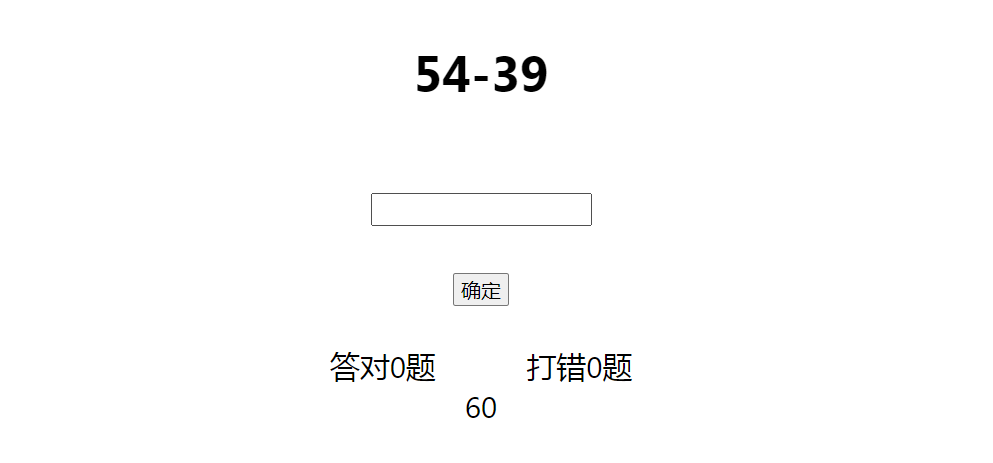
- js隨機數學加法計算答案代碼
- 一款js隨機數學加法計算答題程式碼
- 2023-04-19 122 662
-

- jquery隨機圖片瀑布流無限加載
- jquery隨機圖片瀑布流無限加載是一款簡單的jquery隨機圖片瀑布流無限加載案例demo下載。
- 2017-08-20 454 7069
-

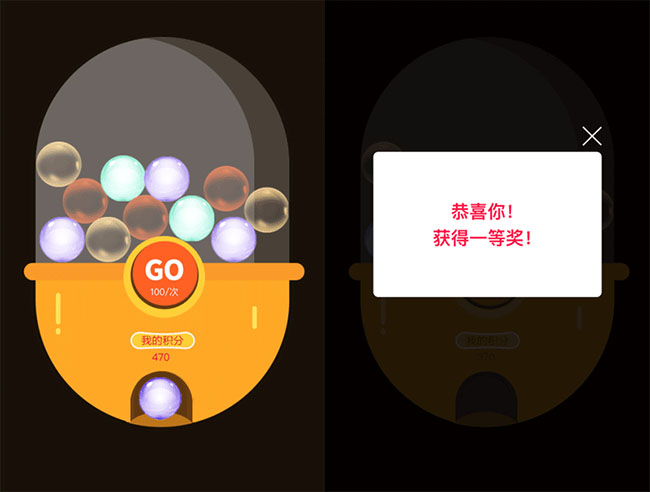
- jQuery雙色球開獎扭蛋機抽獎程式碼
- jQuery雙色球開獎扭蛋機抽獎程式碼
- 2018-06-27 148 3572
-

- HTML5的手機微信端開心消消樂遊戲程式碼
- HTML5手機微信端開心消消樂遊戲程式碼
- 2018-01-25 217 2789
-

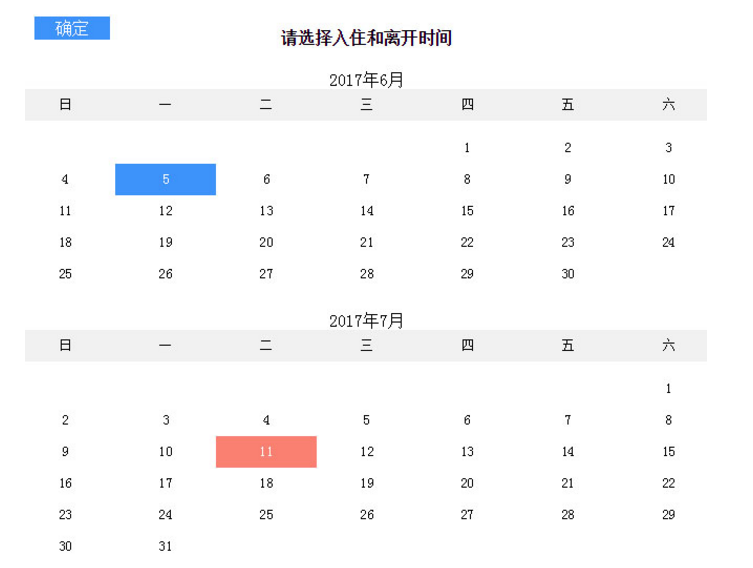
- jQuery手機端飯店入住離開日期選擇代碼
- jQuery手機端飯店入住離開日期選擇代碼
- 2018-02-09 150 1558
-

- html5手機端動畫展開縮導導航選單特效
- html5手機端動畫展開縮導導航選單特效
- 2017-09-13 223 2454
-

- 卡通人物遙控無人機css3動畫
- 2019-08-17 98 2615
-

- jQuery手機端導航下拉式選單代碼
- jQuery手機端導覽下拉選單代碼是多層級下拉式選單代碼,支援無限級子選單模式展開收縮代碼。
- 2024-02-28 151 888
-

- jQuery無限極多層導航下拉式選單
- jQuery無限極多層導航下拉式選單是簡單實用的導覽選單插件,支援多層無限極下拉選單展開效果程式碼。
- 2024-01-29 106 711
-

