目前位置:首頁 > 立方体软件图标 搜尋
共找到8051條相關內容
-

- 純CSS3帶圖示的3D旋轉立方體鏈接
- 純CSS3帶圖標的3D旋轉立方體鏈接,不僅帶有小圖標,而且滑鼠點擊滑動還會有立方體的動畫形成翻轉。
- 2024-02-28 3 302
-

- 立方體旋轉圖片切換展示特效
- css3 3D立方體圖片相簿,css3 3d,css3,3d,翻轉,立方體
- 2021-07-05 85 1398
-

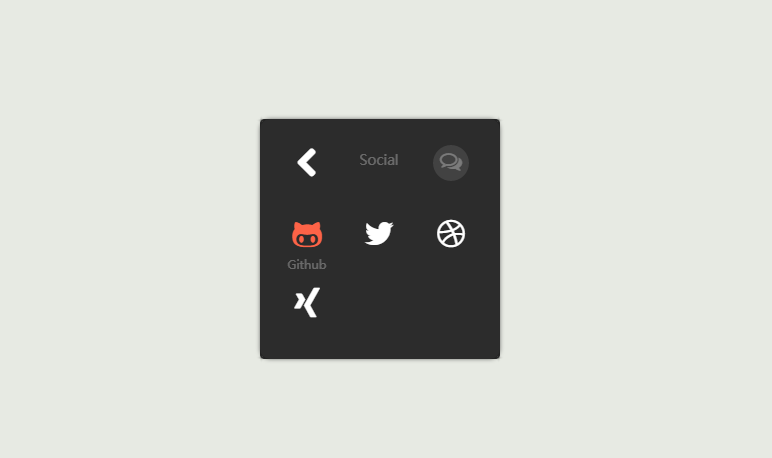
- jQuery加CSS3 3D立方體旋轉圖示選單程式碼
- jQuery加CSS3 3D立方體旋轉圖示選單程式碼
- 2017-12-07 37 1345
-

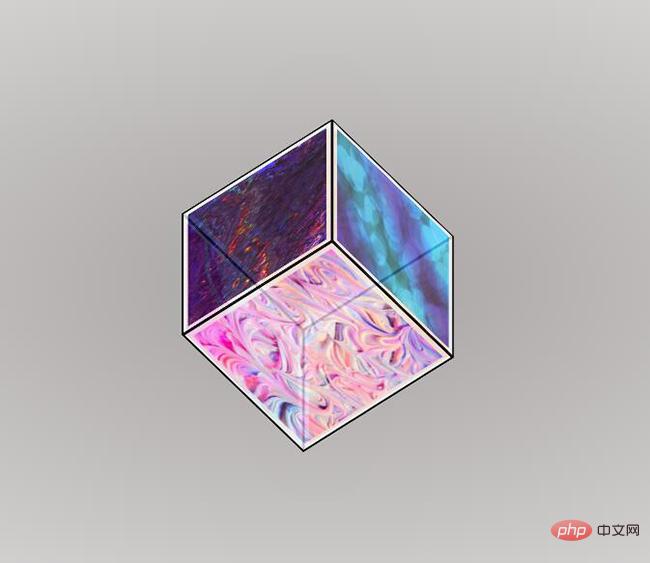
- CSS實現抽象圖片翻轉3D立方體
- CSS實現抽象圖像翻轉3D立方體,該立方體有6個不同顏色和形態的半透明抽象圖像,在網頁中自由翻轉。名稱:CSS實作抽象影像翻轉3D立方體
- 2024-01-27 2 363
-

