目前位置:首頁 > jQuery-RealisierungdesQQ-Space-Maussensor-Bildscrollens 搜尋
共找到8051條相關內容
-

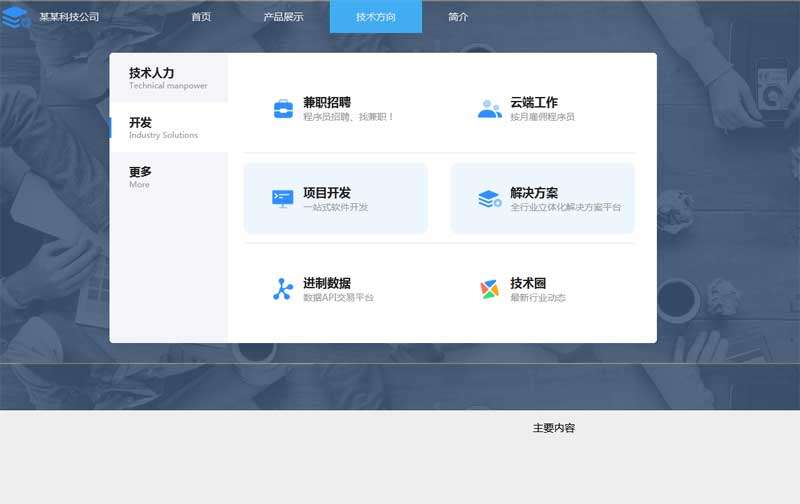
- 企業官網tab下拉選單特效
- jQuery企業官網首頁,滑鼠經過tab顯示內容面板,人性化顯示隱藏面板。解決這個功能常有的bug,就是使用者離開tab到下面內容面板的時候,處理不好容易還沒到達下面內容面板,結果內容面板隱藏了。適合多種場景使用,具有普遍性功能。
- 2020-11-23 162 4362
-

- Swiper仿魅族官網大圖輪播投影片特效
- 使用jQuery Swiper 仿製的魅族官網大圖輪播和導覽列ui佈局。圖片輪播有個特點:有兩個主題,一個白色,一個灰色,切換圖片的時候會對應切換主題背景色,具有創意的網站產品介紹banner大圖切換實例。
- 2020-11-23 208 2319
-

- 製作簡單的響應式幻燈片
- 本站介紹了許多 jQuery 幻燈片插件,它們都很優秀,且功能強大,應用在中大型頁面上很合適。但如果你的頁面很簡單,只想要一個簡單純粹的幻燈片效果,這些外掛可能略顯臃腫。今天我們不用任何插件,寫一個簡單的響應式投影片。
- 2020-11-20 88 1543
-

- 響應式動畫效果部落格幻燈片
- 這是一款響應式動畫效果博客幻燈片,使用 Swiper 插件製作,包含縮圖、日期、標題、簡介、詳情鏈接等信息,幻燈片切換時,這些信息帶有淡入淡出等動畫效果。
- 2020-11-20 146 2055
-

- Swiper製作網易智造大氣幻燈片
- 這是使用Swiper 插件製作的「網易智造」首頁寬幅大氣幻燈片效果,幻燈片共6 幅,響應式設計,切換方式位淡入淡出,滑鼠移入幻燈片區域顯示左右箭頭,移出隱藏箭頭,同時設定了自動播放、延遲載入圖片。
- 2020-11-19 137 1624
-