- jquery+css3飛機窗口動畫特效
- jquery+css3飛機窗口動畫特效是一款個性的仿飛機窗戶開窗關窗動畫效果下載。
- 2017-03-23 118 1640
-

- 相簿上下無縫滾動展示特效
- 相簿上下無縫滾動展示特效是基於css3 keyframes屬性製作的全螢幕相簿圖片單排列表佈局上下無縫滾動,懸停圖片滑動收縮展開全圖預覽效果代碼。
- 2024-01-31 101 812
-

- jquery-實現幸運抽獎機抽獎程序
- jquery幸運抽獎機抽獎程式碼外掛程式下載。 jQuery + css3 製作點擊按鈕開始扭蛋機抽獎,跳出抽獎結果效果代碼。相容於手機微信行動端。
- 2018-10-26 279 5370
-

- html5開啟網頁圖片組合動畫特效代碼
- html5開啟網頁圖片組合動畫特效程式碼是一款開啟頁面的時候,破碎的碎片隨機拼接,自動拼接組合成一張圖片。
- 2017-08-24 185 2476
-

- 頁面懸浮jQuery線上客服
- 頁面懸浮jQuery線上客服是一款輕量級jQuery網頁QQ線上客服插件,支援一個頁面呼叫多個,支援自訂展開事件的方法,支援設定展開時間,支援設定客服顯示的位置,介面也很漂亮。
- 2017-03-29 168 1905
-

- 多用途的css收音機動畫404頁面
- 一款可以控制開關的css收音機動畫404頁面,小清新的黃色和米白加上卡通收音機在404頁面裡算比較特別的,創意設計分享給大家。
- 2022-01-28 118 5766
-

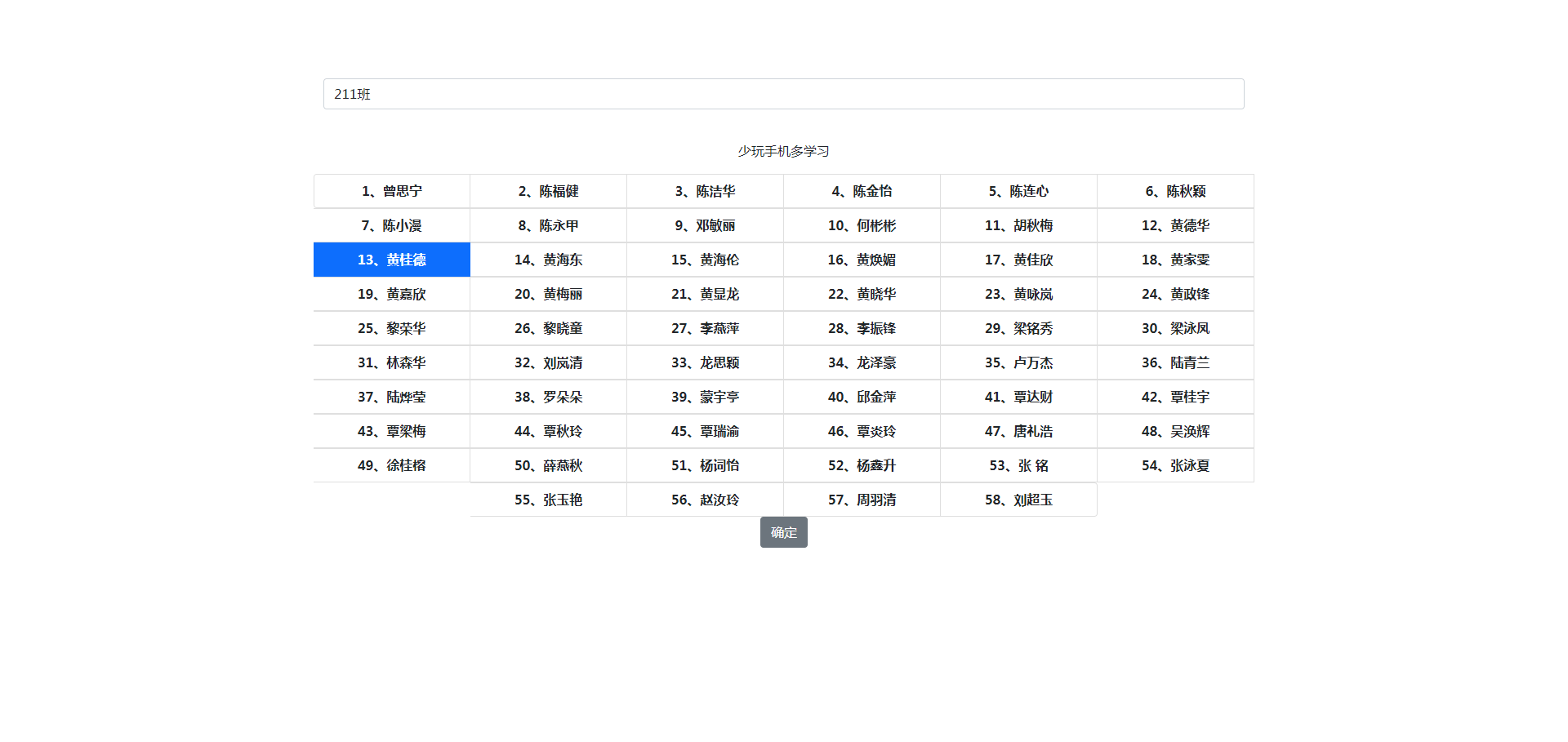
- jQuery實現的點名器抽獎特效
- 基於jQuery製作選擇分組班級點名器,點選開始按鈕隨機動態選取名字,決定後選取中獎名字結果。
- 2021-02-23 185 3821
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 183 1867
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 194 1903
-

- jQuery圖片內容展開-收縮選項卡
- jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 176 1632