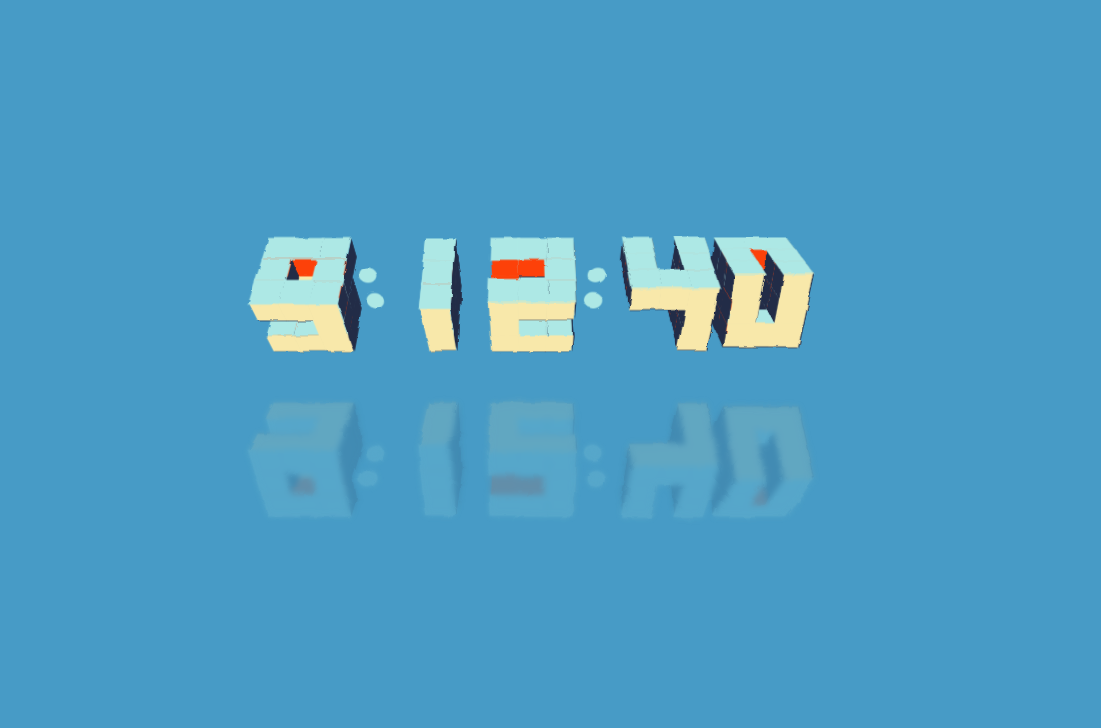
- js實作的方塊立體時鐘外掛特效
- 一款js實現的方塊立體時鐘網頁外掛特效
- 2022-06-13 52 2341
-

- CSS3 3D立方體焦點圖切換動畫
- 一款純css3實現的3d立方體焦點圖自動旋轉切換動畫
- 2022-03-09 36 4955
-

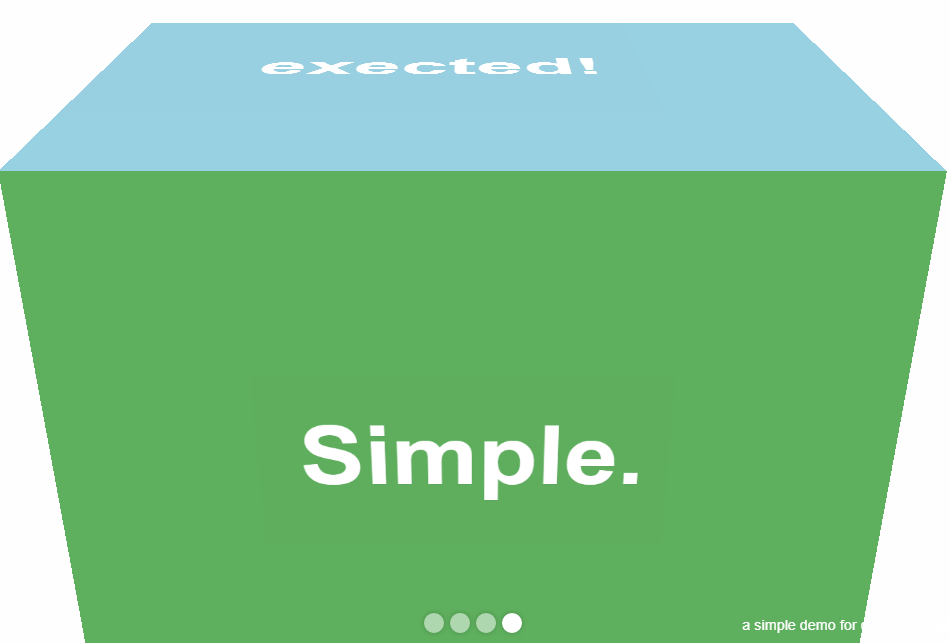
- 3D立方體頁面切換過渡動畫jQuery外掛-cubeTransition.js
- 3D立方體頁面切換過渡動畫jQuery外掛-cubeTransition.js
- 2019-10-16 32 1714
-