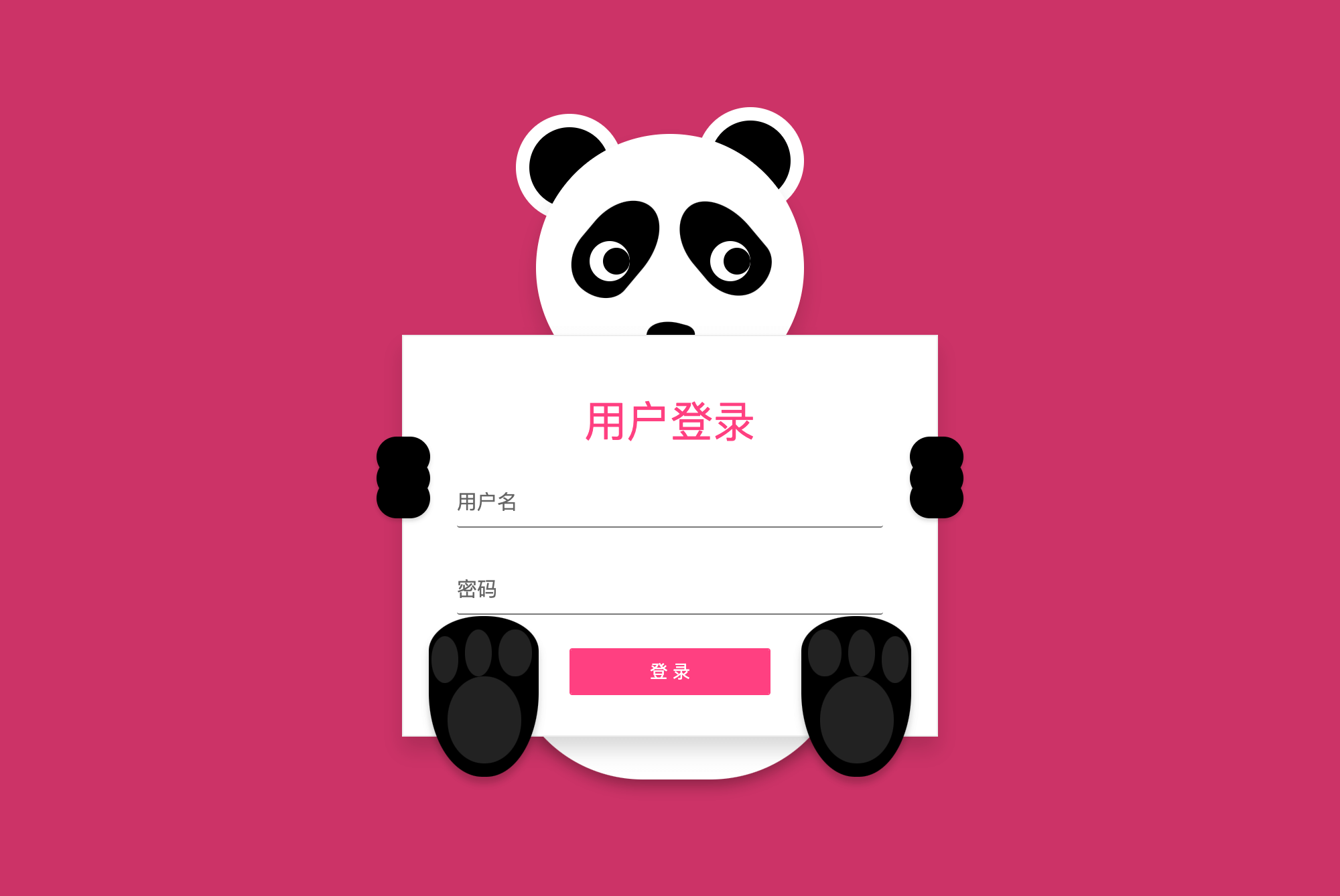
- 可愛的熊貓遮眼登入頁面
- 2020-11-19 135 1485
-

- 簡潔大氣的登入頁面
- 這是一款簡潔大氣的登入頁面,左邊是登入表單,使用藍色和白色搭配;右邊是一張圖片,可更換成需要的圖片。整體簡潔大方,適合大部分網站。
- 2020-11-18 151 2151
-

- 簡潔動感的登入頁面
- 這是一款簡潔動感的登入頁面,遊標聚焦到每個輸入框或點擊按鈕後彩色線條都會「流動」到對應的地方,有很強的指示效果。動感線條使用 svg 實作。
- 2020-11-18 190 2085
-

- 剪下動畫的幻燈片
- 這是一款帶有剪切動畫的幻燈片,幻燈片切換時,會以“左”、“右”箭頭為中心進行展開,適合通欄的設計。幻燈片使用了 CSS3 屬性,不相容於低階瀏覽器。
- 2020-11-12 121 1719
-

- 清爽簡單的HTML5音樂播放器
- 這是一款清爽簡單的HTML5 音樂播放器,簡潔的播放器包含了轉動的封面,有3 個主要的按鈕,分別為「上一首」、「播放/暫停」和「下一首」,點擊或拖曳進度條也可以控製播放進度。
- 2020-11-12 698 6495
-

