目前位置:首頁 > 用法詳解 搜尋
共找到8051條相關內容
-

- tooltip截圖顯示用法實例
- tooltip截圖顯示用法實例
- 2019-09-30 44 983
-

- 常用的表格操作方法
- 常用的表格操作方法
- 2019-09-30 51 1007
-

- jQuery表格常用操作方法
- jQuery表格增加,查詢,刪除,排序,移動,全選
- 2019-09-10 17 849
-

- 圖片播放彈出插件Fancybox
- 好用的jquery圖片播放插件Fancybox使用方法
- 2019-09-19 13 1016
-

- jquery四葉草
- css樣式加jquery方法調用,程式碼註解非常全
- 2019-09-06 46 724
-

- jQuery滑動解鎖插件
- jQuery滑動解鎖插件是一款使用者需要滑動指定的滑桿到指定位置,才能通過驗證。 unlock.js可以實現這個滑動解鎖功能。
- 2017-04-12 243 1636
-

- jQuery圖片內容展開-收縮選項卡
- jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

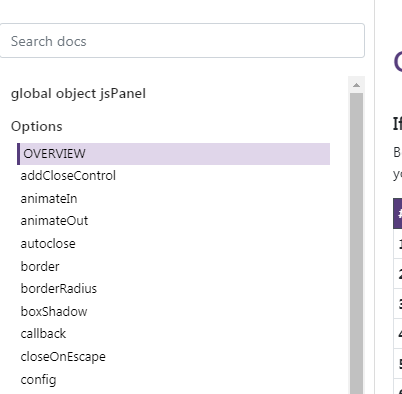
- 彈出層(浮動面板)插件jspanel
- jspanel是一個jQuery插件用於後台解決方案和其他網路應用程式創建高度可配置的浮動面板。
- 2019-09-19 35 1114
-

- 背景視差外掛Simplax
- Simplax用一個簡單的方法來創造一個背景視差效果,只用幾行javascript在你的網站。
- 2019-09-09 41 1298
-

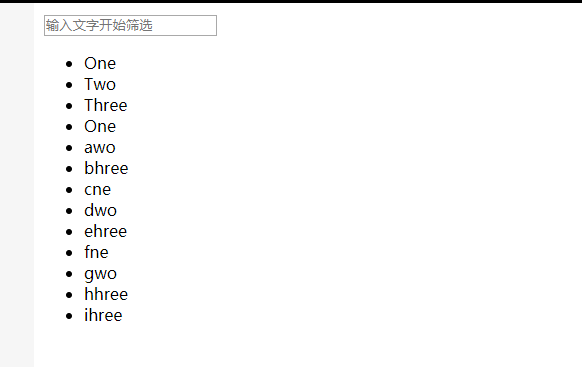
- jQuery過濾器插件fastLiveFilter
- fastLiveFilter這是jQuery過濾器插件,超輕量級(大小只有2K),用法簡單執行效率高。
- 2019-09-10 28 1072
-

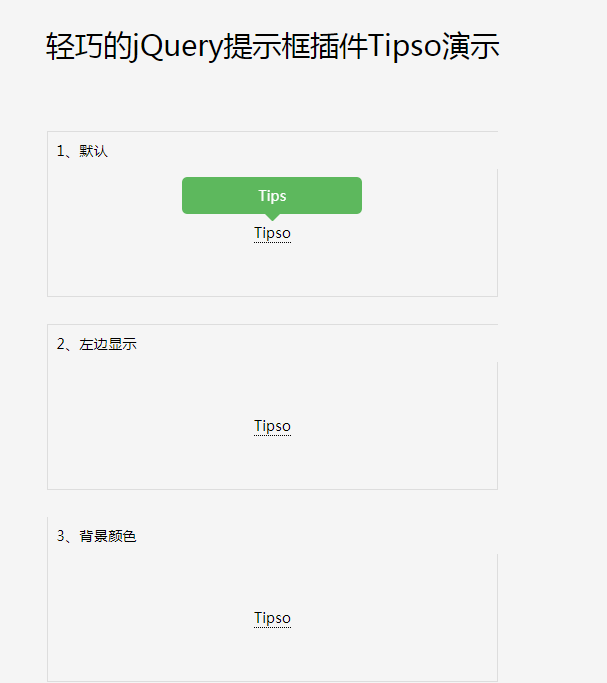
- 輕巧的jQ提示框插件Tipso
- Tooltip(提示框)是一種常見的效果,它通常用在需要進一步解釋、說明或提示的某個字上
- 2019-09-18 23 745
-