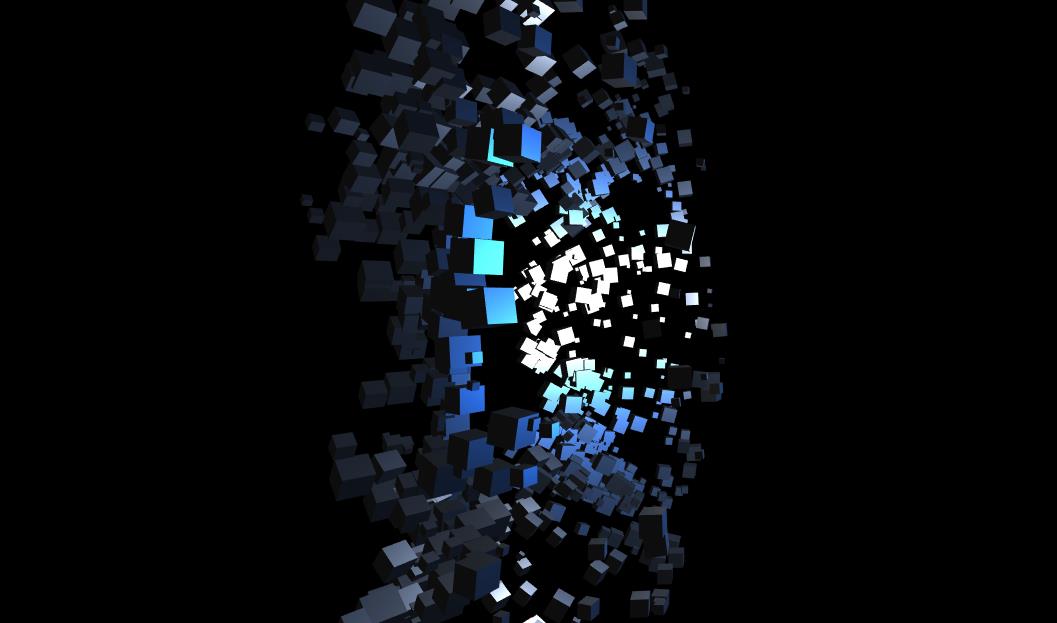
- html5+three.js酷立方體碎片滑鼠跟隨動畫特效
- 一款html5+three.js酷立方體碎片滑鼠跟隨動畫特效
- 2023-02-14 26 662
-

- jQuery 3D圖片立方體旋轉展示動畫特效
- 基於TweenMax製作多張圖片拼接的3D立方體正方形旋轉動畫特效。
- 2019-04-27 266 5460
-

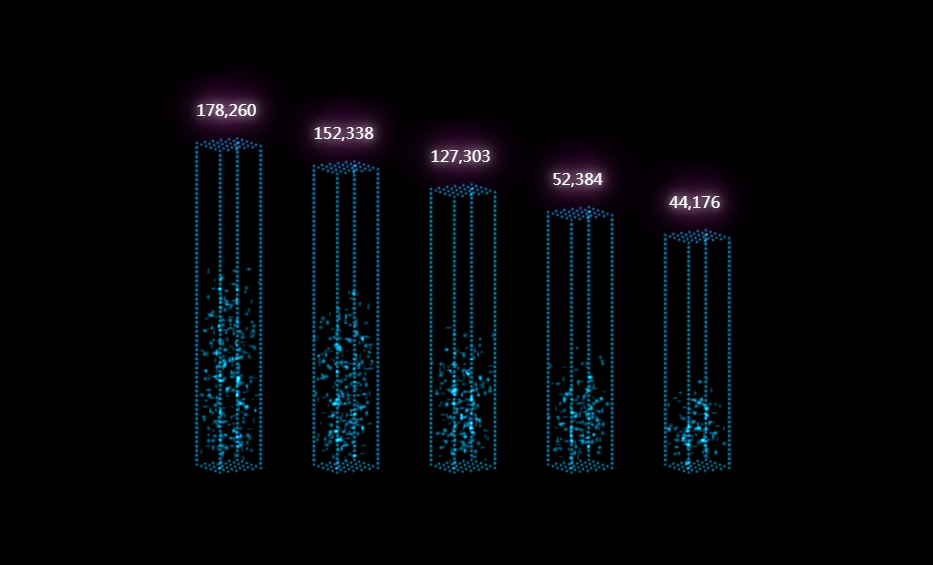
- three.js精美酷炫帶粒子動畫的3D立方體長條圖
- 一款three.js超精美酷炫的帶粒子動畫的3D立方體柱狀圖
- 2022-06-01 56 2437
-

