目前位置:首頁 > 酷炫3D展示視頻 搜尋
共找到8051條相關內容
-

- 酷炫3D展示視頻
- 酷炫3D展示視頻
- 2020-01-16 83 2414
-

- CSS3左側邊欄3D酷炫導覽展開效果jquery特效程式碼
- CSS3左側邊欄3D酷炫導覽展開效果jquery特效程式碼
- 2017-02-06 186 5140
-

- 純CSS3酷甜點展示幻燈片插件
- 這是一款使用純CSS3製作的酷甜點展示幻燈片外掛。該幻燈片插件在介面切換時,甜點和它的介紹文字都帶有酷炫的動畫效果。
- 2017-08-16 64 1434
-

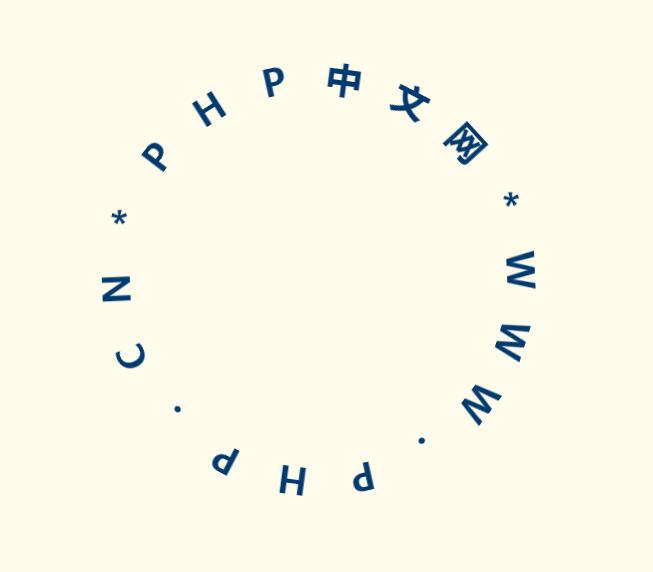
- JS環形文字旋轉展示特效
- JS環形文字旋轉展示特效,文字以圓形的方式進行展示並宣戰,這樣的效果還是很酷炫的!
- 2017-01-21 116 3170
-

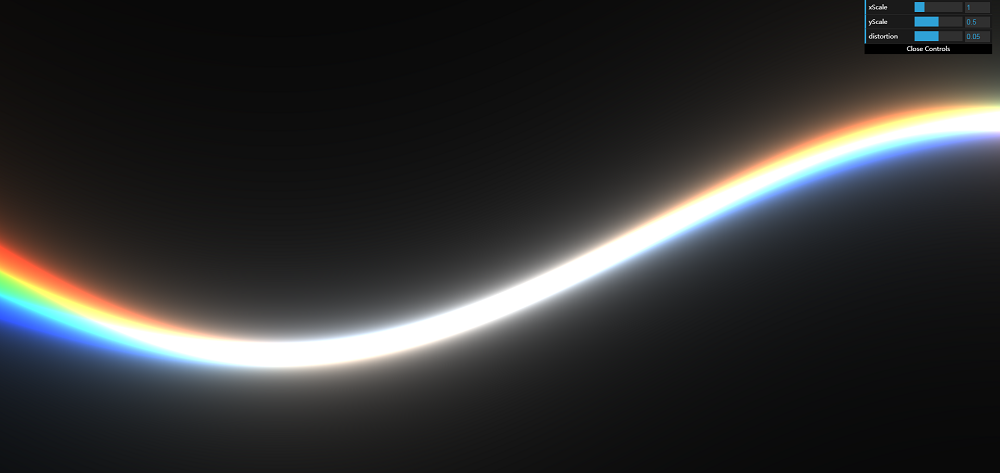
- H5彩虹光波紋動畫特效
- 基於canvas webgl屬性製作酷炫的彩色光波紋,彩虹光波紋自訂數值展示特效。
- 2021-05-07 77 1898
-

- 3D菱形文字背景酷炫特效
- three基於canvas製作3D酷炫的菱形背景動畫,簡潔大氣的文字背景動畫,點擊按鈕3D文字背景顯示特效。
- 2021-03-04 161 2493
-

- jQuery串流佈局伸縮放大特效
- jQuery串流佈局伸縮放大特效,當滑鼠放在圖片上,圖片有個放大的效果,用來展示商品或展示個人相冊,效果相當酷炫。 php中文網推薦下載!
- 2017-01-21 79 1491
-

