目前位置:首頁 > 三种实现方式 搜尋
共找到8051條相關內容
-

- 6種實現進度條的方法
- 6種實現進度條的方法
- 2019-10-17 23 717
-

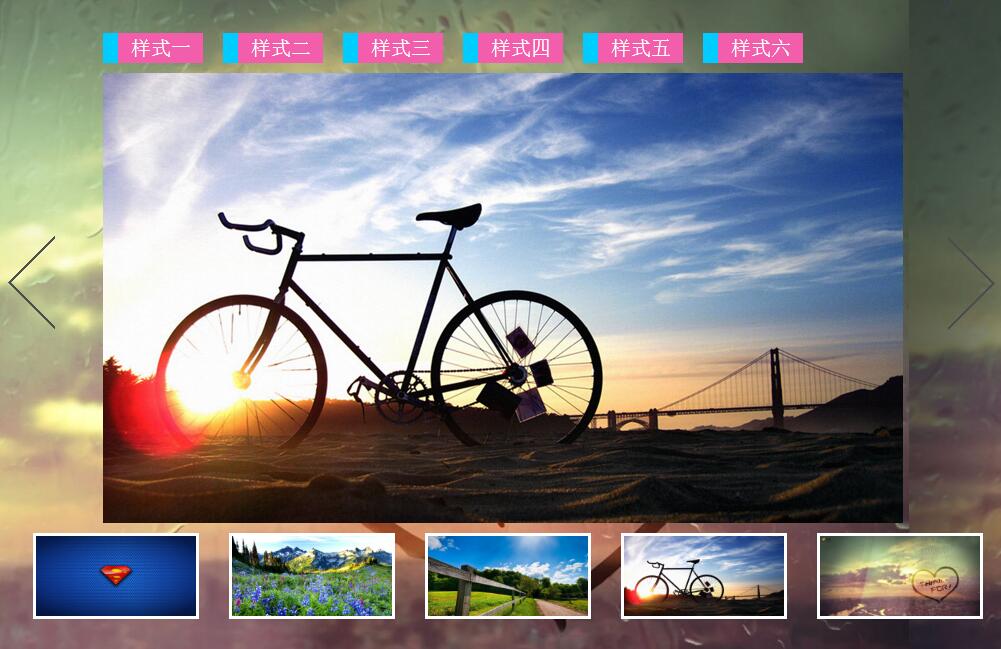
- jQuery-實現多種酷炫圖片切換形式相簿特效
- 利用jQuery去實現多種酷炫圖片,和切換形式的相簿。
- 2018-10-26 163 2386
-

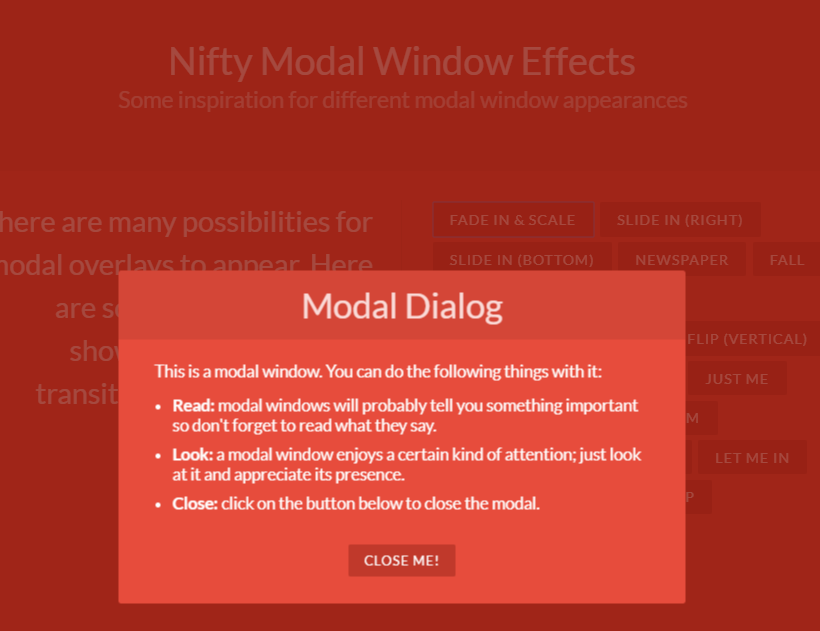
- Nifty模態框效果
- Nifty Modal Window Effects是一個CSS3實現的模態框,包含多種方式彈出效果。
- 2019-09-18 25 1130
-