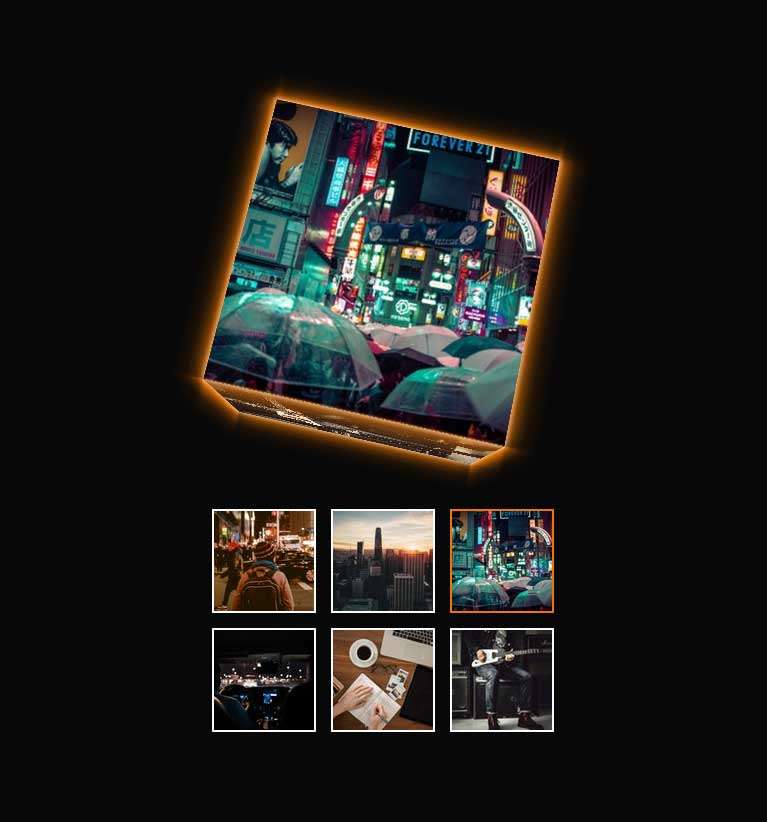
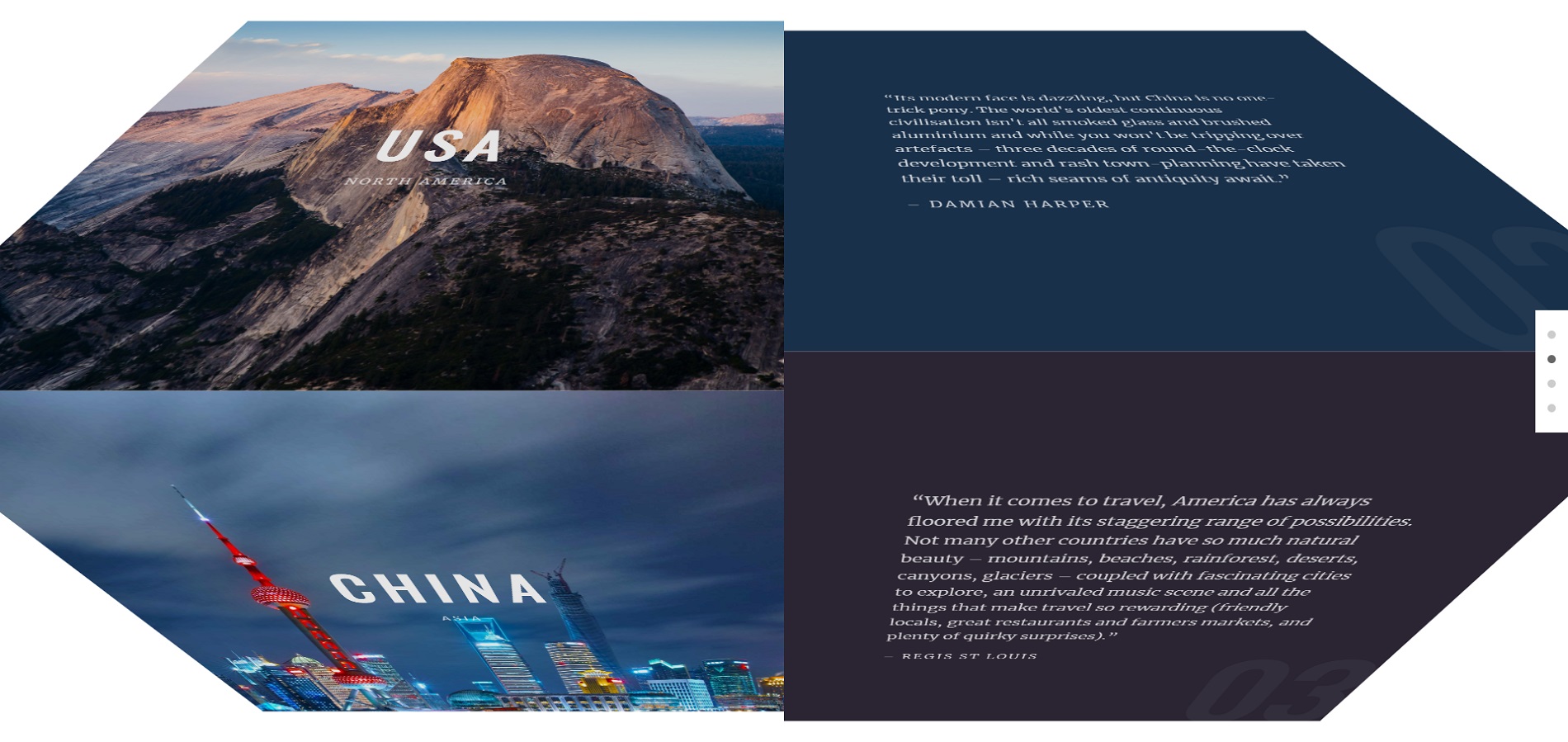
- 全螢幕垂直焦點圖3D立體翻轉切換插件
- jQuery全螢幕垂直焦點圖3D立體翻轉切換插件,圖片與圖片描述分左右兩屏
- 2022-03-11 109 5279
-
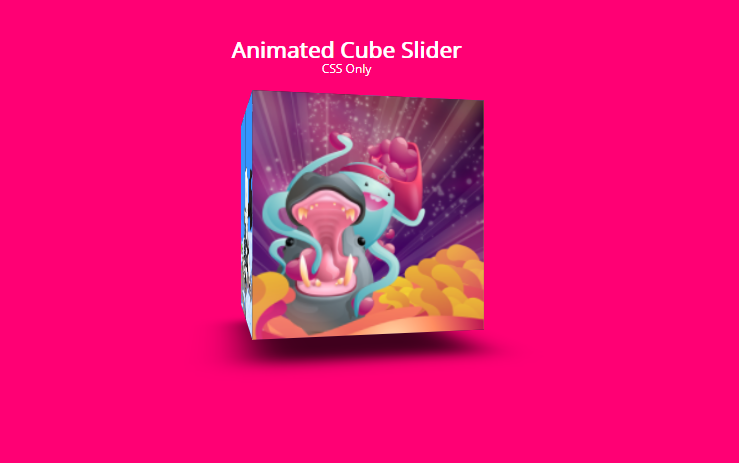
- 純css3 3D圖片立方體旋轉動畫特效
- 純css3 3D圖片立方體旋轉動畫特效,需要用到3D旋轉的基礎知識,如果在個人網站上面放上這樣的一個特效,還是很酷炫的,如果在網頁上在配商背景音樂,效果也是很不錯的!
- 2017-01-14 148 2306
-