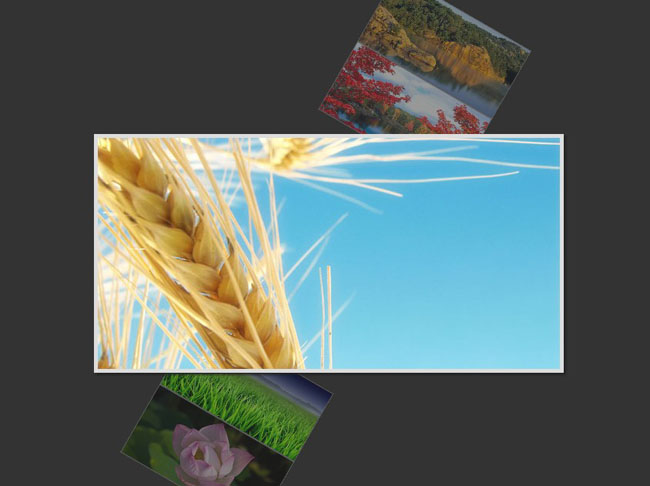
- imageflow相簿幻燈片製作3D圖片疊加輪播切換效果代碼
- imageflow相簿幻燈片製作3D圖片疊加輪播切換效果,用在個人網站,來展示相片,用到這樣一個酷炫的效果也還是非常不錯的,php中文網推薦下載!
- 2017-02-07 103 3001
-

- CSS3酷炫精美3D橫向菜單
- CSS3酷炫精美的3D橫向選單,整個選單列會隨著滑鼠移動而傾斜,產生一種3D立體的視覺效果,同時滑動滑鼠選單項目也會凸出顯示。
- 2024-02-01 6 359
-

- 可拖曳旋轉的酷炫jQuery 3D圖片牆特效
- 一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。
- 2019-03-13 319 6046
-

- 紅色瀑布流圖片站模板
- 紅色瀑布流圖片站模板,適用於個人網站或企業網站,進行相簿的展示或產品的展示,可以製作一些特效,讓效果變得更加酷炫,php中文網推薦下載!
- 2017-01-18 116 1837
-

- jquery滑鼠懸停圖片居中放大展示
- jquery滑鼠懸停圖片居中放大展示,適用於個人網站或商城網站,在個人網站中相簿的展示,突出顯示個人的照片,商城中的產品信息,也可以通過突出顯示產品圖片,讓產品顯示的更加酷炫!
- 2017-01-17 95 1866
-

- 帶有預覽效果的酷炫js輪播圖插件
- previewSlider是一款帶有預覽效果的酷炫js輪播圖插件。輪播圖在滑鼠懸停到前後導航按鈕時,會出現展示縮圖按鈕,點擊後可以展示所有圖片。點擊任何縮圖則可以將其放大到全螢幕進行展示。
- 2019-06-29 84 2640
-

- jquery圖片自滾動瀑布流效果
- jquery圖片自滾動瀑布流效果,圖片自動滾動的效果,這樣的效果還是很酷炫的,用來展示個人相簿那是很完美的!
- 2017-01-21 25 1616
-

- jQuery選項卡形式圖片瀑布流佈局選項卡切換效果
- jQuery選項卡形式圖片瀑布流佈局選項卡切換效果,點擊上面的選項,顯示的內容以瀑布流的形式展示出來,這樣的效果還是很酷炫的,可以用於個人網站上面,來顯示個人相冊,透過瀑布流展示出來。 php中文網推薦下載!
- 2017-01-14 97 2385
-

- jquery斜對角相冊
- jquery斜角相簿,這樣的效果的確很美,也很酷炫,可以放在我們的企業網站或者個人博客當中,這樣來展示,總體感覺不錯,php中文網推薦!
- 2017-01-18 77 1675
-

- Metro瀑布流佈局效果
- Metro瀑布流佈局效果,這個看起來可以哦,可以一直往下看呢,效果還是挺酷炫的,在做個人網站,我覺得會用上這樣的效果,展示自己的照片,應該還是不錯的, php中文網推薦下載!
- 2017-01-17 66 1322
-

- jquery和CSS3有彈性動畫效果的工具列選單
- 這是一款使用jquery和CSS3製作的彈性動畫效果的工具列選單特效。此工具列選單預設只顯示一個圓形按鈕,單點擊按鈕時,子選單項目會以彈性動畫展開,效果非常酷。
- 2017-08-22 70 1655
-

- jquery點擊新增圖片瀑布流佈局程式碼
- jquery點擊添加圖片瀑布流佈局代碼,點擊內容部分,每次都會增加圖片的個數,這樣的效果也是很酷炫的,一般瀑布流我們會用在企業網站的產品展示或者個人網站中的相冊這塊,php中文網推薦下載!
- 2017-01-19 62 1819
-

- JS超酷圖片翻動展示效果
- JS超酷圖片翻動展示效果,根據滑鼠進出圖片的方向來控制圖片進出的方式,效果超炫,相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css,animation.css 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.js程式碼需要html程式碼之後載入public.js,main.js 4.如需修改圖片尺寸,直接在lrtk.css第10行修改即可
- 2017-03-11 119 1867