- jquery多功能響應式相簿插件Strip
- jquery多功能響應式相簿插件Strip,支援標籤屬性調用,支援JS事件調用,支援多種擴充方法,能展示單張圖片和多圖相冊,自適應,適用於行動裝置。
- 2024-01-31 2 372
-

- 大氣jQuery顏色選擇器插件
- 大氣jQuery顏色選擇器插件jColor.js,支援多種方式選擇顏色,並且支援拖曳滾動選擇顏色,呼叫方法也非常簡單,還是非常實用的jQuery插件。
- 2017-01-13 56 1756
-

- jQuery css3帶日期時鐘插件
- jQuery基於css3屬性製作精美圓形時鐘,帶有當前日期顯示,中間還可以自訂設定時鐘logo等功能。這是一款簡單實用的時鐘插件。呼叫方法:$(".clock-place").CodehimClock({});
- 2019-04-12 102 1611
-

- 簡單好用的滑鼠懸停動畫按鈕
- 滑鼠放上去會有一個很好的動畫,可以自己訂製,使用的方法非常簡單,只要看程式碼中的例子就很容易明白
- 2019-09-21 30 1024
-

- terseBanner簡潔優雅的jquery輪播圖插件
- terseBanner是一款簡潔優雅的jquery輪播圖外掛。它刪除了許多不實用或很少用的功能,只保留了最常用的,使用方便,功能完善,可以滿足絕大多數網站的需求。此輪播圖插件支援ie8瀏覽器,支援觸控螢幕事件。 使用方法 在頁面中引入jquery和jquery.terseBanner.min.js檔案。
- 2017-08-14 113 1605
-

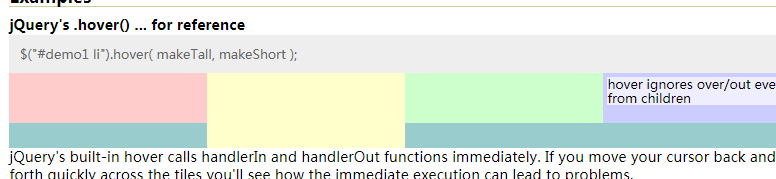
- hoverIntent延遲誤操作插件
- 這是一個非常有用的插件,許多導航在滑鼠快速移動經過時觸發,造成很多誤操作,jQuery延遲操作誤插件-hoverIntent將幫助您好解決這個問題。
- 2019-09-21 54 8936
-

- 簡單實用的Bootstrap選項卡效果
- 這是一款基於Bootstrap的簡單實用的選項卡效果。該選項卡在原生boostrap選項卡的基礎上進行了一些美化,效果時尚大方,非常好。 使用方法 在頁面中引入jquery和bootstrap相關文件。
- 2017-08-16 59 1228
-

- jquery帶商品分類側邊欄清單的商城導航選單
- 這是一款使用jquery製作的商品分類側邊欄清單的商城導覽選單。此商城菜單與ie8瀏覽器相容。用戶可以點擊左側的下拉菜單來查看各種商品的列表,非常實用和方便。 使用方法 在頁面中引入樣式檔style.css和jquery.min.js檔。
- 2017-08-24 187 3801
-

- MovingBoxes實現汽車圖片展示
- MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 80 1736