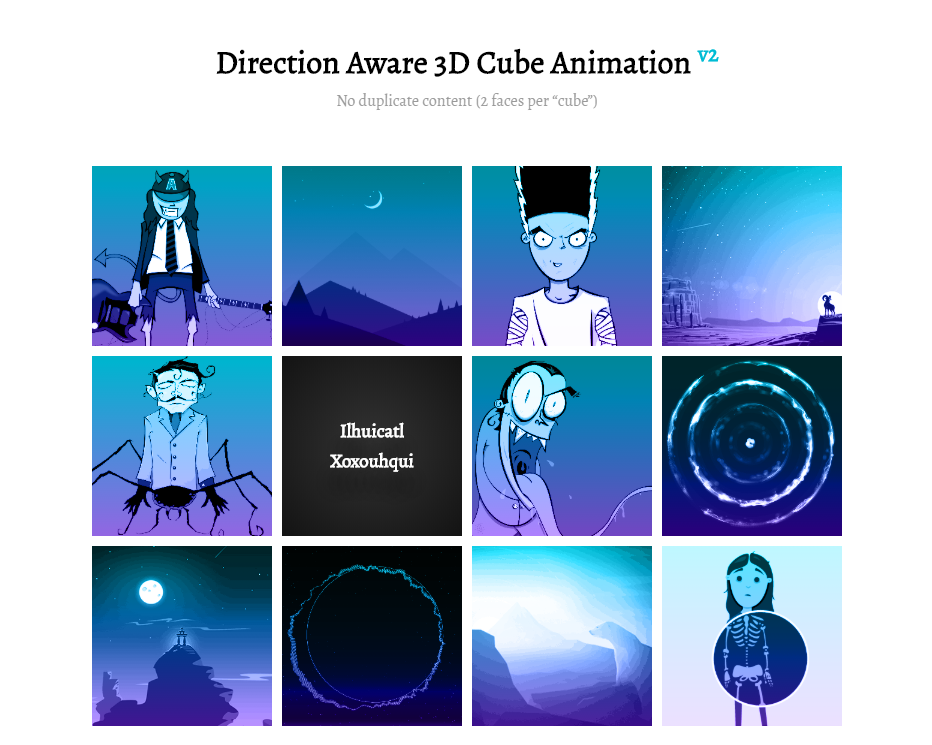
- js實現滑鼠滑過方向感效果
- js滑鼠滑過方向感知三維立方體動畫
- 2019-09-20 23 846
-