- fullPage.js製作魅藍note2頁面
- fullPage.js製作魅藍note2頁面
- 2020-11-11 69 1379
-

- Zoomify–jQuery縮放效果lightbox插件
- Zoomify 是一款基於的簡單帶縮放效果的 jQuery lightbox 插件,它使用簡單,出來提供基本的屬性外,還提供了自動事件和自訂方法,能夠滿足大多數需求。
- 2020-11-10 43 1994
-

- overhang.js–jQuery頂部通知提示插件
- overhang.js 是一款基於 jQuery 和 jQuery UI 的用於顯示通知、確認、提示的插件,它以動畫的方式從頂部滑出。 overhang.js 提供了眾多參數,你可以自訂通知的樣式,回呼函數也能夠滿足你的更多需求。
- 2020-11-10 50 3497
-

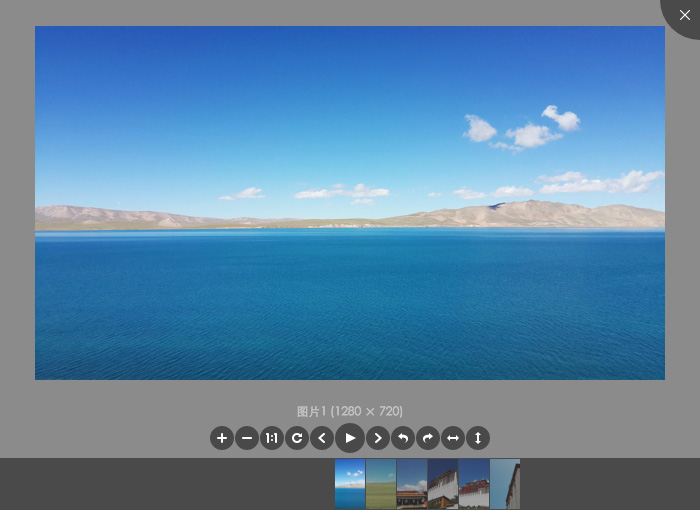
- Viewer.js–強大的jQuery圖片檢視器
- 2020-11-09 58 1658
-

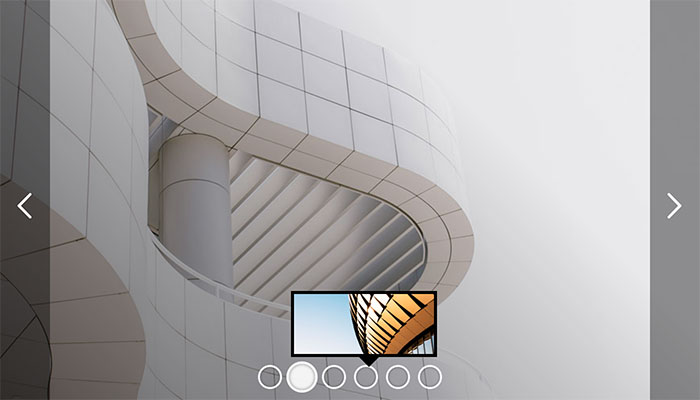
- pbTouchSlider–jqeury滑動響應式幻燈片插件
- 2020-11-09 78 1752
-

- 扁平簡潔的登入頁面
- 這是一款扁平簡潔的登入頁面,使用淺色設計,相容於行動設備,加入了基本的表單驗證,適合大部分網站。
- 2020-11-06 174 1750
-

- 有趣的動畫幻燈片
- 這是一個有趣的幻燈片,幻燈片的每個部分都被分割成幾塊,並以不同的方式進行動畫。此幻燈片適合單獨使用,可用於展示海報等等。
- 2020-11-05 154 2195
-

- 純CSS實現的卡片切換效果
- 這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。
- 2020-11-04 178 4625
-

- 純CSS計時器
- 一款純 CSS 實現的計時器,實現的原理為使用 CSS 選擇器結合 checkbox 是否選中,配合 CSS 動畫進行「位移」變更數字,以達到計時的效果。
- 2020-11-03 73 2304
-

- 互動式註冊表單
- 這是一款互動式註冊表單,共三步,分別是輸入電子郵件信箱和二次密碼,每輸入完一次進行下一步的時候都會有很明顯的互動提示。
- 2020-11-02 93 1719

