目前位置:首頁 > JSPNG图标素材 搜尋
共找到8051條相關內容
-

- 酷炫的粒子動畫特效
- 動畫素材,粒子動畫,動畫,網頁特效,圖片插件
- 2021-11-05 100 2041
-

- 可愛的html聖誕老人座標動畫網頁特效
- 網頁特效,網頁動畫,座標,聖誕老人,聖誕素材,聖誕節
- 2021-12-21 20 1341
-

- 多種粒子特效素材
- 網頁特效,動態特效,特效素材,粒子特效,圖片插件
- 2021-11-11 42 1297
-

- 2021聖誕節動畫背景素材
- 聖誕祝福,網頁背景,聖誕素材,動畫背景,聖誕節,圖片插件
- 2021-12-16 69 1710
-

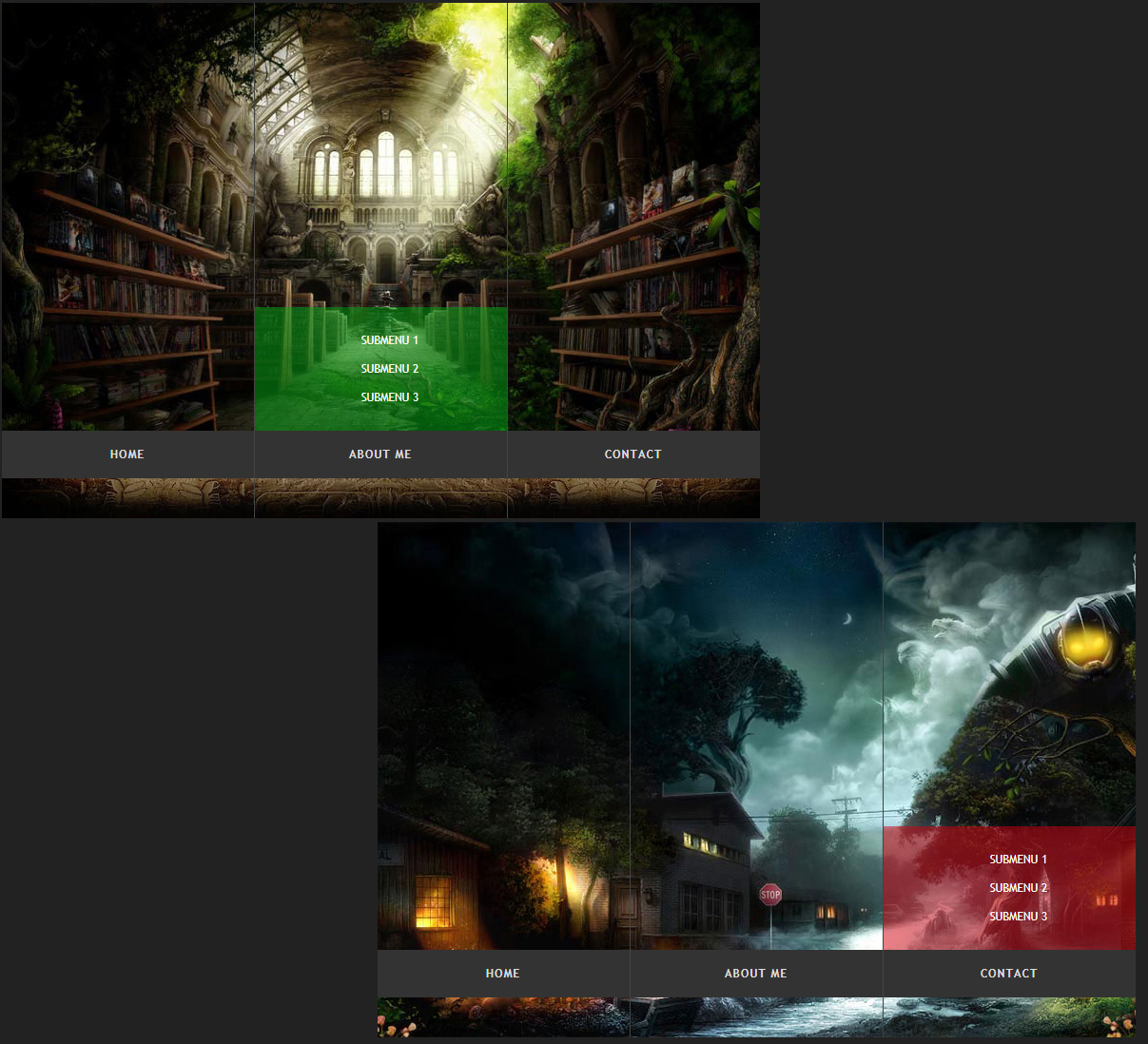
- 酷炫的手風琴圖片滑動效果導覽選單欄
- 導覽選單,選單列,滑動手風琴,導航素材,滑動切換,圖片手風琴,手風琴效果
- 2021-12-09 50 3367
-

