目前位置:首頁 > 清新文件图标 搜尋
共找到8051條相關內容
-

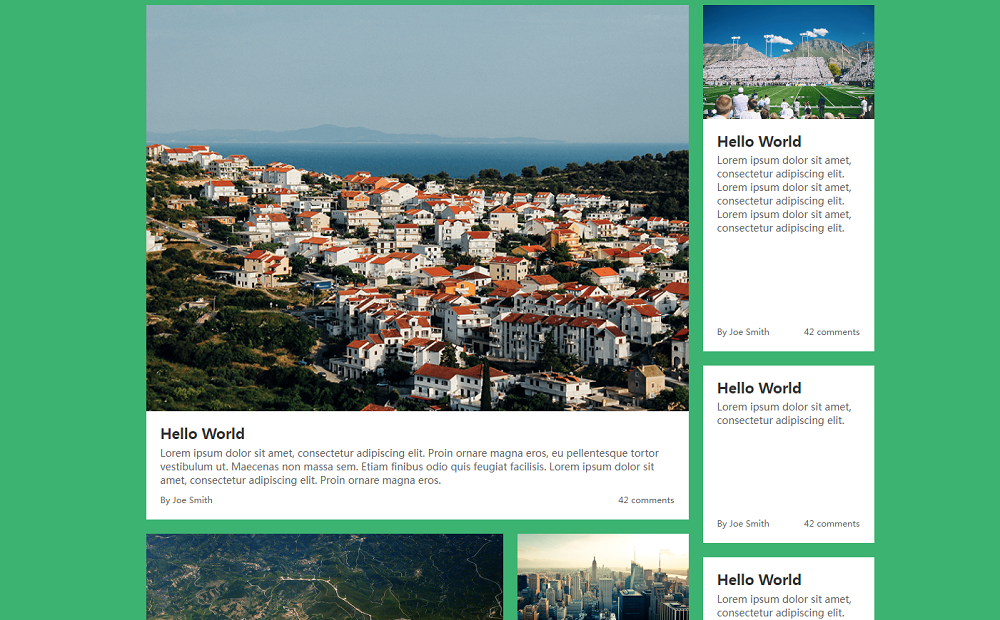
- 高畫質新聞圖文排版版面網頁模板
- 一款高清新聞圖文排版佈局網頁模板
- 2023-03-08 19 710
-

- 慶祝新年文字圖示閃爍H5特效
- 慶祝新年文字圖示閃爍H5特效是一款基於CSS3 SVG實現的慶祝新年閃爍動畫特效。
- 2024-02-27 0 285
-

- jQuery的標題文字介紹圖片輪播插件
- jQuery的標題文字介紹圖片輪播插件
- 2018-01-19 70 985
-

- jQuery帶標題文字介紹的圖片輪播插件
- jQuery帶標題文字介紹的圖片輪播插件
- 2018-01-16 44 1719
-

- 精美小圖示選單導航CSS3代碼
- CSS3精美小圖示選單導航是一款精美清新的CSS3小圖示選單導航,滑鼠滑過這款選單時還可以在圖示和文字之間形成切換的動畫效果。
- 2017-04-14 195 2728
-

- 圖文標籤分類Tab選項卡滑動輪播切換js特效插件
- 圖文標籤分類Tab選項卡滑動輪播切換js特效外掛程式下載。一款jquery圖片特效製作帶有tab滑動選項卡的jquery圖片滾動動畫,選項卡裡面的圖片放大展示詳情,預設中間圖片放大展示jQuery特效。
- 2019-01-14 104 3772
-