- CSS3滑鼠滑過3D立體翻轉特效
- CSS3滑鼠滑過3D立體翻轉特效是一款滑鼠滑過方向感知三維立方體動畫特效。
- 2017-03-27 111 2403
-

- CSS3 3D魔術方塊旋轉圖片切換查看特效
- CSS3 3D魔術方塊旋轉圖片切換查看特效是一款滑鼠選擇任意圖片,都可自動實現360度超炫3D旋轉立方體的動畫特效。
- 2024-02-26 9 344
-

- 感應滑鼠進入方向圖片展示插件-sHover
- sHover是一個純原生JavaScript編寫的小元件,不需要引入JQuery或其他插件就可以使用
- 2019-09-21 33 1075
-

- 簡單好用的立體banner切換插件
- 效果描述: 簡單好用的立體式左右滾動banner焦點效果 原始碼沒有任何圖片,且CSS較為冗餘,懶人站長已經做過優化,方便懶人們使用 使用方法: 1、將CSS引進到你的頁面中,保證命名不衝突 2.將index.html中程式碼部分拷貝到你需要的地方即可
- 2017-08-21 96 1780
-

- 簡單實用年度大事件時間軸jQuery特效程式碼
- 星空彩帶粒子流星般劃過動畫滑鼠移動帶視差效果js特效插件下載。一款3D立體彩帶特效背景動畫,自適應手機行動端。
- 2019-01-19 105 5046
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 88 1682
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846


