目前位置:首頁 > dwg文件打开 搜尋
共找到8051條相關內容
-

- 文字打字顯示插件Typed.js
- 文字打字顯示插件Typed.js
- 2020-01-03 24 1433
-

- jQuery手風琴插件rlaccordion
- jQuery手風琴插件rlaccordion是一款靈活的響應式設計的手風琴插件,支援開啟一個或多個,可以自訂樣式或單獨定義開啟或關閉的樣式。
- 2017-08-15 73 1477
-

- 一款簡單實用的彈跳窗外掛程式JMask
- JMask是一款遮罩插件,其小巧靈活,在專案開發中方便實用。使用方式也特別簡單,只需要引入一個js文件,該插件基於JQuery開發,所以使用之前需要引入JQuery文件。
- 2019-09-16 41 979
-

- 輕量級html5 WinBox頁面彈跳視窗插件
- 輕量級html5 WinBox頁面彈窗外掛非常方便易操作,支援最大化、最小化、全螢幕、關閉、移動、開啟多個視窗等功能。
- 2024-02-29 3 334
-

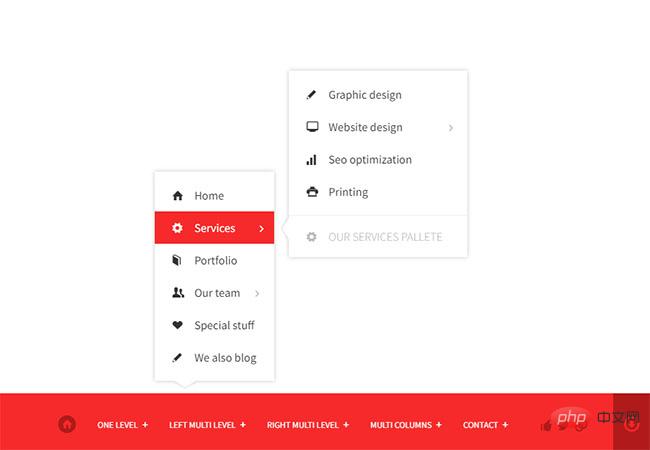
- HTML5多功能黏性頁腳導覽選單特效
- HTML5多功能黏性頁腳導航選單特效是固定在網頁底部,可自由選擇隱藏或打開,多層選單也支援圖文模式。
- 2024-01-27 4 324
-

- jQuery+CSS3過渡動畫模態視窗特效
- jQuery+CSS3過渡動畫模態視窗特效是一款基於Codrops的ModalWindowEffects來製作,透過jQuery插件的方式來統一管理各種開啟模態視窗的效果
- 2017-03-23 54 1384
-

- css3全螢幕大圖小圖切換焦點圖廣告程式碼
- 此程式碼麼有依靠js檔案實現的,而且大圖和小圖是分開的,這樣使用者在開啟網頁的時候可以節省不少時間和流量 此程式碼實作方法也很簡單,可以直接把index.html和images下面的文件拷貝到你需要運行的位置,然後保存即可,images下面的大圖和小圖按照你的需求來改,也可以給大圖增加連結。
- 2017-08-16 149 1201
-

- 純css3網頁相片滑鼠懸停效果
- 純css3網頁相片滑鼠懸停效果,滑鼠懸停之後,圖片的邊框會逐層展開。支援ie9+,chrome,firefox瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 87 1646
-

- iziModal-時尚酷炫的jQuery模態視窗插件
- iziModal是一款時尚酷炫的jQuery模態視窗外掛。此模態視窗插件提供基本的開啟模態視窗動畫特效,並且可以呼叫iframe內容,Ajax加載,製作alert效果,加載超大內容等。
- 2019-09-16 22 1561
-

- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫
- 超級科幻酷炫視覺化帶音樂時空隧道特效背景動畫代碼下載。支援自訂音樂檔案。溫馨提示:此js特效音樂需要在伺服器環境下運作或本地使用火狐瀏覽器打開,否則只有動畫,沒有音樂。
- 2018-10-27 201 6899
-

- 6款圖片滑鼠懸停效果JS代碼
- 6款圖片滑鼠懸停效果JS代碼,滑鼠懸停在圖片上後,文字標題以6種不同的動畫形式出現,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用css文件,modernizr.custom.js 2、在檔案中加入!-- 代碼 開始 --!-- 代碼 結束 --區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 91 2050
-

- 兩種html5圖片展示效果
- 兩種html5圖片展示效果,動畫效果流暢,相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.在head區域引入樣式表檔app.css,index.css和fonts.css 2.在你的網頁中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->註解區域程式碼即可 3.圖示均使用Web開放字體,具體文件請見css目錄
- 2017-03-11 88 1682
-

- 5款CSS3圖示滑鼠懸停效果
- 5款CSS3圖示滑鼠懸停效果,滑鼠懸停在圖片上查看效果。相容於主流瀏覽器。 使用方法: 1、head區域引用文件 lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 73 1846
-

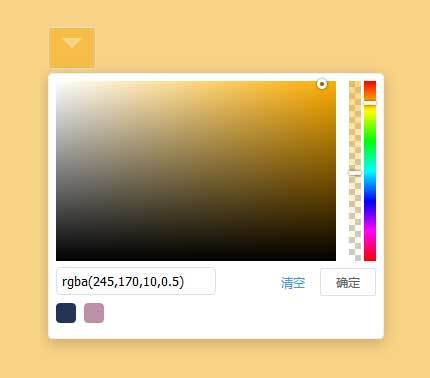
- 精美的在線顏色選擇器代碼
- js封裝實作的顏色選擇器插件,簡單好用。點選色塊開啟顏色板,支援rgb色表選擇和預設色塊選擇功能。點選確定或取消目前選取顏色的選擇器效果。
- 2019-06-20 53 1643
-

- 8種jQuery圖片滑鼠懸停效果
- 8種jQuery圖片滑鼠懸停效果,支援多種懸停效果(遮罩,圖片飛出等),相容於主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.min.js,lrtk.css, mosaic.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑
- 2017-03-11 78 1346
-

- 超酷CSS3圖片3D旋轉效果
- 超酷CSS3圖片3D旋轉效果,滑鼠懸停後,圖片會3d旋轉到另一面。相容於chrome、firefox瀏覽器。 使用方法: 1、head區域引用檔案 component.css, demo.css, normalize.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4、修改圖
- 2017-03-11 70 1888
-

- intense圖片全螢幕瀏覽插件(jQuery)
- intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾
- 2017-03-11 71 1737
-

- MovingBoxes實現汽車圖片展示
- MovingBoxes實現汽車圖片展示,鍵盤方向鍵( ← → )也可以操作左右切換,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 lrtk.css,jquery.js,jquery.movingboxes.js 2. head區域引用插件設定代碼 3. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼
- 2017-03-11 80 1736
-

- jQuery圖片內容展開-收縮選項卡
- jQuery圖片內容展開/收縮選項卡,點選圖片會出現對應的文字解說。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用以下文件 <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q
- 2017-03-11 73 1390
-

- jQuery產品圖片縮放效果程式碼
- jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js
- 2017-03-11 61 1727