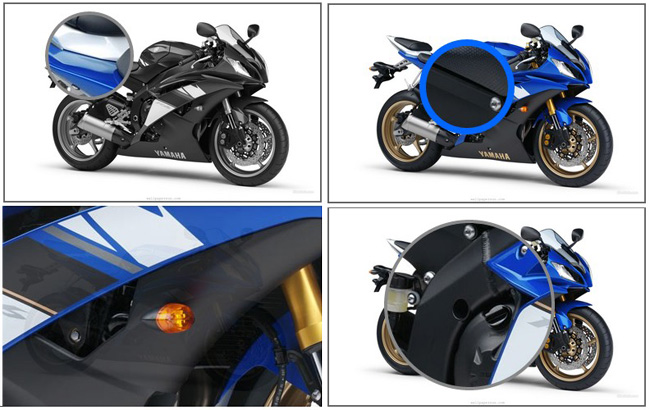
- 簡單的jquery放大鏡特效
- 簡單的jquery放大鏡特效,滑鼠放在影像上,能更清楚的看清影像,這樣的效果在商城網站或電商網站經常遇見的。 php中文網站推薦下載!
- 2017-01-18 158 1935
-

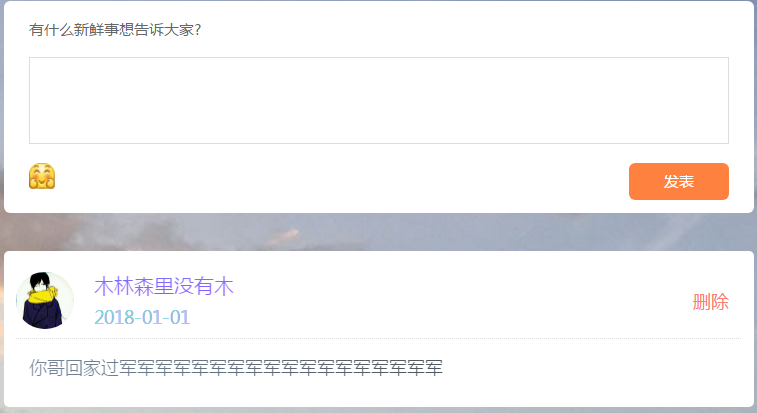
- jQuery留言評論發布程式碼
- jQuery留言評論發布程式碼是一款仿新浪微博發表文字和插入圖示留言留言程式碼。
- 2019-03-01 323 4618
-

- 焦點新聞圖片切換
- 焦點新聞圖片切換,滑鼠放在標題上,下面的圖片實現切換效果,一般用於門戶網站或企業網站,php中文網推薦下載!
- 2017-02-06 65 1412
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- jQuery+echarts上傳圖片產生文字標籤雲代碼
- 一款很稀有的jQuery+echarts上傳圖片生成文字標籤雲代碼,基於echarts圖表插件和jQuery實現根據圖片樣式生成彩色文字標籤雲特效,點擊標籤關鍵字還可以放大。
- 2019-03-13 89 3112
-

- 2019最新原生js實作帶縮圖文字說明左右輪播切換相簿插件
- 簡單實用原生js實作帶縮圖文字說明左右輪播切換相簿外掛程式下載。一款基於原生JavaScript實作圖片相簿幻燈輪播圖特效插件,沒有引進任何jQuery函式庫,短短數行原生php中文網實作。
- 2019-01-28 170 3803
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737
-

- jquery變焦放大效果
- jquery變焦放大效果,一般商城網站的商品都會有這樣的效果,點擊或者滑鼠放在圖片上時,會展示出一個比較大的圖片,讓我們對商品觀看的更清楚,php中文網推薦下載!
- 2017-01-18 72 1327
-

- 圓形剪切圖片遊標懸停特效
- js css3製作網頁圓形圖片遊標懸停文字顯示效果。適用於一些簡潔大氣的網站標題內容事件特效。
- 2021-04-28 84 5175
-

- 縮圖的jquery焦點圖特效程式碼
- 這是一款帶有縮圖的jquery焦點圖特效程式碼。焦點圖透過滑鼠滑過縮圖來進行前後導航,效果簡樸,相容於IE8,非常實用。 使用方法 在頁面中引入jquery和jquery.slides.js文件,以及樣式文件style.css。
- 2017-08-14 117 1629
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