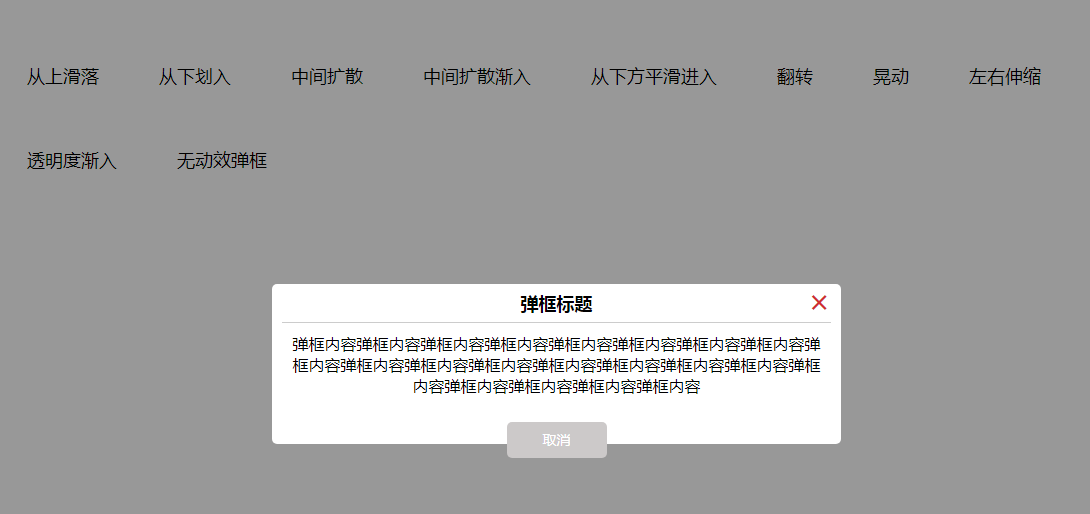
- 多種展開方式的jQuery彈出插件
- 多種展開方式的jQuery彈出插件是基於jQuery+CSS3實現的多種不同效果的遮罩效果。
- 2017-09-07 49 1199
-

- jQuery+CSS3多種不同效果的遮罩彈框插件
- 一款基於jQuery+CSS3實現的多種不同效果的遮罩彈框插件,點擊以多種展開方式彈出提示視窗。
- 2017-12-11 38 1355
-

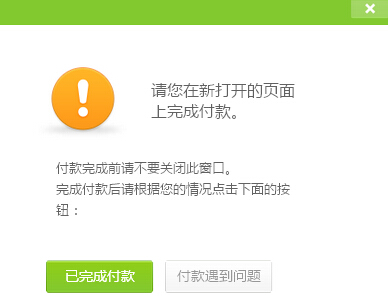
- 大氣綠色jQuery彈出框彈出層特效程式碼
- 大氣綠色jQuery彈出框彈出層特效代碼,支援三種彈出對話框模式,即提示訊息、confirm確認、alert提示三種彈框模式,特效代碼基於jQuery實現,很不錯的對話框,相比ArtDialog功能弱了點。效。
- 2017-01-13 99 1873
-