- DIV+CSS百度圖片搜尋頁面模板
- DIV+CSS百度圖片搜尋頁面範本是一款仿新版百度圖片欄位搜尋頁面範本素材下載。
- 2017-08-14 167 1751
-

- Captall顯示字幕插件
- jQuery的Captall是一個創建於圖像或任何DOM元素的標題外掛。
- 2019-09-21 46 9197
-

- jQuery自適應寬度跟高度相簿程式碼
- jQuery自適應寬度跟高度相簿程式碼是一款具有左右箭頭,縮略小圖切換的jQuery相簿程式碼。本作品由【站長素材】收集整理,轉載請註明出處!
- 2024-01-27 3 399
-

- 簡易的天氣圖示svg動畫
- svg繪製簡易的白色線性天氣圖示動畫,打雷、下雨、陰天、晴天、暴雨、下雪等6種常用天氣圖示元素。
- 2019-06-27 198 3147
-

- 9種CSS3人物資訊卡UI設計效果
- 每種效果在滑鼠滑過卡片時,透過CSS3使圖片和HTML元素變形產生 非常漂亮的滑鼠滑過動畫特效。
- 2019-09-20 43 3002
-

- 超酷的jQuery滑鼠滑過爆炸特效
- 超酷的jQuery滑鼠滑過爆炸特效是一款可以在滑鼠經過指定的HTML元素時,使用指定的圖片來製作酷炫的爆炸效果。
- 2017-03-23 64 1921
-

- 滑鼠懸停圖片分享按鈕動畫效果
- jQuery外掛可以實現滑鼠滑過圖片時在圖片上方創建任意的元素,包括分享按鈕和圖片文字描述等。這些按鈕和文字可以懸浮在圖片的任何位置,同時你也可以自己定義這些圖片上方的元素出現時的動畫特效
- 2019-09-21 66 9503
-

- 簡易的loader載入動畫特效
- css3 animation製作圓點,線條,方塊,圓圈樣式loader圖示載入動畫特效。都是單一html元素css動畫,可直接使用。
- 2021-05-17 146 3021
-

- jQuery圖片清單動畫顯示效果
- jQuery圖片列表動畫顯示效果,滑鼠移到圖片上會彈出文字描述,非常適合做素材、網站模板主題的圖片列表,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2、在head區域引入jquery.1.4.2.min.js和lrtk.js 3.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域
- 2017-03-11 69 1651
-

- jquery實現滑鼠左右移動動畫特效
- 外掛程式描述:jquery實現滑鼠左右移動動畫特效是一款非常實用的作品,專門為產品下載宣傳頁面而生,如果公司缺乏前端和美工設置的話,直接就可以拿這個作品用,把相應的素材換成自己的就好,頁面簡潔大氣,效果很炫。 。 。
- 2019-09-06 54 1373
-

- jQuery階梯手風琴圖片佈局
- jQuery基於WOW.js預設設定元素動畫,階梯式的手風琴圖片,點選標籤滑動切換效果。這是一款簡潔大氣的手風琴佈局程式碼。
- 2019-08-31 105 4043
-

- jQuery水波插件
- jQuery Ripples外掛程式為HTML加入一層水元素將波紋遊標與WebGL的互動。您可以使用這種效果,讓你的靜態CSS背景圖像更多的互動。
- 2019-09-07 55 1304
-

- 滑鼠滑過圖片遮罩層動畫jQuery插件
- nsHover是一款簡單實用的滑鼠滑過圖片遮罩層動畫jQuery外掛。該外掛程式可以在圖片或區塊級元素上製作滑鼠滑過時的遮罩層動畫效果,它可以設定遮罩層的前景色和背景色,可以製作圓形圖片等,非常實用。
- 2019-09-20 44 1683
-

- CSS3圓形圖片滑鼠經過旋轉效果
- CSS3圓形圖片滑鼠經過旋轉效果,圖片上有簡短標題和說明,相容於主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表文件lrtk.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖片為方形,寬高在220像素以上,並有一定空白邊距效果較好。
- 2017-03-11 70 1445
-

- 行動端開心刮刮樂HTML5插件
- 行動端開心刮刮樂HTML5插件是適合雙12活動的行動端H5刮刮樂插件。
- 2024-02-29 5 343