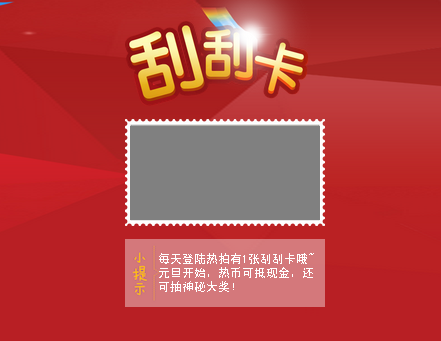
- HTML5+JS實作刮刮樂刮刮卡抽獎特效程式碼
- 非常好的HTML5+JS實現刮刮樂刮刮卡抽獎特效代碼,基於jQuery實現,支持響應式手機頁面使用,支持手機塗抹,如今在微營銷中經常使用這種方式,用戶體驗非常的不錯。
- 2017-01-14 242 4907
-

- 大氣jQuery顏色選擇器插件
- 大氣jQuery顏色選擇器插件jColor.js,支援多種方式選擇顏色,並且支援拖曳滾動選擇顏色,呼叫方法也非常簡單,還是非常實用的jQuery插件。
- 2017-01-13 56 1756
-

- jQuery+CSS3製作全螢幕狹縫焦點廣告
- 這款CSS3特效效果獨特,變換方式多樣、流暢、絢麗,並結合jQuery插件實現效果。 適用瀏覽器:FireFox、Chrome、Safari、Opera。
- 2017-07-12 93 3980
-

- 基於HTML5的圖片裁切插件
- 基於HTML5的圖片裁切插件,所見即所得的裁切方式,可產生多張縮圖大小圖片,以HTML5 canvas 繪圖實現,支援各種效果的裁剪,當然你如果需要保存圖片還是需要後端服務程序裁剪圖片,裁剪頁面是基於Bootstrap框架實現。
- 2017-01-13 100 1773
-

- 原生js實作喜慶背景帶酷炫雪花飄落動畫特效程式碼
- 原生js實現新年倒數喜慶背景帶酷炫雪花飄落動畫特效代碼下載。基於原生JavaScript+CSS實現,不依靠任何第三方jQuery庫,兼容手機移動端,新年倒數自動獲取,可循環使用,非常簡單實用的一款新年倒數js特效代碼。
- 2018-12-29 176 3185
-

- 基於zepto的微信手機端微場景HTML5頁面特效
- 如今非常流行的HTML5頁面展現形式,特別是在一些微信應用裡面微場景的使用、電子海報等表現方式大都採用如此方式,今天我們提供大家一款這種頁面特效,支持手機端觸屏向上滑動,頁面非常流暢,基於zepto,輕量級框架,大家可以看看。
- 2017-01-14 55 2236
-

- jquery帶商品分類側邊欄清單的商城導航選單
- 這是一款使用jquery製作的商品分類側邊欄清單的商城導覽選單。此商城菜單與ie8瀏覽器相容。用戶可以點擊左側的下拉菜單來查看各種商品的列表,非常實用和方便。 使用方法 在頁面中引入樣式檔style.css和jquery.min.js檔。
- 2017-08-24 187 3801
-

- 15種CSS3圖片Hover懸停效果代碼
- 15種CSS3圖片Hover懸停效果代碼,超實用,相容於IE9+、chrome、firefox瀏覽器。 使用方法: 1.在head區域引入樣式表檔normalize.css、demo.css、component.css 2.選取你想要的效果:<figure class="effect-lily"> …… </figure>為一個單元效果 3、3
- 2017-03-11 157 1991
-

- PC手機端通用的jQuery響應式投影片輪播特效
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 37 1286
-

- jQuery文字切換動畫效果
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 30 961
-

- jQuery微信手機端九宮格轉盤抽獎代碼
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 73 1768
-

- jQuery網站後台常用左側伸縮下拉選單程式碼
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 262 2898
-

- jQuery輸入框建立關鍵字標籤程式碼
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 42 855
-

- jQuery省市二級連動關聯店面查詢表單代碼
- JQuery是繼prototype之後又一個優秀的Javascript函式庫。它是輕量級的js庫,它相容於CSS3,也相容於各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支援IE6/7 /8瀏覽器。 jQuery使用戶能更方便地處理HTML(標準通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供A
- 2017-12-08 56 1018

